Heim >Web-Frontend >js-Tutorial >Erfahren Sie mehr über das Modulpaketierungstool Webpack
Erfahren Sie mehr über das Modulpaketierungstool Webpack
- 青灯夜游nach vorne
- 2022-08-09 16:44:252396Durchsuche
Was ist Webpack? Dieser Artikel stellt Ihnen das Modul-Paketierungstool Webpack vor. Ich hoffe, es wird Ihnen hilfreich sein!
1. Was ist Webpack
1. Offizielle Erklärung
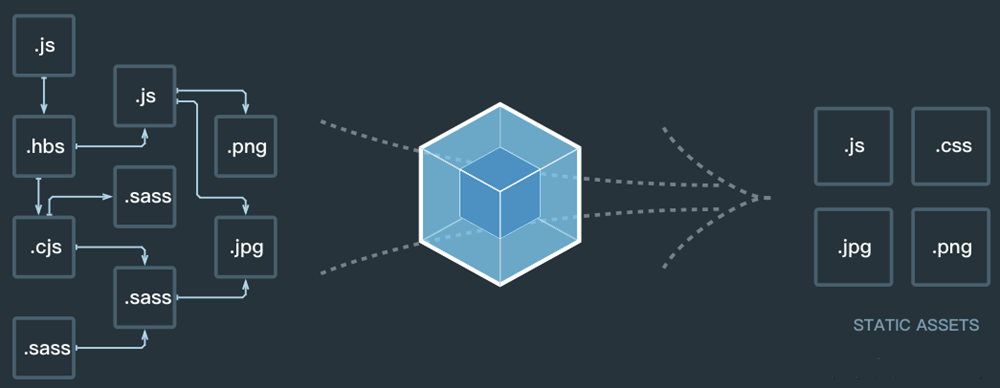
Im Wesentlichen ist Webpack ein statisches modulares Verpackungstool für aktuelle JavaScript-Anwendungen. (Dieser Satz kann aus zwei Punkten zusammengefasst werden, nämlich Modul und Verpackung )

