Heim >Web-Frontend >Front-End-Fragen und Antworten >CSS % ist relativ zu was
CSS % ist relativ zu was
- 青灯夜游Original
- 2022-09-06 16:45:251903Durchsuche
css % ist der Wert relativ zur Höhe, Breite oder Schriftgröße des enthaltenden Blocks. Wenn es sich um eine statische oder relative Positionierung handelt, ist der enthaltende Block im Allgemeinen sein übergeordnetes Element, und % ist relativ zum übergeordneten Element, wenn es sich um ein absolut positioniertes Element handelt und der enthaltende Block das Vorgängerelement ist, dessen Position nicht statisch ist % ist relativ zum Vorfahrenelement. Wenn es sich um ein Element mit fester Position handelt und der enthaltende Block das Ansichtsfenster ist, nimmt % den Wert relativ zum Ansichtsfenster an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS %--Prozentsatz
Prozent ist eine relative Längeneinheit, die relativ zur Höhe, Breite oder Schriftgröße des enthaltenden Blocks gemessen wird.
Das Konzept des enthaltenden Blocks kann nicht einfach als übergeordnetes Element verstanden werden.
Wenn es sich um eine statische Positionierung und eine relative Positionierung handelt, ist der enthaltende Block im Allgemeinen sein übergeordnetes Element.
Wenn es sich um ein absolut positioniertes Element handelt, sollte der enthaltende Block das nächstgelegene Vorgängerelement mit einem nicht statischen Positionsattribut sein.
Wenn es sich um ein Element mit fester Position handelt, ist sein enthaltender Block das Ansichtsfenster.
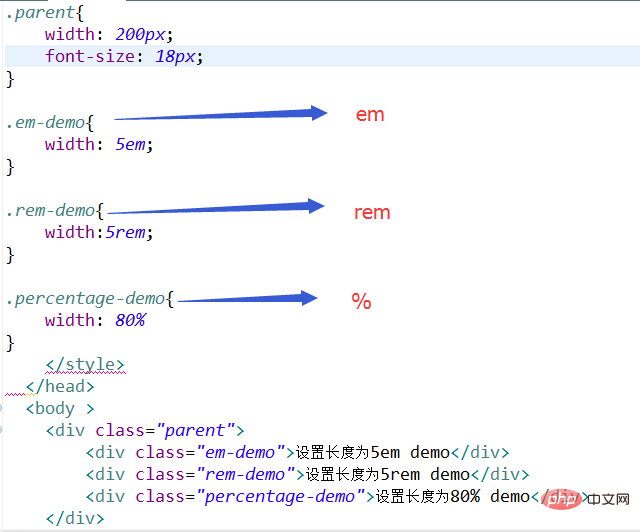
Implementierungscode:

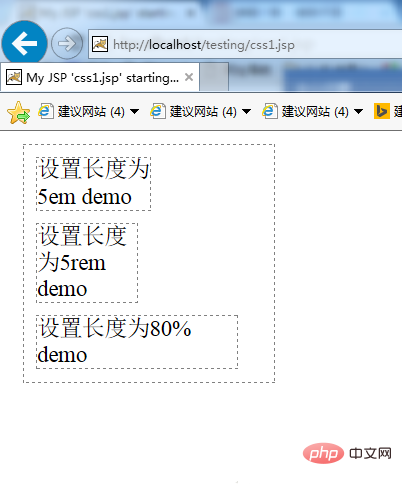
Ergebnisbild:

Auf dem Bild können wir sehen: Die erste Zeichenreihe des 5em-Div ist auf genau 5 Zeichen groß eingestellt, da, wie oben erwähnt, it Es ist die Größe relativ zur Schriftart des aktuellen Elements. Die Breite beträgt 90 Pixel, 5 x 18 = 90 Pixel. Die Zeichen in der ersten Zeile des auf 5rem eingestellten Div sollten kleiner sein, da sie, wie oben erwähnt, relativ zur Schriftgröße des Stammelements (die Standardgröße des Browsers ist 16 Pixel), das kleiner als 18 Pixel ist, und zur Breite sind belegt 80 Pixel, 5 x 16 = 80 Pixel. Stellen Sie die erste Zeile der Prozentanzeige auf die größte ein, da sie, wie oben erwähnt, relativ zum Größenverhältnis des übergeordneten Elements ist. Die Breite beträgt 160 Pixel, 200 x 80 % = 160 Pixel.
