Heim >Web-Frontend >js-Tutorial >Eine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack
Eine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack
- 青灯夜游nach vorne
- 2022-08-09 17:11:163446Durchsuche
Wie implementiert Webpack die Verpackung? Der folgende Artikel vermittelt Ihnen ein tiefgreifendes Verständnis der Webpack-Verpackungsprinzipien. Ich hoffe, er wird Ihnen hilfreich sein!
Als Front-End-„Belagerungslöwe“ ist Webpack nur allzu vertraut. Es kann alle Ressourcen packen (einschließlich JS, TS, JSX, Bilder, Schriftarten, CSS usw.). Wenn Sie es in eine Abhängigkeitsbeziehung einfügen, können Sie auf Abhängigkeiten verweisen, um Ressourcen nach Bedarf zu nutzen. Webpack hat hervorragende Arbeit bei der Übersetzung mehrerer Dateiressourcen im Frontend und der Analyse komplexer Modulabhängigkeiten geleistet. Wir können den Loader auch anpassen und unsere eigenen Ressourcen frei laden. Kommen Sie noch heute vorbei und schauen Sie sich um.
Wenn wir die Prinzipien der Webpack-Verpackung kennen wollen, müssen wir im Voraus zwei Wissenspunkte kennen1 Was ist erforderlich?
Wenn es um „require“ geht, fällt mir vielleicht als erstes „Import“ ein, es handelt sich um einen Laufzeitaufruf, sodass „require“ theoretisch überall im Code verwendet werden kann – import ist ein Aufruf zur Kompilierungszeit, daher muss er am Anfang der Datei platziert werden. Wenn wir Webpack zum Kompilieren verwenden, verwenden wir babel, um import in require zu übersetzen (), das auch zum Laden von AMD- und CMD-Modulen verwendet wird. Verwenden Sie zum Referenzieren die Methode require. Zum Beispiel:var add = require('./a.js');
add(1,2)Einfach ausgedrückt ist require tatsächlich eine Funktion und das referenzierte ist nur ein Parameter der Funktion.
2. Was sind Exporte?./a.js
MDN-Export Sie können die spezifische Verwendung sehen.
Da wir nun „require“ und „exports“ verstanden haben, können wir mit der Verpackung beginnen. Nicht alle Browser können Require-Exporte ausführen. Sie müssen Require- und Exporte selbst implementieren, um den normalen Betrieb des Codes sicherzustellen. Der gepackte Code ist eine selbstausführende Funktion. Die Parameter enthalten Abhängigkeitsinformationen und der Code der Datei führt den Code durch Auswertung aus.Das Gesamtdesigndiagramm sieht wie folgt aus:

Schritt 1: Schreiben Sie unsere Konfigurationsdatei
Die Konfigurationsdatei konfiguriert unseren gepackten Eintrag, Eingang und gepackten Ausgang für die nachfolgende Generation. Die Dokumente sind bereit. const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./dist"),//打包后输出的文件地址,需要绝对路径因此需要path
filename:"main.js"
},
mode:"development"
Gesamtidee: Es kann so zusammengefasst werden, dass die fs-Datei verwendet wird, um die Eintragsdatei zu lesen und den Pfad der importabhängigen Datei über AST zu erhalten Es gibt immer noch Abhängigkeiten. Rekursieren Sie, bis die Abhängigkeitsanalyse klar ist und in einer Karte verwaltet wird.
Detaillierte Zerlegung: Manche Leute fragen sich vielleicht, warum AST mit dieser Funktion geboren wird. Seine ImportDeclaration kann uns natürlich dabei helfen, die Importsyntax schnell herauszufiltern. Die Datei besteht nach dem Lesen nur aus einem Zeichen. Den Dateiabhängigkeitspfad erhalten Sie durch das Schreiben großartiger regulärer Ausdrücke, aber das ist nicht elegant genug.
Schritt 1: Erstellen Sie wie folgt neue index.js-, a.js- und b.js-Abhängigkeiten
Modulanalyse: Verwenden Sie @babel/parser von AST, um die aus der Datei gelesene Zeichenfolge in einen AST-Baum zu konvertieren, @babel/traverse für die Syntaxanalyse und verwenden Sie ImportDeclaration, um den Import herauszufiltern, um Dateiabhängigkeiten herauszufinden. import { str } from "./a.js";
console.log(`${str} Webpack`)
Die Ergebnisse sind wie folgt:
Verwenden Sie Rekursion oder Schleife, um Dateien einzeln für die Abhängigkeitsanalyse zu importieren. Der Grund, warum Schleifen alle Abhängigkeiten analysieren können, ist Achten Sie auf die Länge der Module. Sie ändert sich.