Lassen Sie uns über die Konzepte von Modul und Verpackung sprechen! 2. Front-End-Modularisierung Modulare Entwicklung kann nur durchgeführt werden)
Wenn wir vor ES6 eine modulare Entwicklung durchführen möchten, müssen wir andere Tools verwenden, damit wir eine modulare Entwicklung durchführen können
- und nach Abschluss des Projekts durch modulare Entwicklung , wir müssen uns auch mit
- verschiedenen Abhängigkeiten zwischen Modulen befassen und sie integrieren und verpacken Zu diesem Zeitpunkt erscheint Webpack, einer der Kerne besteht darin, es uns zu ermöglichen, eine modulare
- Entwicklung durchzuführen. und wird uns helfen, mit den Abhängigkeiten zwischen Modulen umzugehen. Nicht nur JavaScript
- -Dateien, unsere CSS, Bilder, JSON-Dateien
- usw. können alle als Module im Webpack verwendet werden. 3. Wie versteht man Verpackungen?
- Webpack kann uns bei der Modularisierung und dem Umgang mit verschiedenen komplexen Beziehungen zwischen Modulen helfen. Das Konzept der Verpackung ist leicht zu verstehen.
besteht darin, verschiedene Ressourcenmodule im Webpack zu packen und in mehreren Paketen zusammenzuführen (Bundle)Und während des Verpackungsprozesses können Ressourcen auch verarbeitet werden
, z. B. das Komprimieren von Bildern und das Konvertieren von SCSS in CSS sowie das Konvertieren der ES6-Syntax in ES5-Syntax, TypeScript in JavaScript konvertieren usw.- Zu den Verpackungstools gehört auch grunt/gulpVergleich zwischen Webpack und grunt/gulp
- Der Kern von grunt/gulp ist Aufgabe
- 1. Sie können eine Reihe von Aufgaben konfigurieren und diese definieren Aufgabenanforderungen Verarbeitete Transaktionen
- (wie ES6, TS-Konvertierung, Bildkomprimierung, SCSS-zu-CSS-Konvertierung) 2. Dann lassen Sie grunt/gulp diese Aufgaben nacheinander ausführen und automatisieren Sie den gesamten Prozess
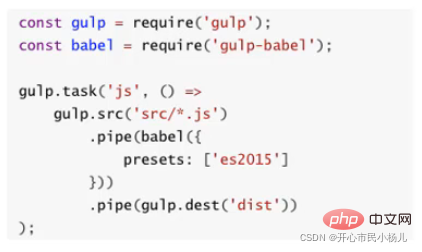
Nehmen wir Schauen Sie sich eine Gulp-Aufgabe an
- 1. Die folgende Aufgabe besteht darin, alle js-Dateien unter src in die ES5-Syntax zu konvertieren.
- 2. Und schließlich in den dist-Ordner ausgeben.
Wann Grunzen/Schlucken verwenden?
