Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Einheiten zum Festlegen der Länge in CSS?
Was sind die Einheiten zum Festlegen der Länge in CSS?
- 青灯夜游Original
- 2022-09-21 17:02:574859Durchsuche
CSS-Längeneinheiten sind: 1. em, relative Schriftlängeneinheit, ihre Längeneinheit wird basierend auf der vertikalen Länge des Texts des Elements bestimmt; 2. rem, relative Schriftlängeneinheit, nur relativ zum Stammelement ist die Schriftgröße des HTML-Elements zur Bestimmung seiner Länge; 3. %, relativ zum Prozentsatz der Breite oder Schriftgröße des übergeordneten Elements; 4. px, Pixel, relativ zur Bildschirmauflösung; die Breite des Browserfensters; 6. , vh, relativ zur Höhe des Browserfensters 7. ch, relativ zur Höhe der Zahl 0 in der verwendeten Schriftart;

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Der CSS-Stil besteht aus drei Teilen: Selektor, Attribut und Wert (z. B. p{width: 100px;}). Beim Festlegen bestimmter Attributwerte kann die dem Wert entsprechende Einheit beteiligt sein. CSS unterstützt eine Vielzahl verschiedener Längeneinheiten, die je nach Typ in zwei Kategorien unterteilt werden können: absolute Längeneinheiten (z. B. Zoll, Zentimeter, Punkte) und relative Längeneinheiten (z. B. Prozentsätze).
1. Relative Längeneinheit
Die relative Längeneinheit bedeutet, dass diese Einheit keinen festen Wert hat und ihr Wert von anderen Elementattributen beeinflusst wird (z. B. der Größe des Browserfensters, der Größe von). relative Längeneinheiten eignen sich hervorragend für responsive Layouts.
Die folgende Tabelle listet die in CSS unterstützten relativen Längeneinheiten auf:
| Unit | Description | Example |
|---|---|---|
| em |
Relative Schriftlängeneinheit, ihre Einheitenlänge basiert auf dem Text des Elements Bestimmt durch die vertikale Länge. Bezogen auf den Wert des eigenen Attributs „font-size“ (Schriftgröße), wenn es nicht festgelegt ist, erbt es den Wert des Attributs „font-size“ des übergeordneten Elements. 1em entspricht dem Wert von „font-size“. Attribut. Der Wert der Schriftgröße beträgt beispielsweise 16 Pixel und 2em entspricht 32 Pixel Die Längeneinheit ist nur relativ zur Schriftgröße des Stammelements, also des HTML-Elements, um dessen Länge zu bestimmen. | Die Größe relativ zum Attribut „font-size“ des StammelementsWenn die Schriftgröße des Stammelements beispielsweise 100 Pixel beträgt, entspricht 1.2rem 120 Pixel |
|
ex Relativ zur Höhe des englischen Kleinbuchstabens. Wenn die Höhe von 0 nicht bestimmt werden kann, verwenden Sie 0,5em, um |
||
| relative zu berechnen zur Breite des Browserfensters, 1vw = 1 % der Fensterbreite | p{ Font-Size: 5vw;} | |
| Relativ zur Höhe des Browserfensters, 1vh = 1 % des Fensters height | p{font-size: 5vh;} | |
| vw und vh Der kleinere Wert in | p{font-size: 5vmin;} | |
| vw ist relativ zum größeren Wert in vh | p{font-size: 5vmax;} | |
| Prozentsatz der Breite oder Schriftgröße des übergeordneten Elements | div{width: 55%} | |
<!DOCTYPE html>
<html>
<head>
<title>CSS中的单位</title>
<style>
.box{
width: 60vw;
height: 88vh;
border: 1ex solid black;
font-size: 16px;
}
.info{
font-size: 2em;
}
.ex > span{
font-size: 3ex;
}
.ch > span{
font-size: 4ch;
}
</style>
</head>
<body>
<div class="box">
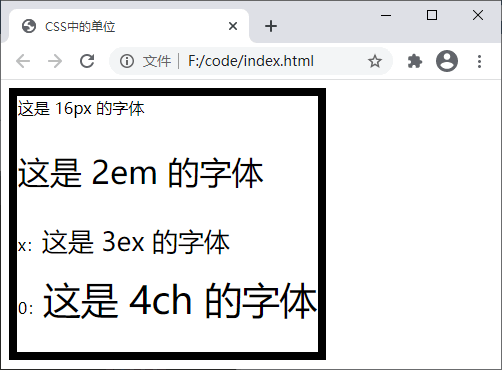
这是 16px 的字体
<p class="info">这是 2em 的字体</p>
<p class="ex">
x:<span>这是 3ex 的字体</span>
</p>
<p class="ch">
0:<span>这是 4ch 的字体</span>
</p>
</div>
</body>
</html> | Die laufenden Ergebnisse sind wie folgt: ||
| 2 Absolute Längeneinheit | Die absolute Längeneinheit stellt eine reale physikalische Größe dar Seine Größe ist fest und ändert sich nicht aufgrund von Größenänderungen anderer Elemente. In der folgenden Tabelle sind die in CSS unterstützten absoluten Längeneinheiten aufgeführt: |
Einheit
Beschreibung
Beispiel 
cmcm
p{Schriftgröße: 0,5 cm;}| mm | p{Schriftgröße: 5 mm;} | |
|---|---|---|
| Zoll (1 Zoll = 96 Pixel = 2,54 cm) | p {Schriftgröße: 1 Zoll;} | |
| Pixel. , ist relativ zur Bildschirmauflösung des Monitors | (1px = 1/96in) | |
| pt | Punkt, ist ein spezieller Druckeinheits-„Punkt““, kann auch sein genannt „Punkt“ (1pt = 1/72 Zoll) | |
pcpica, Chinesisch kann „Pica“ genannt werden und wird in der Druckindustrie zur Beschreibung der Schriftarteinheit verwendet Die Größe entspricht der Größe der neuen Schriftart Nr. 4 meines Landes (1 Stück = 12 Punkt). Längeneinheiten: <!DOCTYPE html>
<html>
<head>
<title>CSS中的单位</title>
<style>
.box{
width: 4in;
height: 4.5cm;
border: 2mm solid black;
font-size: 16px;
}
.pt{
font-size: 2pt;
}
.pc{
font-size: 3pc;
}
</style>
</head>
<body>
<div class="box">
这是 16px 的字体
<p class="pt">这是 2pt 的字体</p>
<p class="pc">这是 3pc 的字体</p>
</div>
</body>
</html>Das laufende Ergebnis ist in der folgenden Abbildung dargestellt: |
||
| Web-Frontend | )
Das obige ist der detaillierte Inhalt vonWas sind die Einheiten zum Festlegen der Länge in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

