Heim >Web-Frontend >js-Tutorial >Ausgabe, das Kernkonzept von Webpack
Ausgabe, das Kernkonzept von Webpack
- 青灯夜游nach vorne
- 2022-08-09 18:32:452385Durchsuche
Nachdem Sie alle Assets zusammengestellt haben, müssen Sie Webpack auch mitteilen, wo die Anwendung gepackt werden soll. Das Ausgabeattribut von Webpack beschreibt, wie mit gebündeltem Code umgegangen wird. Der folgende Artikel vermittelt Ihnen ein detailliertes Verständnis der Ausgabe (Ausgabe) im Kernkonzept von Webpack. Ich hoffe, er wird Ihnen hilfreich sein!

Ausgabe: Durch Konfigurieren der Ausgabeoption kann gesteuert werden, wie Webpack kompilierte Dateien auf die Festplatte schreibt. Beachten Sie, dass, obwohl es mehrere Einstiegspunkte geben kann, nur eine Ausgabekonfiguration angegeben ist.
Erste Schritte
Wir initialisieren zunächst ein Projekt mit npm init, installieren webpack und webpack-cli lokal und erstellen es dann Erstellen Sie im Stammverzeichnis der Ordner index.html, webpack.config.js und src ein weiteres main.jsim Ordner code>Als Eingabedateinpm init初始化一个项目,本地安装webpack和webpack-cli,然后在根目录创建index.html、webpack.config.js和src文件夹,在文件夹内再创建一个main.js作为入口文件
准备工作完成后如图所示:

main.js
function Component(){
var div=document.createElement('div')
div.innerHTML="来一起学习出口配置吧~"
return div
}
document.body.appendChild(Component())
index.html
<script></script>
packag.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack" //加上
},
接下来就是配置部分:webpack.config.js
输出(Output))
配置 output 选项可以控制 webpack 如何向硬盘写入编译文件。
注意,即使可以存在多个入口起点,但只指定一个输出配置
下面是输出配置的几个概念:
1、path
path指定资源输出的位置,要求值必须为绝对路径,如:
const path=require('path')
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
//将资源输出位置设置为该项目的dist目录
path: path.resolve(__dirname, 'dist')
},
}
在Webpack 4之后,output.path已经默认为dist目录。除非我们需要更改它,否则不必单独配置,所以如果是webpack4以上,你可以写成:
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
2、filename
filename的作用是控制输出资源的文件名,其形式为字符串。在这里我把它命名为bundle.js,意为我希望资源输出在一个叫bundle.js的文件中:
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
打包后如图,会自动生成一个dist文件夹,里面有个bundle.js文件

filename可以不仅仅是bundle的名字,还可以是一个相对路径
即便路径中的目录不存在也没关系,Webpack会在输出资源时创建该目录,比如:
module.exports = {
output: {
filename: './js/bundle.js',
},
};
打包后如图:

在多入口的场景中,我们需要对产生的每个bundle指定不同的名字,Webpack支持使用一种类似模板语言的形式动态地生成文件名
在此之前,我们再去src中创建一个新的入口文件
vender.js:
function Component(){
var div=document.createElement('div')
div.innerHTML="我是第二个入口文件"
return div
}
document.body.appendChild(Component())
webpack.config.js:
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
output: {
filename: '[name].js',
},
};
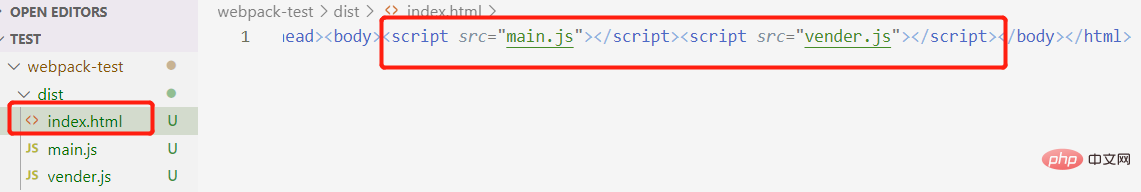
打包后如图:

filename中的[name]会被替换为chunk name即main和vender。因此最后会生成vendor.js与main.js
此时如果你希望看到内容,你还需在index.html中改下内容,将路径对应上最后打包出来的bundle
<script></script> <script></script>
[问题]这时候就会有个需求了,如何让
index.html自动帮我们将生成的bundle添加到html中呢?这里可以用到插件 HtmlWebpackPlugin,详细看下方
3、其他
除了[name]可以指代chunk name以外,还有其他几种模板变量可以用于filename的配置中:
- [hash]:指代Webpack此次打包所有资源生成的hash
- [chunkhash]:指代当前chunk内容的hash
- [id]:指代当前chunk的id
- [query]:指代filename配置项中的query
它们可以:控制客户端缓存
[hash]和[chunkhash]都与chunk内容直接相关,如果在filename中使用,当chunk的内容改变时,可以同时引起资源文件名的更改,从而使用户在下一次请求资源文件时会立即下载新的版本而不会使用本地缓存。
[query]
 main.js
main.js
import Img from './img.jpg';
function component() {
//...