1. Die Projektmodulabhängigkeiten sind sehr einfach und das Konzept der Modularisierung wird nicht einmal verwendet. 2. Es sind nur einfache Zusammenführungen und Komprimierungen erforderlich. Verwenden Sie einfach Grunzen/Schlucken. 3. Wenn das gesamte Projekt modulares Management und gegenseitiges Management verwendet Die Abhängigkeit ist sehr stark, daher können wir Webpack verwenden. Was ist der Unterschied zwischen Grunzen/Schlucken und Webpack? - 1.
grunt/gulp legt mehr Wert auf die Automatisierung von Front-End-Prozessen, Modularisierung ist nicht ihr Kern
2.webpack legt mehr Wert auf
Modularität, Entwicklungsmanagement und Funktionen wie Dateikomprimierung, Zusammenführung und Vorverarbeitung sind darin enthalten Funktion
-
2. Installation von Webpack
wepack
( muss für den normalen Betrieb auf die - node
-Umgebung angewiesen sein, und damit die Node-Umgebung normal ausgeführt werden kann, müssen Sie die
Webpack global installieren (npm install webpack@3.6. 0 -g)
verwenden npm-Tool zum Verwalten der verschiedenen Abhängigkeiten im node-Paket)
Um Webpack zu installieren, müssen Sie also zuerst Node.js installieren. Node.js wird mit dem Paketverwaltungstool npm geliefert.
3. Webpack-Konfiguration
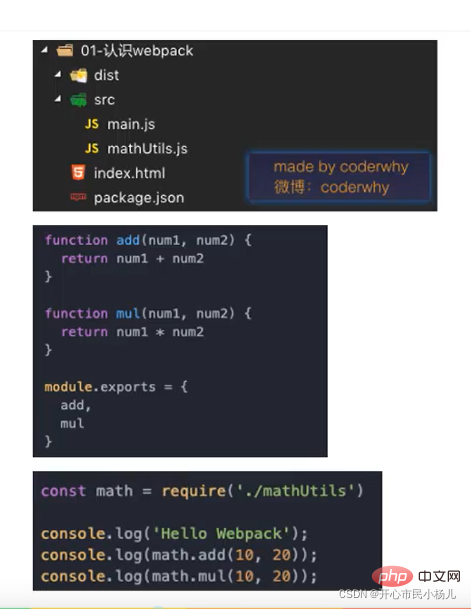
1. Datei- und Ordneranalyse
- dist-Ordner: Wird zum Speichern von Dateien verwendet, die später gepackt werden.
- src-Ordner: Wird zum Speichern der von uns geschriebenen Quelldateien verwendet.
main.js: Die Eintragsdatei des Projekts.
mathUtils.js: Definiert einige mathematische Werkzeugfunktionen, die an anderen Stellen referenziert und verwendet werden können.
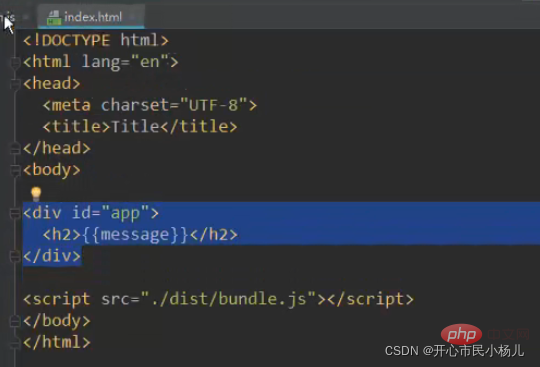
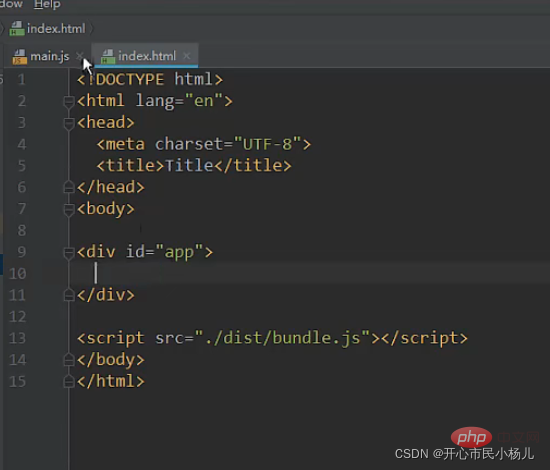
index.html: Der Browser öffnet das angezeigte Homepage-HTML (hier wird auf den Inhalt der endgültigen gepackten Datei in src verwiesen, d. h. auf den dist-Ordner).
package.json: Datei, die über npm init generiert und vom npm-Paket verwaltet wird.
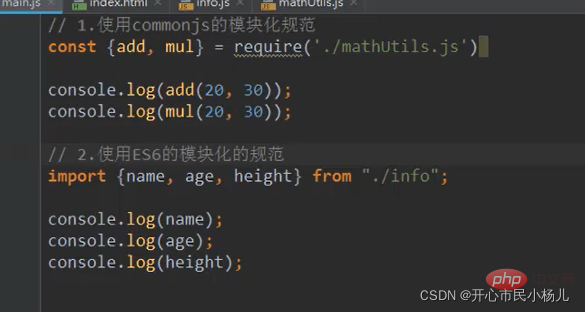
Das Folgende ist der Code in der Datei mathUtils.js und der Datei main.js: (CommonJS-Modularisierungsspezifikation, CommonJS ist der Standard der Modularisierung, NodeJS ist die Implementierung von CommodJS (Modularisierung))

