Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet CSS-Standardschriftgröße?
Was bedeutet CSS-Standardschriftgröße?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-09-13 17:10:598000Durchsuche
In CSS bedeutet „Schriftgröße“ die Schriftgröße. Mit diesem Attribut können Sie nicht nur einen festen Größenwert für den Text festlegen, sondern auch das Prozentzeichen verwenden Schriftgröße relativ zum übergeordneten Element. Ein Prozentwert oder ein Größenwert, der die Schriftgröße darstellt. Die Syntax lautet „element {font-size: attribute value}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet die Standardschriftgröße von CSS?
Die Schriftgröße von CSS bedeutet Schriftgröße. Das Attribut „font-size“ wird zum Festlegen der Schriftgröße verwendet.
Beachten Sie, dass dadurch tatsächlich die Höhe der Zeichenfelder in der Schriftart festgelegt wird. Die tatsächliche Zeichenglyphe kann höher oder kürzer als diese Felder sein (normalerweise kürzer). Die Schriftart für jedes Schlüsselwort muss größer sein als die Schriftart für das kleinste Schlüsselwort und kleiner als die Schriftart für das nächstgrößere Schlüsselwort. Mögliche Werte für diese EigenschaftStellen Sie die Schriftgröße auf verschiedene Größen ein, von xx-klein bis xx-groß.
xx-klein
- x-klein
- klein
- mittel
- groß
- x-groß .
- xx-large
- Standardwert :Medium.
smaller setzt die Schriftgröße auf eine kleinere Größe als das übergeordnete Element.
larger setzt die Schriftgröße auf eine größere Größe als das übergeordnete Element.
length setzt die Schriftgröße auf einen festen Wert.
% setzt die Schriftgröße auf einen Prozentwert basierend auf dem übergeordneten Element.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {font-size:50%;}
h2 {font-size:50px;}
p {font-size:larger;}
</style>
</head>
<body>
<h1>听妈妈的话</h1>
<h2>依然范特西</h2>
<p>叶惠美</p>
</body>
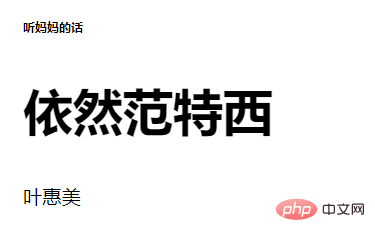
</html>Ausgabeergebnis:
(Freigabe von Lernvideos:  CSS-Video-Tutorial
CSS-Video-Tutorial
HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS-Standardschriftgröße?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie CSS, damit die Wörter im Textfeld unterschiedliche Farben verwenden
- So fügen Sie Stile zu angegebenen Li in CSS hinzu
- Verwenden Sie CSS geschickt, um den 3D-Rotationseffekt der Maus zu realisieren und die Interaktion lebendiger zu gestalten!
- Worauf bezieht sich die Z-Achse in CSS 3D?
- CSS % ist relativ zu was

