Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann CSS Bilder laden?
Kann CSS Bilder laden?
- 青灯夜游Original
- 2022-09-16 18:28:152412Durchsuche
css kann Bilder laden. In CSS können Sie die Attribute „Hintergrundbild“ oder „Hintergrund“ verwenden, um Bilder zu laden; beide Attribute können mit der Funktion „url()“ verwendet werden, um ein Hintergrundbild für ein Element festzulegen, mit der Syntax „Hintergrundbild: URL (Bildpfad)“ ;“ oder „Hintergrund: URL(Bildpfad);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie Hintergrundbilder oder Hintergrundattribute verwenden, um Bilder zu laden.
Das Attribut „Hintergrundbild“ legt das Hintergrundbild für das Element fest. „Hintergrund“ ist ein vereinfachtes Attribut, mit dem alle Hintergrundstile, einschließlich Hintergrundbilder, in einer Anweisung festgelegt werden können.
Syntax:
background-image:url(图片路径); background:url(图片路径);
url()-Funktion akzeptiert eine einzelne Parameter-URL, die die URL im String-Format speichert.
Hinweis:
Das durch das Attribut „Hintergrundbild“ oder „Hintergrund“ festgelegte Hintergrundbild nimmt die gesamte Größe des Elements ein, einschließlich Polsterung und Rändern, jedoch ohne äußere Ränder. Standardmäßig wird das Hintergrundbild in der oberen linken Ecke des Elements platziert und wiederholt sich horizontal und vertikal.
Das Attribut „Hintergrundbild“ oder „Hintergrund“ legt ein Bild im Hintergrund des Elements fest. Abhängig vom Wert der Eigenschaft „Hintergrundwiederholung“ kann das Bild unendlich, entlang einer Achse (X- oder Y-Achse) oder überhaupt nicht gekachelt werden.
Das anfängliche Hintergrundbild (Originalbild) wird entsprechend dem Wert der Eigenschaft „Hintergrundposition“ platziert.
Tipp: Bitte legen Sie eine verfügbare Hintergrundfarbe fest, damit, wenn das Hintergrundbild nicht verfügbar ist, stattdessen der Hintergrundfarbstreifen verwendet werden kann.
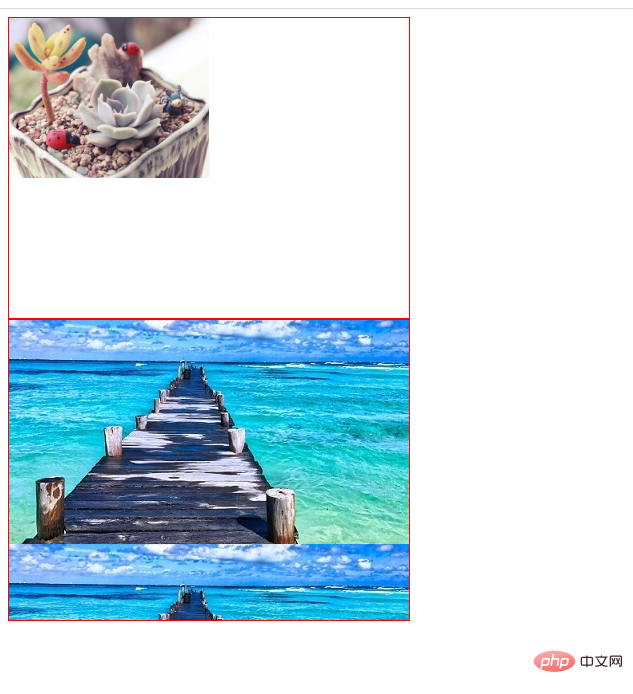
CSS-Beispiel für das Laden von Bildern
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
height: 300px;
border: 1px solid red;
}
.img1 {
background-image: url(img/1.jpg);
background-size: 200px;
background-repeat: no-repeat;
}
.img2 {
background-image: url(img/2.jpg);
/* background-size: 200px; */
}
</style>
</head>
<body>
<div class="img1"></div>
<div class="img2"></div>
</body>
</html>
(Lernvideo-Sharing: CSS-Video-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonKann CSS Bilder laden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Kann ich die Anzeige gepunkteter Linien in CSS steuern?
- Was bedeutet Berechnung im CSS-Stil?
- Was ist die Einheit von PC in CSS?
- Was bedeutet animate.css?
- Wie schreibe ich eleganten und langlebigen CSS-Code? Teilen Sie Tipps zur CSS-Benennung!
- Fassen Sie mehrere Methoden zusammen und teilen Sie sie, um Timer mithilfe von CSS besser zu steuern