var img = new Image();
myyebo.src = Img //请求url
//...
}🎜🎜index.html🎜🎜 {
//...
query: {
name: '[name].[ext]',
outputPath: 'static/img/',
publicPath: './dist/static/img/'
}
}🎜 🎜packag.json🎜 🎜//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"" //-->https://www.example.com/app/1.chunk.js pubilicPath:"./js" //-->https://www.example.com/app/js/1.chunk.js pubilicPath:"../assets/" //-->https://www.example.com/assets/1.chunk.js🎜Der nächste Schritt ist der Konfigurationsteil:
webpack.config.js🎜🎜🎜Ausgabe)🎜🎜🎜🎜Die Konfigurationsoption output kann steuern, wie Webpack kompilierte Dateien schreibt auf die Festplatte. 🎜🎜Beachten Sie, dass, obwohl es mehrere
Eingabe-Startpunkte geben kann, nur eine Ausgabe-Konfiguration angegeben wird🎜🎜Im Folgenden sind mehrere Konzepte der Ausgabekonfiguration aufgeführt:🎜 🎜🎜 🎜1. Pfad🎜🎜🎜🎜🎜Pfad gibt den Speicherort der Ressourcenausgabe an🎜, wie zum Beispiel: 🎜//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"/" //-->https://www.example.com/1.chunk.js pubilicPath:"/js/" //-->https://www.example.com/js/1.chunk.js🎜🎜Nach Webpack 4 ist „output.path“ standardmäßig das Verzeichnis „dist“. . Sofern wir es nicht ändern müssen, ist es nicht erforderlich, es separat zu konfigurieren. Wenn es sich also um Webpack4 oder höher handelt, können Sie Folgendes schreiben: 🎜
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"http://cdn.com/" //-->http://cdn.com/1.chunk.js pubilicPath:"https://cdn.com/" //-->https://cdn.com/1.chunk.js pubilicPath:"//cdn.com/assets" //-->//cdn.com/assets/1.chunk.js🎜🎜🎜2, Dateiname🎜🎜🎜🎜Die Funktion des Dateinamens besteht darin, 🎜die Datei zu steuern Name der Ausgaberessource🎜, der in Form einer Zeichenfolge vorliegt. Hier habe ich es
bundle.js genannt, was bedeutet, dass ich möchte, dass die Ressourcen in einer Datei namens bundle.js ausgegeben werden: 🎜module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
//webpack4以后dist会默认生成,于是这里省略了path🎜Wie in der Abbildung gezeigt, wird nach dem Packen ein dist angezeigt Im automatisch generierten Ordner gibt es eine Datei bundle.js 🎜🎜 🎜🎜🎜Dateiname kann nicht nur der Name des Bundles sein, sondern auch ein relativer Pfad🎜🎜🎜Es spielt keine Rolle, auch wenn das Verzeichnis im Pfad existiert nicht, Webpack Dieses Verzeichnis wird bei der Ausgabe von Ressourcen erstellt, zum Beispiel: 🎜
🎜🎜🎜Dateiname kann nicht nur der Name des Bundles sein, sondern auch ein relativer Pfad🎜🎜🎜Es spielt keine Rolle, auch wenn das Verzeichnis im Pfad existiert nicht, Webpack Dieses Verzeichnis wird bei der Ausgabe von Ressourcen erstellt, zum Beispiel: 🎜module.exports={
entry: {
main: './src/main.js',
vender: './src/vender.js'
},
output: {
filename: '[name].js',
