Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie Spitzenränder in CSS3
So implementieren Sie Spitzenränder in CSS3
- 青灯夜游Original
- 2022-09-16 19:11:312032Durchsuche
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen.
CSS-Border-Image-Attribut
Das Border-Image-Attribut kann Bilder verwenden, um Ränder zu erstellen, dh dem Rand ein Hintergrundbild hinzuzufügen. Richtig, Bilder können auch in den üblichen kleinen Randstreifen eingefügt werden.
border-image ist ein Kurzattribut:
border-image-source: Wird verwendet, um die Position des Bildes anzugeben, das zum Zeichnen des Randes verwendet werden soll.
border-image-slice: Der Bildrand ist versetzt nach innen
border-image-width: Die Breite des Bildrandes
border-image-outset: Wird verwendet, um die Menge des außerhalb des Randes gezeichneten border-image-Bereichs anzugeben
border-image- wiederholen: Wird verwendet, um das Bild festzulegen. Ob der Rand wiederholt, gestreckt oder abgerundet werden soll.
Ausgelassene Werte werden auf ihre Standardwerte gesetzt.
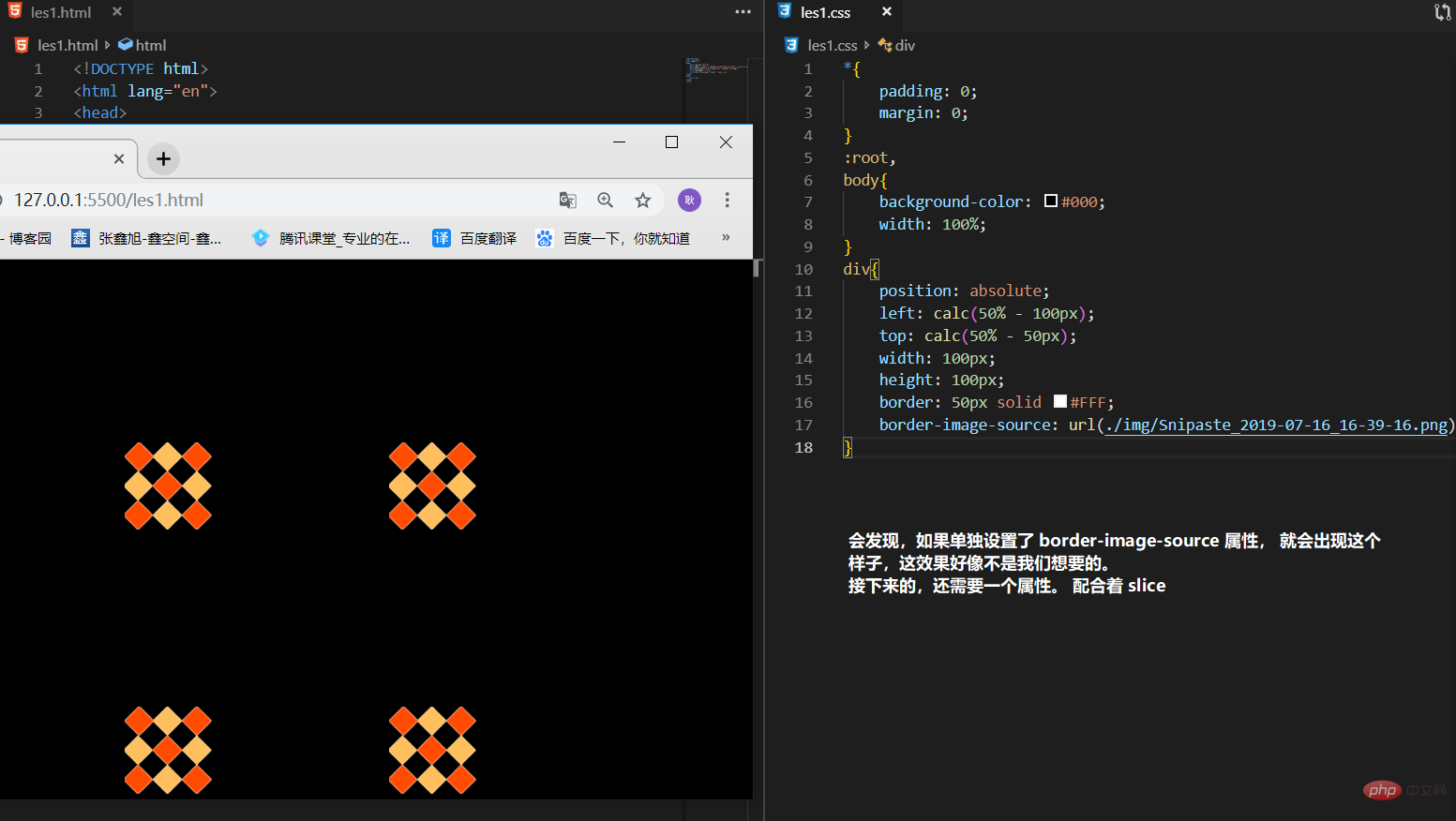
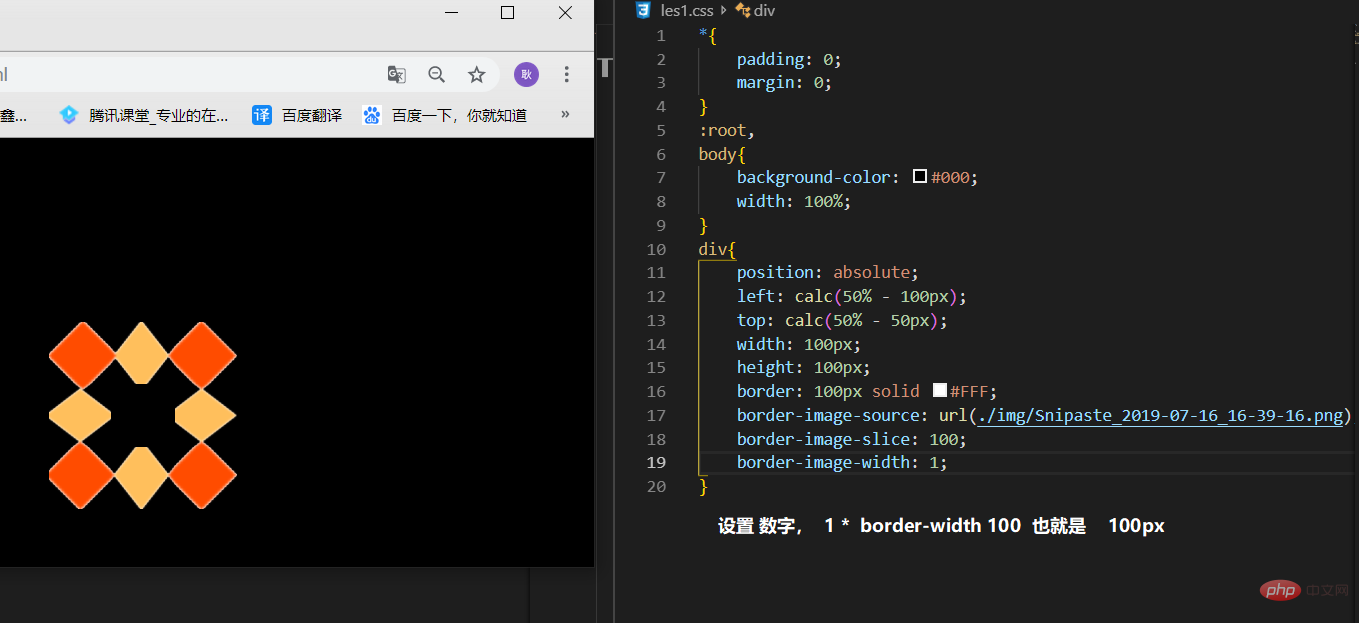
1. Randbildquelle: url()
Legen Sie den Pfad des Randbildes fest

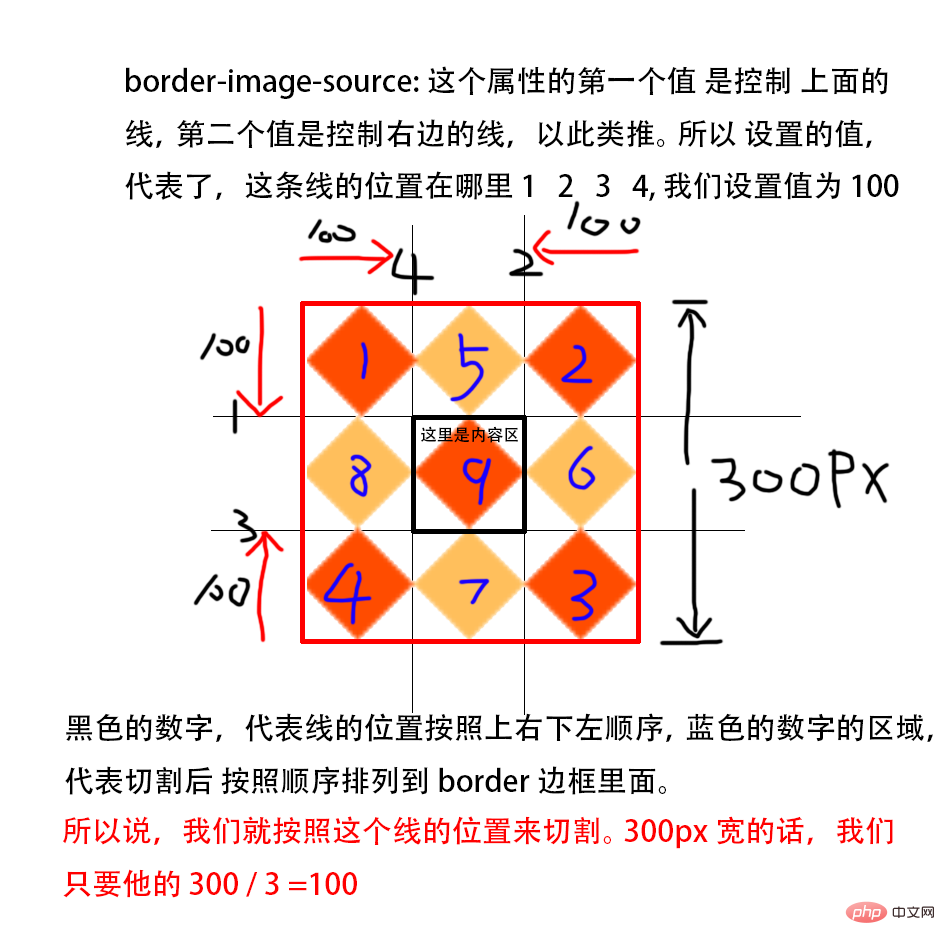