2. Befehl
webpack ./src/main.js ./dist/bundle.js(packen Sie die main.js-Datei in eine bundle.js-Datei)
Hinweis: Auf die gleiche Weise Sie können auch die ES6 Modular-Spezifikation verwenden

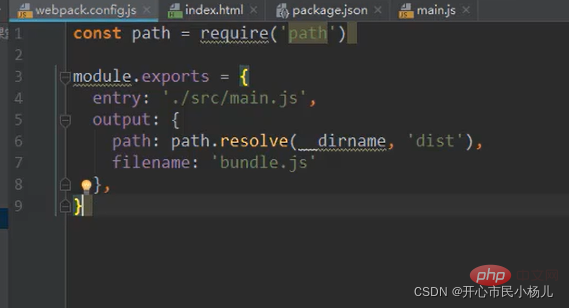
3. Erstellen Sie eine webpack.config.js-Datei, um den Verpackungsbefehl zu vereinfachen
(ordnen Sie den Verpackungsbefehl dem Verpackungs-Ein- und Ausgang zu)
Code ein Diese Datei:
Eintrag: ist der gepackte Eintrag
Ausgabe: ist der gepackte Ausgang
- Der Pfad in der Ausgabe, den wir dynamisch erhalten müssen,
- damit wir die Node.js-Syntax verwenden können Importieren Sie ein Modul. Dieses Modul ist path (Die Datei in den Anführungszeichen von const path = require('path') muss im Knotenpaket gefunden werden)
- Verwenden Sie
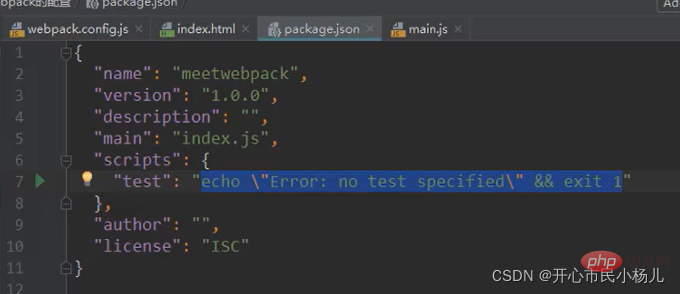
- node.js über den Befehl npm init (Initialisierung) zum Generieren der
- package.json-Datei (Diese Datei beschreibt die Informationen des aktuellen Projekts) Lizenz: „ISC“ (Open Source für das Projekt), das Folgende ist der Code von package.json
Hinweis : Wenn Sie Node verwenden möchten, müssen Sie sich auf die Datei package.json verlassen
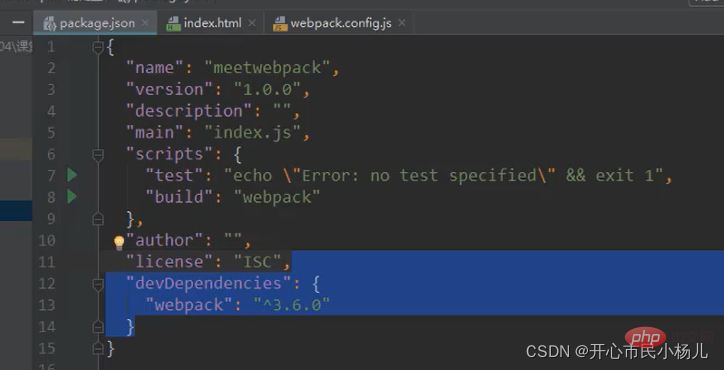
4. Ordnen Sie den Befehl „webpack“ dem Befehl „npm run“ zu. Zusätzlich zum Zuordnen von „webpack“ zum Eintrag „entry“ können Sie den Befehl „webpack“ auch dem Befehl „npm run“ zuordnen einige Vorgänge (müssen im Skript-Tag **"script"** in package.json geändert werden). .
1. Was ist ein Lader? 
Wir verwenden hauptsächlich Webpack, um JS-Code zu verarbeiten, und Webpack verarbeitet automatisch die mit JS verbundenen Abhängigkeiten. Während der Entwicklung wird jedoch nicht nur der grundlegende JS-Code verarbeitet, sondern auch CSS, Bilder und einige erweiterte Codes geladen werden. Konvertieren Sie ES6- in ES5-Code, konvertieren Sie TypeScript in ES5-Code, konvertieren Sie SCSS und weniger in CSS, konvertieren Sie .jsx-, .vue-Dateien in JS-Dateien usw. Für die Funktionen von Webpack selbst werden diese Konvertierungen nicht unterstützt.
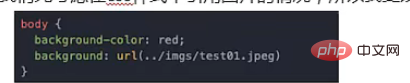
DateiverarbeitungVorbereitungsarbeit: 1. Erstellen Sie eine CSS-Datei im src-Verzeichnis und erstellen Sie darin eine normale.css-Datei 2. Ordnen Sie die Verzeichnisstruktur der Datei neu und platzieren Sie verstreute JS-Dateien im Code 3 und normal.css in einem js-Ordner ist sehr einfach, nämlich den Text auf rot zu setzen
4 Der Stil in normal.css wird jedoch zu diesem Zeitpunkt nicht wirksam, da er nicht referenziert wird. Webpack Es kann nicht gefunden werden, da wir nur einen Einstiegspunkt haben und Webpack ausgehend vom Einstiegspunkt nach anderen abhängigen Dateien sucht. 5. Zu diesem Zeitpunkt müssen wir
in main.js referenzieren, was die
Eintragsdatei- ist. Dann müssen wir den
- entsprechenden Loader zur Verwendung importieren!
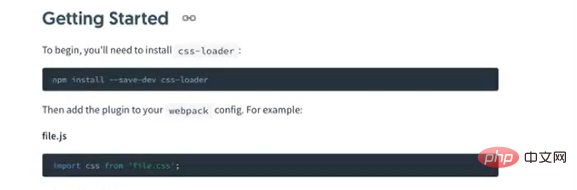
Schritt 1: Installieren Sie den Loader, den Sie verwenden müssen, über npm
(npm install --save-dev css-loader) (npm install --save-dev style-loader)
Finden Sie ihn im offiziellen Website von Webpack So verwenden Sie den Style Loader:

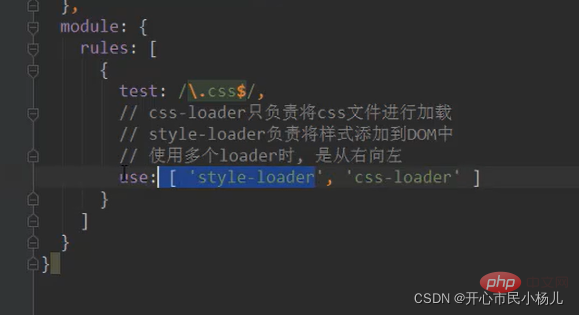
Schritt 2: Konfigurieren Sie unter dem Schlüsselwort modules in webpack.config.js
Anweisungen: Darunter Der CSS-Loader ist nur für das Laden von CSS-Dateien verantwortlich und nicht für das Einbetten bestimmter CSS-Stile in Dokumente
Zu diesem Zeitpunkt benötigen wir auch einen Style-Loader, der uns bei der Handhabung von

Hinweis: Style-Loader muss vor CSS-Loader platziert werden.
2), weniger Dateiverarbeitung
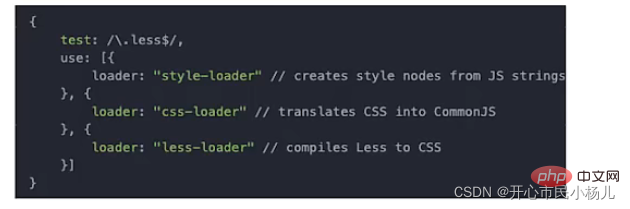
Schritt 1: Installieren Sie den entsprechenden Loader (Hinweis: Hier wird auch weniger installiert, da Webpack weniger zum Kompilieren der weniger Datei verwendet). Befehl: npm install --save-dev less-loader less
Schritt 2: Ändern Sie die entsprechende Konfigurationsdatei (in webpack.config.js), um eine Regeloption für die Verarbeitung von .less-Dateien hinzuzufügen. Wie folgt:

3), Bilddateiverarbeitung
Schritt 1: Fügen Sie dem Projekt zwei Bilder hinzu (eines ist kleiner als 8 KB, das andere ist größer als 8 KB)
-
Schritt 2: Erwägen Sie zunächst, das Bild im CSS-Stil zu referenzieren, wie folgt

-
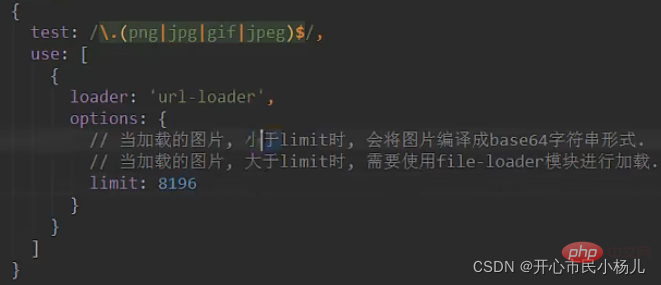
Schritt 3: Ändern Sie die entsprechende Konfigurationsdatei (in webpack.config.js) und fügen Sie eine Regeloption hinzu zur Bearbeitung von Bilddateien. Wie folgt:

-
Schritt 4: Nach dem Packen wurde ein Fehler gefunden, da Bilder, die größer als 8 KB sind, über den File-Loader verarbeitet werden, in unserem Projekt jedoch kein File-Loader vorhanden ist. (Sie müssen file-loader installieren, Befehl npm install --save-dev file-loader. Nach der Installation und Verpackung werden Sie feststellen, dass sich im dist-Ordner eine zusätzliche Image-Datei befindet.)