path: __dirname + '/dist/assets' //指定打包后的bundle放在/dist/assets目录下
}
}
// 打包后生成:./dist/assets/main.js, ./dist/assets/vender.js🎜Nach dem Packen sieht es so aus: 🎜🎜 🎜🎜🎜In einem Szenario mit mehreren Einträgen🎜 müssen wir für jedes generierte Bundle einen anderen Namen angeben . 🎜Webpack unterstützt die Verwendung einer ähnlichen Vorlagensprache. Dateinamen dynamisch in der Form generieren🎜🎜🎜Davor erstellen wir eine neue Eintragsdatei in
🎜🎜🎜In einem Szenario mit mehreren Einträgen🎜 müssen wir für jedes generierte Bundle einen anderen Namen angeben . 🎜Webpack unterstützt die Verwendung einer ähnlichen Vorlagensprache. Dateinamen dynamisch in der Form generieren🎜🎜🎜Davor erstellen wir eine neue Eintragsdatei in src🎜🎜vender.js: 🎜npm install --save-dev html-webpack-plugin🎜webpack. config.js: 🎜
const HtmlWebpackPlugin=require('html-webpack-plugin') //加载模块
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
//添加插件
plugins:[
new HtmlWebpackPlugin({
title:'output management'
})
],
output: {
filename: '[name].js',
},
};🎜Packaging Wie unten gezeigt: 🎜🎜 🎜🎜
🎜🎜[name] im Dateinamen wird durch den Chunk-Namen ersetzt, nämlich main und Vendor. Daher werden am Ende vendor.js und main.js generiert. Wenn Sie den Inhalt zu diesem Zeitpunkt sehen möchten, müssen Sie noch index hinzufügen .html Ändern Sie den Inhalt in der Mitte und passen Sie den Pfad an das zuletzt gepackte Bundle an🎜rrreee🎜[Frage] Zu diesem Zeitpunkt wird ein Bedarf bestehen, wie index.html Code> hilft uns automatisch beim Generieren des „Was wäre mit dem Hinzufügen eines Bundles zu HTML?“ Das Plug-in HtmlWebpackPlugin kann hier verwendet werden, siehe unten für Details🎜
🎜🎜🎜3 Andere🎜🎜🎜🎜Zusätzlich zu [name], das sich dort auf den Chunk-Namen beziehen kann Es gibt mehrere andere Vorlagenvariablen, die in der Konfiguration von Dateinamen verwendet werden können: 🎜- [hash]: bezieht sich auf den von Webpack generierten Hash, um dieses Mal alle Ressourcen zu packen
- [chunkhash]: bezieht sich auf den Hash des aktuellen Chunk-Inhalts
- li>
- [id]: bezieht sich auf die ID des aktuellen Chunks
- [query]: bezieht sich auf die Abfrage im Dateinamen Konfigurationselement
[hash] und [chunkhash] stehen in direktem Zusammenhang mit dem Chunk-Inhalt Bei Verwendung im Dateinamen kann gleichzeitig der Name der Ressourcendatei geändert werden, sodass die neue Version sofort heruntergeladen wird, wenn der Benutzer die Ressourcendatei anfordert Cache. 🎜🎜[query] kann auch einen ähnlichen Effekt haben, hat aber nichts mit dem Chunk-Inhalt zu tun und muss vom Entwickler manuell angegeben werden. 🎜🎜🎜🎜4, publicPath🎜🎜🎜publicPath是一个非常重要的配置项,用来指定资源的请求位置
以加载图片为例
import Img from './img.jpg';
function component() {
//...
var img = new Image();
myyebo.src = Img //请求url
//...