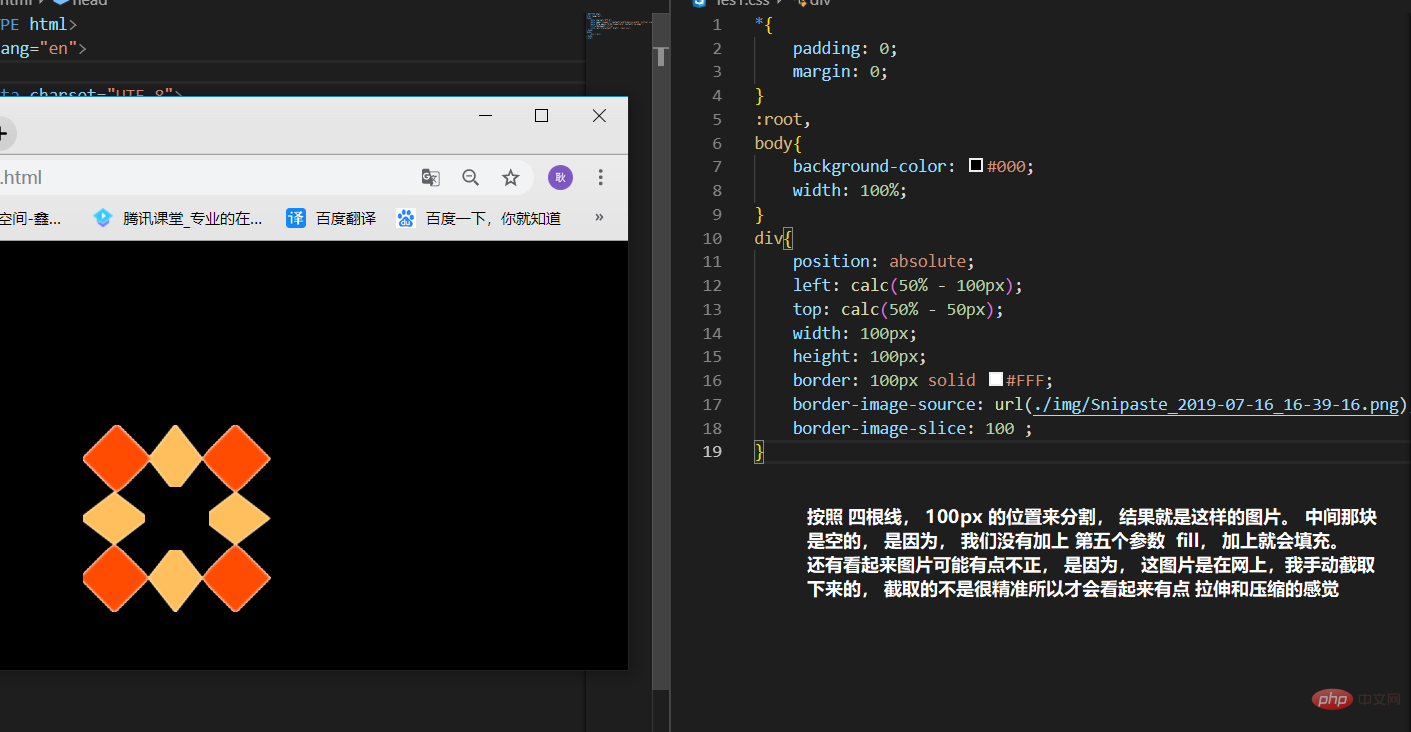
2. Randbildausschnitt: 100 100 100 100 Füllung
Beginnen Sie mit Teilen Sie das Bild an 4 Positionen (in der Reihenfolge oben, rechts, unten und links).
Sie können 5 Parameter eingeben. Die ersten 1 bis 4 Parameter sind entsprechend der Position der Zeile unterteilt. Sie sind in der Reihenfolge oben, rechts, unten und links unterteilt Es werden zwei Werte bereitgestellt: „oben“ und „unten“ sowie „links“ und „rechts“, wobei 1 Wert die Position von 4 Zeilen festlegt. Beachten Sie, dass nur Zahlen und Prozentsätze eingegeben werden können und keine Pixel hinzugefügt werden können. 100 ist gleich 100px
Wie ist die Teilungsmethode? Sehen Sie sich das Bild unten für eine detaillierte Erklärung an. Es sieht vielleicht etwas chaotisch aus, aber wenn Sie genau hinschauen, können Sie es trotzdem verstehen. Die blaue Zahl 9 ist der Inhaltsbereich. Wenn die fünfte Parameterfüllung nicht ausgefüllt ist, ist sie leer.


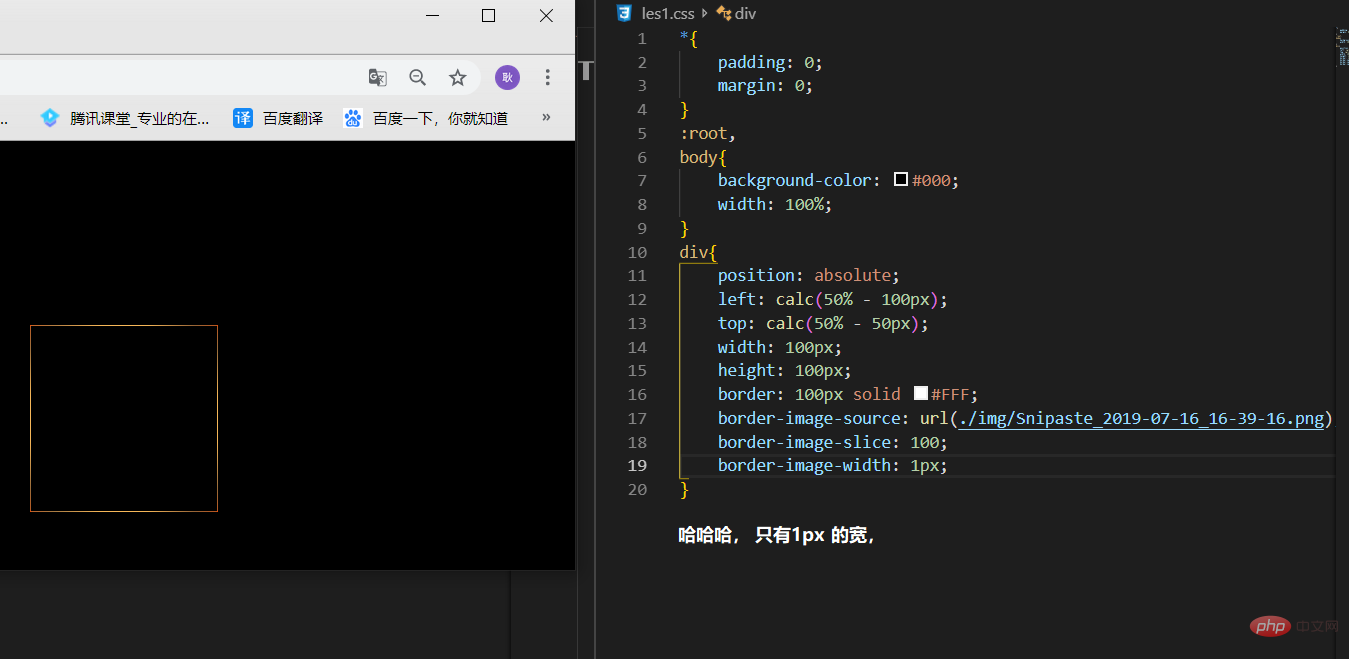
3. Randbildbreite: 1
Legen Sie die Breite des Randbilds fest. Sie können die Zahl festlegen, und px gibt an, wie oft es ist. Wenn es 1 ist, ist es 1 * Randbreite, und es kann auch „Auto“ eingestellt werden. Die Berechnungsmethode von auto