Erklärung:
-
Ich habe festgestellt, dass Webpack automatisch einen sehr langen Namen für uns generiert hat
1. Dies ist ein 32-Bit-Hashwert, um Namensduplizierungen zu verhindern
2. In Wirklichkeit jedoch Während der Entwicklung können bestimmte Anforderungen an den Namen des gepackten Bildes gestellt werden -
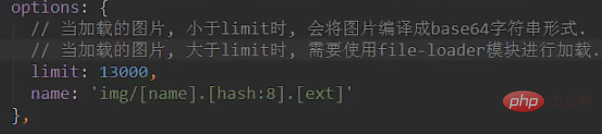
Daher können wir in den Optionen die folgenden Optionen hinzufügen:
1. img: der Ordner, in den die Datei gepackt werden soll
2. Name : Holen Sie sich den ursprünglichen Bildnamen und platzieren Sie ihn an dieser Position
3. Hash8: Um Bildnamenskonflikte zu vermeiden, verwenden Sie weiterhin Hash, behalten aber nur 8 Bits bei
4. ext: Verwenden Sie die ursprüngliche Erweiterung des Bildes
wie folgt:
-
Sie müssen es später noch konfigurieren. Ändern Sie den vom Bild verwendeten Pfad
1. Standardmäßig gibt Webpack den generierten Pfad an den Benutzer zurück
2. Das gesamte Programm ist jedoch im Ordner dist gepackt , daher müssen Sie hier wie folgt eine weitere zum Pfad DIST/
hinzufügen:
Zusammenfassend lautet die Bilddatei nach dem Packen
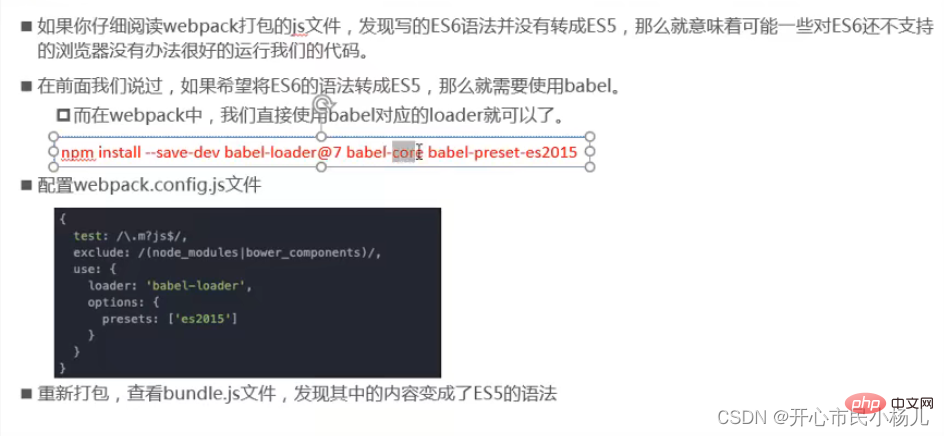
4), ES6-Rotation ES5 Babel

fünf , Webpack-Konfiguration Vue
 Schritt 1: Terminalausführungsbefehl (npm install --save vue)
Schritt 1: Terminalausführungsbefehl (npm install --save vue) Schritt 2: Vue in main.js importieren (Vue aus „vue“ importieren) wie folgt
- Schritt 3: Hängen Sie in In index.html p an die Vue-Instanz wie folgt:

Schritt 4: Nach dem Packen wird ein Fehler gefunden. Wir müssen angeben, dass es sich bei dem von uns verwendeten Vue um die Runtime-Compiler-Version handelt.
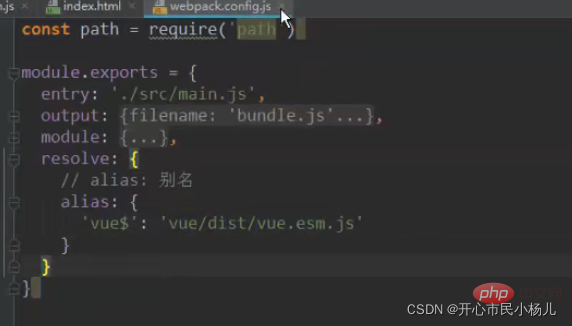
 Spezifische Vorgänge: Sie müssen
Spezifische Vorgänge: Sie müssen
resolve zum Webpack hinzufügen und einen Alias (alias) verwenden, wie folgt:

