Heim >Web-Frontend >Front-End-Fragen und Antworten >Detaillierte Prozessanalyse im Webpack-Paket mit CSS
Detaillierte Prozessanalyse im Webpack-Paket mit CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-09 10:30:222234Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich verwandte Themen zum Webpack-CSS-Paketierungsprozess vorstellt. Ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
1. Bereiten Sie die zu packenden Dateien und die einzuführenden Vorlagendateien vor
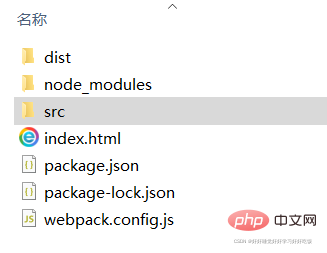
Bereiten Sie zunächst die Dateien vor, die konvertiert werden müssen und legen Sie sie im src-Ordner ab. Dort befinden sich index.css-Stildateien und index.js. Obwohl das CSS ebenfalls kompiliert und gepackt wird, wird es zuerst in die Datei index.js konvertiert. Der Dateiinhalt im Indeximport './index.css'
Es gibt auch eine Vorlagendatei, bei der es sich um die gepackte und kompilierte Datei handelt . Die importierte index.html-Datei


import './index.css'
2, Umgebungskonstruktion
npm init =》Initialisierung der Projektkonstruktionsumgebung
Die Initialisierung generiert automatisch ein Installationsdokument für das Paket webpack.json und node_modules . 🔜 3) Brücke Die Brücke zwischen Datei loder-css und Webpack Das zuletzt installierte Paket kann aus dem Paket heruntergeladen werden.
npm install --save-dev webpack-cli@3.3.12 webpack@4.44.1
3 in json anzeigen, Umgebung konfigurieren
HtmlWebpackPlugin
js-Dateien müssen manuell in die HTML-Datei eingefügt werden, jedoch mit Dieses Plug-In kann automatisch in die HTML-Datei eingefügt werden Muss in Plugins instanziiert und konfiguriert werden
npm install --save-dev html-webpack-plugin@4.3.0
Umgebungskonfiguration webpack.config.js
npm install --save-dev css-loader@4.1.1
4, ausführen
über die Befehlszeile
npm install --save-dev style-loader@1.2.1
[ Verwandte Empfehlungen:
Javascript-Video-Tutorial,
Web-Frontend】
Das obige ist der detaillierte Inhalt vonDetaillierte Prozessanalyse im Webpack-Paket mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist das Verpackungsprinzip von Webpack?
- Wie konfiguriere ich die Webpack-Verpackung in Angular10? Methodeneinführung
- Analysieren Sie die beim Upgrade von Webpack3 auf die Webpack4-Version aufgetretenen Probleme (Zusammenfassung).
- 10 Webpack-Interviewfragen, wie viele können Sie beantworten?
- Erfahren Sie Schritt für Schritt, wie Sie die Konfiguration der Webpack- und Loader-Verarbeitung unter Angular CLI anpassen