besteht darin, den Wert von border-image-slice zu nehmen und dann px hinzuzufügen. Wenn der Wert von border-image-slice 100 ist, dann nehmen Sie ihn und addieren px, um 100px zu erhalten.


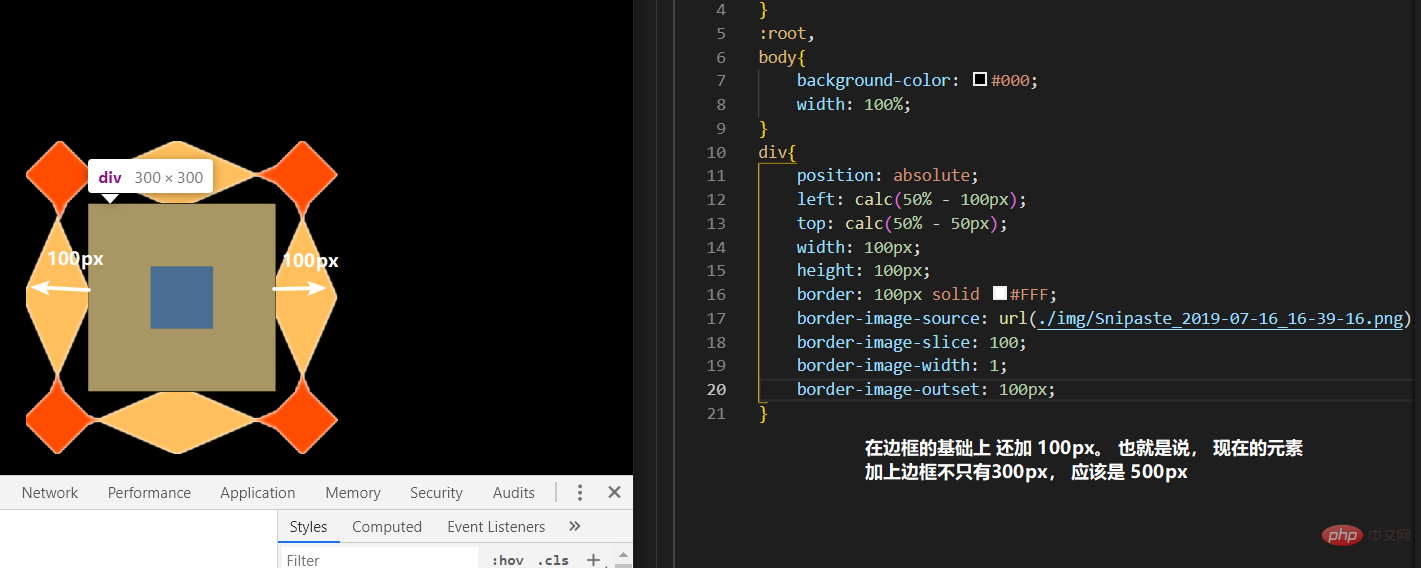
4. border-image-outset: 100px 100px 100px 100px
Auf der Originalbasis wird oben rechts unten links um 100px erweitert, was gekürzt werden kann. Sie können auch Zahlen festlegen, und das Gleiche gilt für Zahlen. Es bedeutet mehrmals. 1 steht für 1 Mal, also 1* border-width(100) = 100px1* border-width(100) = 100px

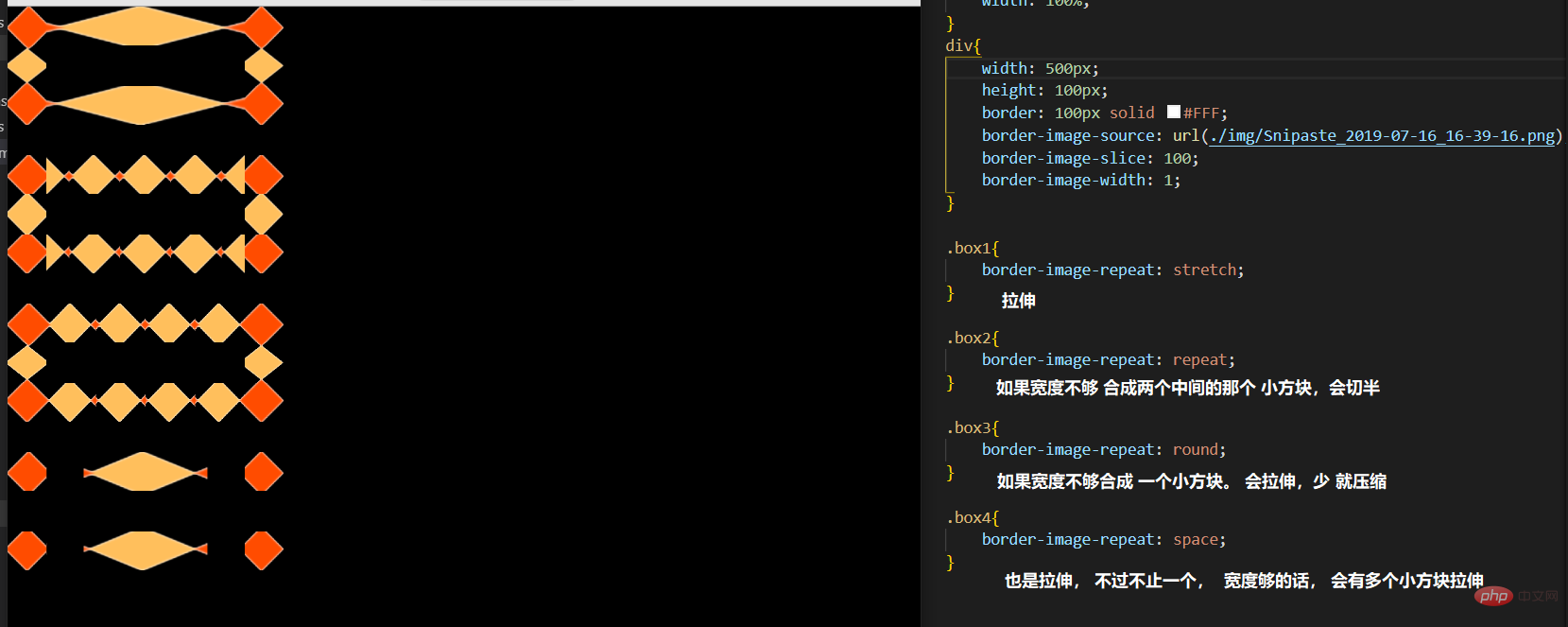
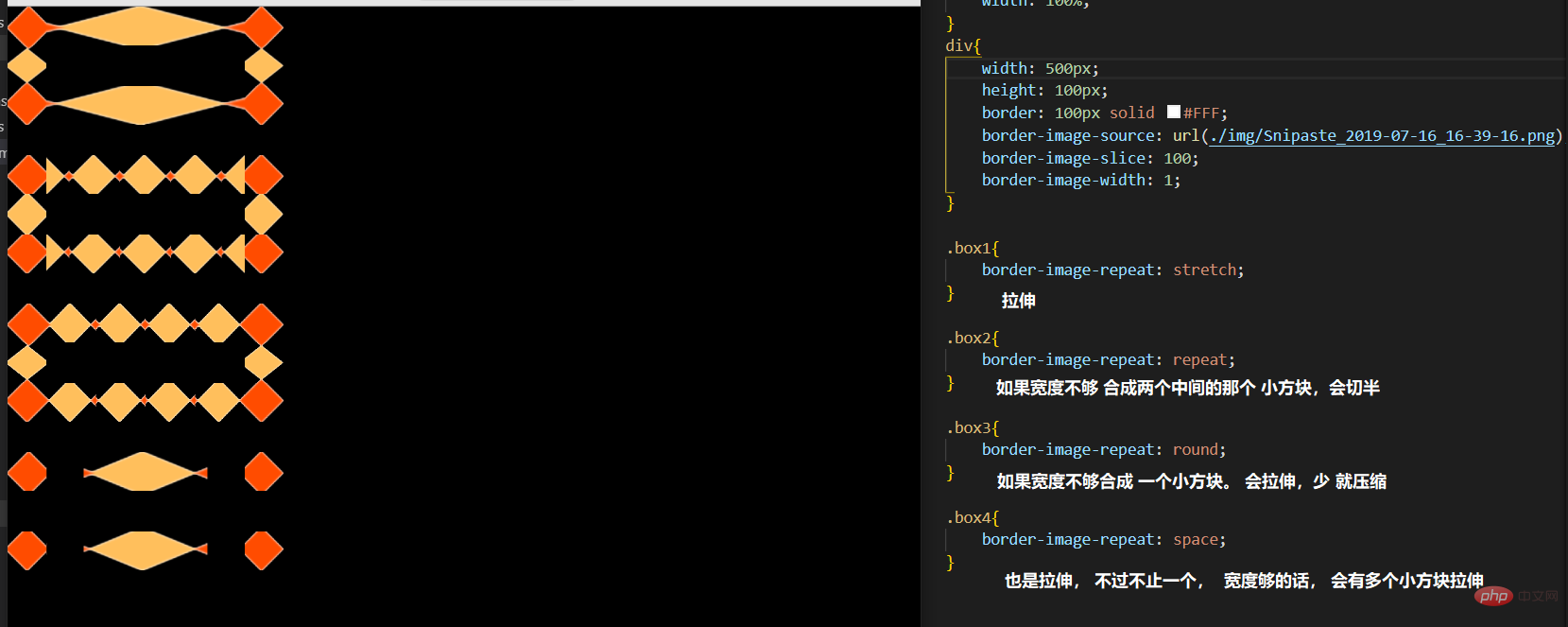