Verwendung von Prozenteinheiten in gängigen Szenarien
(1) Prozentsatz im Boxmodell
Die Eigenschaften des Boxmodells in CSS sind: Breite, maximale Breite, minimale Breite, Höhe, maximale Höhe, minimale Höhe, Polsterung, Rand usw. Bei der Verwendung von Prozentsätzen haben diese Eigenschaften unterschiedliche Bezüge:
width, max-width, min-width: Wenn der Wert ein Prozentsatz ist, wird er relativ zur Breite des enthaltenden Blocks berechnet;
height, max - height, min-height: Wenn der Wert ein Prozentsatz ist, wird er relativ zur Höhe des enthaltenden Blocks berechnet.
padding, margin: Wenn der Wert ein Prozentsatz ist, ist er ein horizontaler Wert berechnet relativ zur Breite des umschließenden Blocks; wenn es sich um einen vertikalen Wert handelt, wird er relativ zur Höhe des umschließenden Blocks berechnet.
(2) Prozentsatz im Text
Zu den Eigenschaften der Textsteuerung in CSS gehören Schriftgröße, Zeilenhöhe, vertikale Ausrichtung, Texteinzug usw. Diese Attribute haben unterschiedliche Bezüge bei der Verwendung von Prozentsätzen:
Schriftgröße: berechnet basierend auf der Schriftgröße des übergeordneten Elements
Zeilenhöhe: berechnet basierend auf der Schriftgröße;
vertikal- align: Berechnet basierend auf der Zeilenhöhe;
text-indent: Wenn es horizontal ist, wird es basierend auf der Breite berechnet, wenn es vertikal ist, wird es basierend auf der Höhe berechnet.
(3) Prozentsatz bei der Positionierung
Verwenden Sie den Prozentsatz, um die Position von oben, rechts, unten und links in CSS als Einheit zu steuern. Das Referenzobjekt ist die Breite und Höhe des enthaltenden Blocks in derselben Richtung. Beinhaltende Blöcke mit unterschiedlichen Positionen sind unterschiedlich:
Wenn das Element statisch (statisch) oder relativ positioniert (relativ) ist, ist der enthaltende Block im Allgemeinen sein übergeordneter Container
Wenn das Element absolut positioniert ist (absolut), der umschließende Block Es sollte das nächstgelegene Vorgängerelement sein, dessen Position absolut, relativ oder fest ist.
Wenn das Element fest (fest) ist, ist der umschließende Block das Ansichtsfenster (Ansichtsfenster).
(4) Prozentsatz in der Transformation
Die Translate- und Transform-Origin-Werte im Transformationsattribut in CSS können auch Prozentsätze festlegen.
Translate Berechnen der Höhe des Containers
Beachten Sie, dass es in Translate auch eine Z-Achsen-Funktion translatorZ() gibt. Es werden keine Prozentwerte akzeptiert.
- Prozentuale Vererbung Wenn ein Element das Prozentattribut festlegt, erben die untergeordneten Elemente den berechneten Wert. Zum Beispiel:
p { font-size: 10px;line-height: 120%; }Dann ist der vom untergeordneten Element von p geerbte Wert
.(Lernvideo-Sharing: Web-Front-End-Entwicklung
)Das obige ist der detaillierte Inhalt vonCSS % ist relativ zu was. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche drei verschiedenen Möglichkeiten gibt es, CSS einzuführen?
- So verwenden Sie CSS, damit die Wörter im Textfeld unterschiedliche Farben verwenden
- Wie man das erste Li mit CSS ungestylt macht
- So fügen Sie Stile zu angegebenen Li in CSS hinzu
- So stellen Sie ein, dass der linke Rand in CSS verschwindet