6. Vue-Nutzungsplan im Webpack
Schritt 1: Hängen Sie in index.html p an die Vue-Instanz
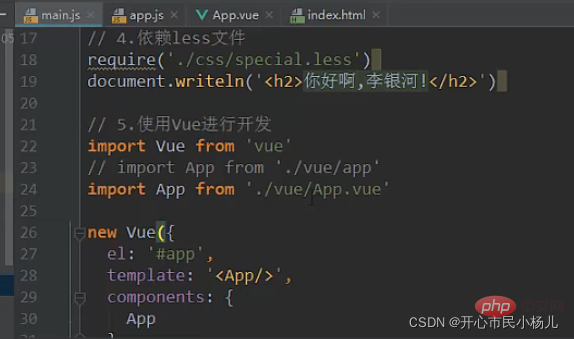
APP-Komponente in die Datei main.js und registrieren Sie die APP in der Vue-Instanz, verwenden Sie die Komponente APP in die Vue-Vorlage (Componentized)

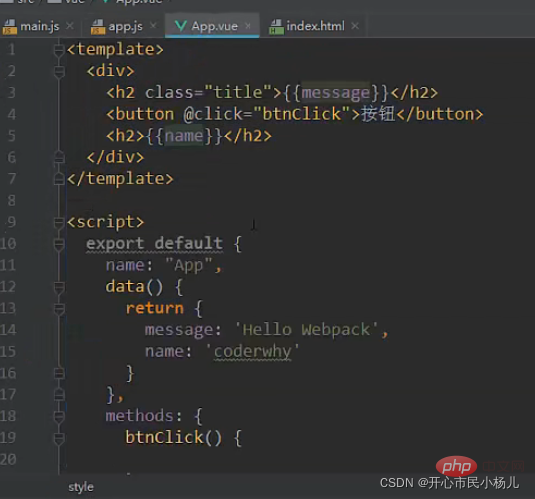
template und den js-Code, den css-Code der Vue-Seite wie folgt



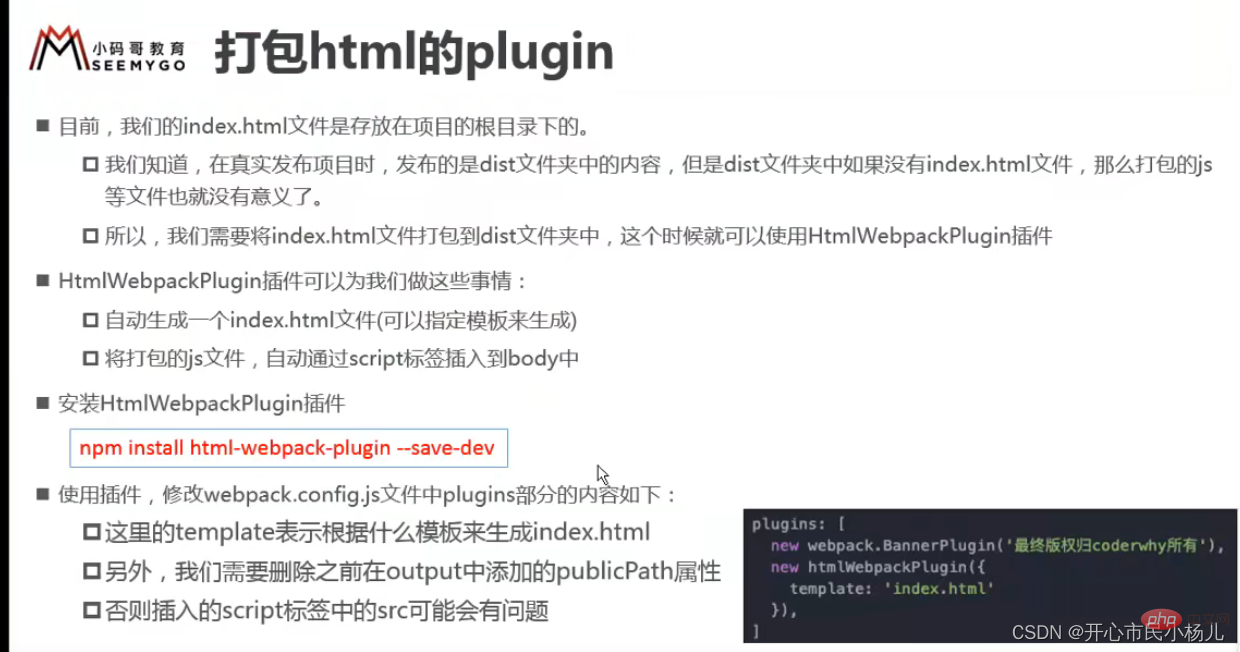
7. Verwendung des Plugins
1. Lernen Sie das Plugin kennen
- Was ist ein Plugin?
- 1. Plugin bedeutet Plug-In, das normalerweise zur Erweiterung einer bestehenden Architektur verwendet wird
2. Plug-Ins in Webpack sind verschiedene Erweiterungen der vorhandenen Funktionen von Webpack, wie z. B. Verpackungsoptimierung, Dateikomprimierung usw.
Der Unterschied zwischen Loader und Plugin - 1. Loader wird hauptsächlich zum Konvertieren bestimmter Modultypen verwendet. Es ist ein
Konverter 2. Plugin ist ein Plug-in. Es ist eine Erweiterung von Webpack selbst und ein
Extender Plugin . Nutzungsprozess - 1. Schritt 1: Die Installation über npm erfordert die Verwendung von Plugins (einige Plug-Ins, die bereits in Webpack integriert sind, müssen nicht installiert werden)
2. Schritt 2: Konfigurieren Sie die Plug-In-Plugins in webpack.config .js 2, Webpack – Verwendung des Plugins zum Hinzufügen von Copyright-Informationen
8. Konstruktion Lokaler Server

