Heim >Web-Frontend >js-Tutorial >Konfiguration des Webpack-Kernkonzepteintrags (Eintrag)
Konfiguration des Webpack-Kernkonzepteintrags (Eintrag)
- 青灯夜游nach vorne
- 2022-08-09 19:00:372547Durchsuche
Zu Beginn aller Prozesse müssen wir einen oder mehrere Einträge angeben, was bedeutet, dass wir Webpack mitteilen, aus welcher Datei im Quellverzeichnis mit dem Packen begonnen werden soll. Der folgende Artikel vermittelt Ihnen ein detailliertes Verständnis der Eintragskonfiguration (Eintrag) im Kernkonzept von Webpack. Ich hoffe, er wird Ihnen hilfreich sein!

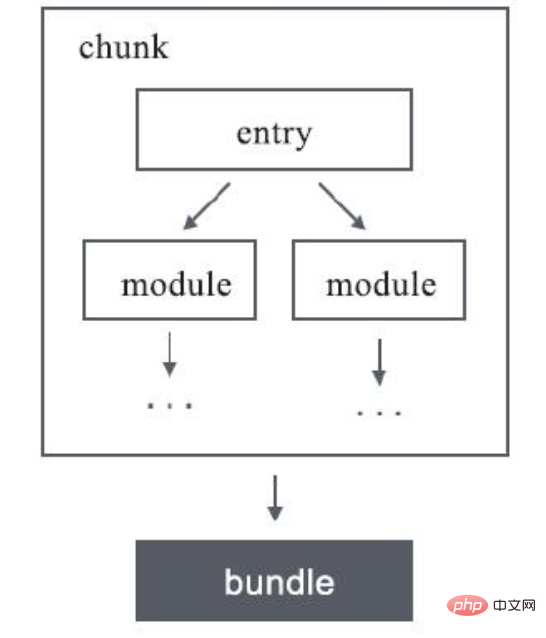
Wenn die Abhängigkeiten jedes Moduls im Projekt als Baum betrachtet werden, ist der Eintrag die Wurzel des Abhängigkeitsbaums.

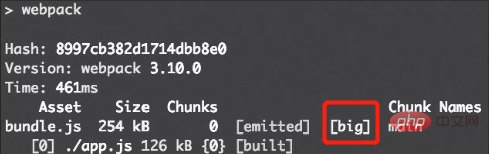
Diese Module mit Abhängigkeiten werden beim Packen eines Blocks gekapselt. Was ist dann ein Chunk?
chunk bedeutet wörtlich Codeblock, was in Webpack als einige abstrahierte und gepackte Module verstanden werden kann. Es ist wie eine Aktentasche, die viele Dateien enthält. Jedes Modul fügt auf der Außenseite eine Verpackungsschicht hinzu, um einen Block zu bilden: mehrere Stücke.
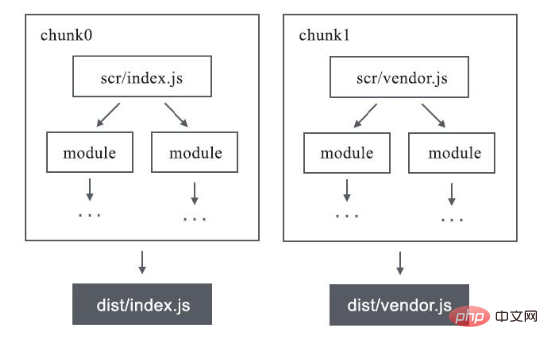
Im Projekt können mehrere Eingänge definiert werden, und jeder Eingang generiert eine Ergebnisressource
.
src/index.js和src/lib.js,在一般情形下会打包生成dist/index.js和dist/lib.jsIn einigen Sonderfällen kann ein Eintrag auch mehrere Chunks und schließlich mehrere Bundles generieren.
 Eintrag (Eintrag)
Eintrag (Eintrag)
Parameter: Eintrag
kann in die Eingabe abstrahiert werden. Der erste Schritt der Webpack-Ausführung besteht darin, alle Module, von denen der Eintrag abhängt, ausgehend vom Eintrag zu durchsuchen.Die Eintragskonfiguration ist erforderlich wird mit einem Fehler beendet. Der Dateipfad des Eingabemoduls , der ein relativer Pfad sein kann
- array
- ['./app/entry1', './app/entry2'] Der Dateipfad des Eintragsmoduls, der ein relativer Pfad sein kann
object{ a: './app/entry- a', b: ['./app/entry-b1', './app/entry-b2']}
Das obige ist der detaillierte Inhalt vonKonfiguration des Webpack-Kernkonzepteintrags (Eintrag). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Prozessanalyse im Webpack-Paket mit CSS
- Beispiel für das Parsen eines Webpacks zum Extrahieren von CSS in separate Dateien (Code im Anhang)
- Detaillierte Erläuterung des Webpack-Packens mit weniger oder Sass-Ressourcen
- Webpack behandelt Kompatibilitätsprobleme mit CSS-Browsern
- Erfahren Sie mehr über das Modulpaketierungstool Webpack
- Eine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack