Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Attribute von Leerzeichen vor CSS-Text?
Was sind die Attribute von Leerzeichen vor CSS-Text?
- 青灯夜游Original
- 2022-09-16 18:45:112247Durchsuche
Die Attribute des Leerraums vor CSS-Text sind: 1. margin-left-Attribut, das den linken Rand von Textelementen festlegen kann. Die Syntax lautet „Textelement {margin-left: margin value;}“; left-Attribut. Der linke innere Rand des Textelements kann mit der Syntax „text element {padding-left: margin value;}“ festgelegt werden. Das text-indent-Attribut kann den Einzug der ersten Textzeile angeben Textblock, die Syntax „text element { text-indent: indent value;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Es gibt drei Eigenschaften, um den Leerraum vor CSS-Text zu implementieren:
margin-left
padding-left
text-indent
1, margin-left
margin – Das Attribut left legt den linken Rand von Textelementen fest.
| Wert | Beschreibung |
|---|---|
| Länge | definiert einen festen linken Rand. Der Standardwert ist 0. |
| % | Definiert den linken Rand als Prozentsatz basierend auf der Gesamtbreite des übergeordneten Objekts. |
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
margin-left: 2cm;
}
</style>
</head>
<body>
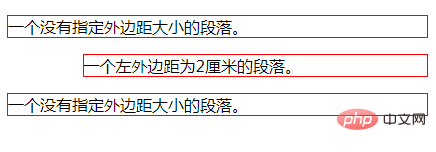
<p>一个没有指定外边距大小的段落。</p>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p>一个没有指定外边距大小的段落。</p>
</body>
</html>
2, padding-left
padding-left-Attribut legt den linken Innenrand (Padding) des Textelements fest.
| Wert | Beschreibung |
|---|---|
| Länge | gibt einen festen Wert für den linken Abstand in bestimmten Einheiten an, z. B. Pixel, Zentimeter usw. Der Standardwert ist 0px. |
| % | Definiert den linken Abstand als Prozentsatz basierend auf der Breite des übergeordneten Elements. Dieser Wert funktioniert nicht in allen Browsern wie erwartet. |
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-left: 2cm;
}
</style>
</head>
<body>
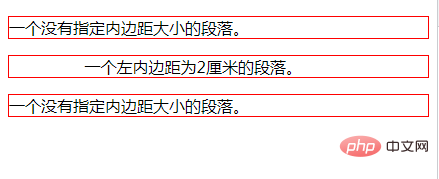
<p>一个没有指定内边距大小的段落。</p>
<p class="ex1">一个左内边距为2厘米的段落。</p>
<p>一个没有指定内边距大小的段落。</p>
</body>
</html>
3, text-indent
Das text-indent-Attribut gibt die Einrückung der ersten Textzeile im Textblock an.
Hinweis: Negative Werte sind zulässig. Wenn der Wert negativ ist, wird die erste Zeile nach links eingerückt.
| Wert | Beschreibung |
|---|---|
| Länge | definiert feste Einrückung. Standardwert: 0. |
| % | Definiert den Einzug basierend auf einem Prozentsatz der Breite des übergeordneten Elements. |
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
text-indent:50px;
}
</style>
</head>
<body>
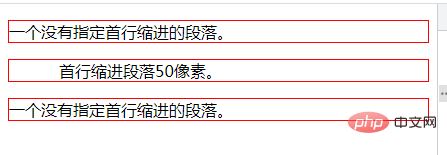
<p>一个没有指定首行缩进的段落。</p>
<p class="ex1">首行缩进段落50像素。</p>
<p>一个没有指定首行缩进的段落。</p>
</body>
</html>
(Lernvideo-Sharing: CSS-Video-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas sind die Attribute von Leerzeichen vor CSS-Text?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns in einem Artikel über 9 unbeliebte CSS-Eigenschaften sprechen
- Was bedeutet CSS-Standardschriftgröße?
- Was ist die Einheit von PC in CSS?
- Was bedeutet animate.css?
- Wie schreibe ich eleganten und langlebigen CSS-Code? Teilen Sie Tipps zur CSS-Benennung!
- Fassen Sie mehrere Methoden zusammen und teilen Sie sie, um Timer mithilfe von CSS besser zu steuern
- So erzielen Sie den Effekt des Hinzufügens von Schatten zu Elementblöcken in CSS