}
{
//...
query: {
name: '[name].[ext]',
outputPath: 'static/img/',
publicPath: './dist/static/img/'
}
}
由上面的例子所示,原本图片请求的地址是./img.jpg,而在配置上加上publicPath后,实际路径就变成了了./dist/static/img/img.jpg,这样就能从打包后的资源中获取图片了
publicPath有3种形式:
-
HTML相关
我们可以将publicPath指定为HTML的相对路径,在请求这些资源时会以当前页面HTML所在路径加上相对路径,构成实际请求的URL
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"" //-->https://www.example.com/app/1.chunk.js pubilicPath:"./js" //-->https://www.example.com/app/js/1.chunk.js pubilicPath:"../assets/" //-->https://www.example.com/assets/1.chunk.js
-
Host相关
若publicPath的值以“/”开始,则代表此时publicPath是以当前页面的host name为基础路径的
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"/" //-->https://www.example.com/1.chunk.js pubilicPath:"/js/" //-->https://www.example.com/js/1.chunk.js
-
CDN相关
上面两个都是相对路径,我们也可以使用绝对路径的形式配置publicPath
这种情况一般发生于静态资源放在CDN上面时,由于其域名与当前页面域名不一致,需要以绝对路径的形式进行指定
当publicPath以协议头或相对协议的形式开始时,代表当前路径是CDN相关
//假设当前html地址为:https://www.example.com/app/index.html //异步加载的资源名为 1.chunk.js pubilicPath:"http://cdn.com/" //-->http://cdn.com/1.chunk.js pubilicPath:"https://cdn.com/" //-->https://cdn.com/1.chunk.js pubilicPath:"//cdn.com/assets" //-->//cdn.com/assets/1.chunk.js
应用
1、单个入口
在 webpack 中配置 output 属性的最低要求是将它的值设置为一个对象,包括以下两点:
-
filename用于输出文件的文件名。 - 目标输出目录
path的绝对路径
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
//webpack4以后dist会默认生成,于是这里省略了path
2、多个入口
如果配置创建了多个单独的 "chunk",则应该使用占位符来确保每个文件具有唯一的名称
这里用到了上面所讲的filename的[name]
另外,如果想将这些资源放进指定的文件夹,可以加上path配置
module.exports={
entry: {
main: './src/main.js',
vender: './src/vender.js'
},
output: {
filename: '[name].js',
path: __dirname + '/dist/assets' //指定打包后的bundle放在/dist/assets目录下
}
}
// 打包后生成:./dist/assets/main.js, ./dist/assets/vender.js
HtmlWebpackPlugin
本章上方遗留的问题可以通过使用插件HtmlWebpackPlugin解决
安装插件
npm install --save-dev html-webpack-plugin
配置插件
const HtmlWebpackPlugin=require('html-webpack-plugin') //加载模块
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
//添加插件
plugins:[
new HtmlWebpackPlugin({
title:'output management'
})
],
output: {
filename: '[name].js',
},
};
打包
打包完成后你会发现dist中出现了一个新的index.html,上面自动帮我们添加所生成的资源,打开后会发现浏览器会展示出内容

这意味着,以后初始化一个项目就不必写index.html了
源码可从这里获取:
https://sanhuamao1.coding.net/public/webpack-test/webpack-test/git/files
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonAusgabe, das Kernkonzept von Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Prozessanalyse im Webpack-Paket mit CSS
- Webpack behandelt Kompatibilitätsprobleme mit CSS-Browsern
- Erfahren Sie mehr über das Modulpaketierungstool Webpack
- Eine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack
- Eine eingehende Analyse der fünf Kernkonzepte von Webpack