5、border-image-repeat:
参数:stretch repeat round space

5, border-image-repeat: 
Parameter: stretch repeat round spaceSo kacheln. Sie können zwei Parameter eingeben, einen Parameter, der die gleiche Kachelung in vier Richtungen darstellt. Zwei Parameter, der erste Wert repräsentiert die horizontale Richtung und der zweite Wert repräsentiert die vertikale Richtung.
Abschließend noch die Abkürzung:
🎜🎜Es können nur drei Parameter ausgefüllt werden. Durch „Slice and Repeat“ können mehrere Werte ausgefüllt werden. 🎜border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */🎜 (Lernvideo-Sharing: 🎜CSS-Video-Tutorial🎜, 🎜Web-Frontend🎜)🎜
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Spitzenränder in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Nutzen Sie geschickt CSS-Mischmodi, um Text intelligent an die Hintergrundfarbe anzupassen
- Teilen von CSS-Tipps: Reines CSS zur Implementierung eines responsiven Tabellenlayouts
- Wie schreibe ich eleganten und langlebigen CSS-Code? Teilen Sie Tipps zur CSS-Benennung!
- Fassen Sie mehrere Methoden zusammen und teilen Sie sie, um Timer mithilfe von CSS besser zu steuern
- So erzielen Sie den Effekt des Hinzufügens von Schatten zu Elementblöcken in CSS