import { b} from "./b.js"
export const str = "hello"
Schritt 3: WebpackBootstrap-Funktion schreiben + Ausgabedatei generieren
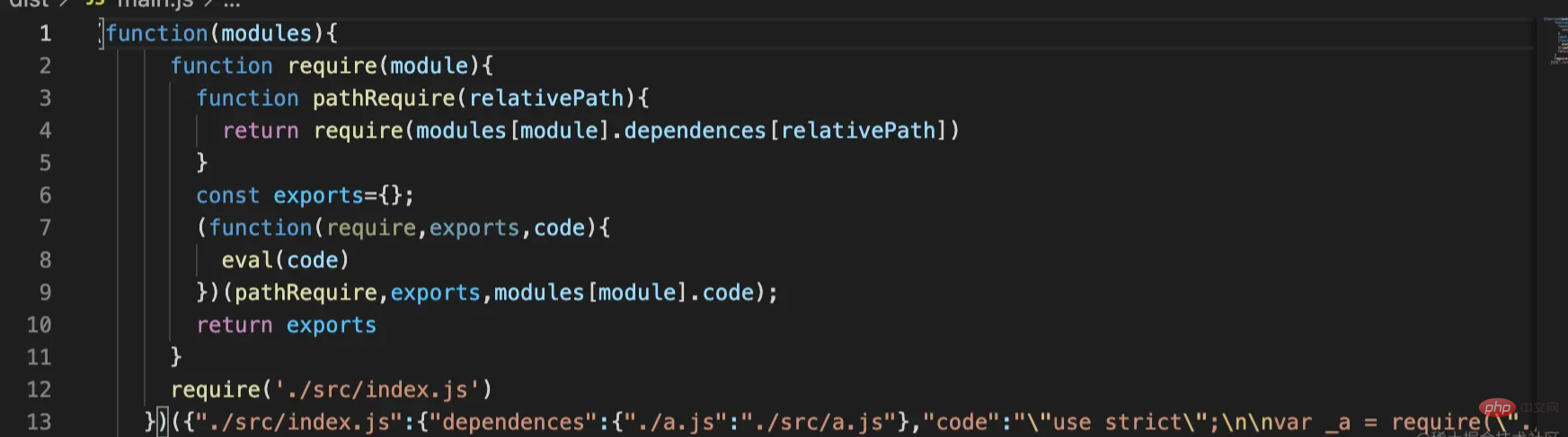
编写 WebpackBootstrap 函数:这里我们需要做的首先是 WebpackBootstrap 函数,编译后我们源代码的 import 会被解析成 require 浏览器既然不认识 require ,那我们就先声明它,毕竟 require 就是一个方法,在编写函数的时候还需要注意的是作用域隔离,防止变量污染。我们代码中 exports 也需要我们声明一下,保证代码在执行的时候 exports 已经存在。 生成输出文件:生成文件的地址我们在配置文件已经写好了,再用 fs.writeFileSync 写入到输出文件夹即可。 第四步:分析执行顺序 我们可以在浏览器的控制台运行一下打包后的结果,如果能正常应该会打印出 hello Webpack。 通过以上的分析,我们应该对 Webpack 的大概流程有基本的了解,利用 AST 去解析代码只是本次演示的一种方式,不是 Webpack 的真实实现,Webpack 他自己有自己的 AST 解析方式,万变不离其宗都是拿到模块依赖,Webpack 生态是很完整,有兴趣的童鞋可以考虑以下三个问题: 更多编程相关知识,请访问:编程视频!! file(code) {
const filePath = path.join(this.output.path, this.output.filename)
const newCode = JSON.stringify(code);
// 生成bundle文件内容
const bundle = `(function(modules){
function require(module){
function pathRequire(relativePath){
return require(modules[module].dependents[relativePath])
}
const exports={};
(function(require,exports,code){
eval(code)
})(pathRequire,exports,modules[module].code);
return exports
}
require('${this.entry}')
})(${newCode})`;
// WebpackBoostrap
// 生成文件。放入dist 目录
fs.writeFileSync(filePath,bundle,'utf-8')
}
总结
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Analysieren Sie die beim Upgrade von Webpack3 auf die Webpack4-Version aufgetretenen Probleme (Zusammenfassung).
- So installieren Sie Webpack in Vue
- Beispiel für das Parsen eines Webpacks zum Extrahieren von CSS in separate Dateien (Code im Anhang)
- Detaillierte Erläuterung des Webpack-Packens mit weniger oder Sass-Ressourcen
- Webpack behandelt Kompatibilitätsprobleme mit CSS-Browsern