Webpack bietet einen optionalen lokalen Entwicklungsserver. Dieser lokale Server basiert auf node.js und verwendet intern das Express-Framework Der Browser wird automatisch aktualisiert und zeigt die geänderten Ergebnisse an .

Befehl: (npm install --save-dev webpack-dev-server@2.9.1) devserver wird ebenfalls verwendet als
webpack Eine der Optionen  in
in
Attribute : 1. contentBase: Welcher Ordner zur Bereitstellung lokaler Dienste, der Standardwert ist der Stammordner, den wir ausfüllen müssen ./ dist hier
2. Port: Port-Nr.- 3. Inline: Die Seite wird in Echtzeit aktualisiert
- 4. HistoryApiFallback: Auf der SPA-Seite, basierend auf dem Verlaufsmodus von HTML5
Die Datei webpack.config.js Die Konfiguration wird wie folgt geändert:
– der open-Parameter bedeutet, dass er direkt im Browser geöffnet wird-
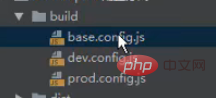
Darüber hinaus unten möchten wir die Webpack-Konfigurationsdateien trennen: das heißt, die Dinge trennen, die die während der Entwicklung verwendet werden müssen und die Dinge, die für die Veröffentlichung
(
Kompilierung
) verwendet werden. Wie folgt:
9. Vue CLI
1 Was bedeutet CLI?
- ist Command-Line Interface, übersetzt als Befehlszeilenschnittstelle, aber allgemein bekannt als Scaffolding
- Vue CLI ist ein offiziell veröffentlichtes vue.js-Projektgerüst
- Mit vue-cli kann schnell ein Vue erstellt werden Entwicklungsumgebung und entsprechende „Webpack-Konfiguration“ NPM?
ist ein NodeJS-Paketverwaltungs- und -verteilungstool, das zu einem inoffiziellen Standard für die Veröffentlichung von Node-Modulen (Paketen) geworden ist. NPM wird häufig zum Installieren einiger Abhängigkeitspakete während des Entwicklungsprozesses verwendet . 3. Verwendung von Vue CLI. Installieren Sie Vue Scaffolding Es ist nicht möglich.
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über das Modulpaketierungstool Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie konfiguriere ich die Webpack-Verpackung in Angular10? Methodeneinführung
- Ausführliche Erläuterung der drei häufig in Webpacks verwendeten JS-Komprimierungs-Plug-Ins
- Analysieren Sie die beim Upgrade von Webpack3 auf die Webpack4-Version aufgetretenen Probleme (Zusammenfassung).
- 10 Webpack-Interviewfragen, wie viele können Sie beantworten?
- Erfahren Sie Schritt für Schritt, wie Sie die Konfiguration der Webpack- und Loader-Verarbeitung unter Angular CLI anpassen
- Lassen Sie uns darüber sprechen, wie Webpack4 mit CSS umgeht













 Schritt 1: Terminalausführungsbefehl (npm install --save vue)
Schritt 1: Terminalausführungsbefehl (npm install --save vue)