Heim >Web-Frontend >Front-End-Fragen und Antworten >Webpack behandelt Kompatibilitätsprobleme mit CSS-Browsern
Webpack behandelt Kompatibilitätsprobleme mit CSS-Browsern
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-09 14:50:192686Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, in dem hauptsächlich Probleme im Zusammenhang mit der CSS-Browserkompatibilität von Webpack vorgestellt werden, einschließlich verwandter Inhalte zur Verwendung von Postcss-Loader- und Postcss-Preset-Env-Plug-Ins. Schauen wir uns das gemeinsam an , ich hoffe, es wird für alle hilfreich sein.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
1. CSS-Kompatibilitätsverarbeitung
1. Zuerst müssen Sie den folgenden Code zu package.json hinzufügen wird später verwendet. Die Konfiguration hier kann auf den Projektanforderungen basieren Die Browserliste in package.json durchsuchen. Die Serverkompatibilitätskonfiguration ist standardmäßig die Produktionsumgebungskonfiguration. Wenn Sie die Entwicklungsumgebungskonfiguration verwenden möchten, müssen Sie Code in webpack.config.js hinzufügen: process.env.NODE_ENV = "Entwicklung"
3.webpack Die Konfiguration ist wie folgt: (Beachten Sie, dass sich die Schreibmethode von Webpack4 gemäß den neuesten Konfigurationsattributen des offiziellen Dokuments von der Schreibmethode von Webpack5 unterscheidet!!!)
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
} Test:
Wir können der CSS-Datei die folgenden zwei Attribute hinzufügen:
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env', {}]]
}
}
}
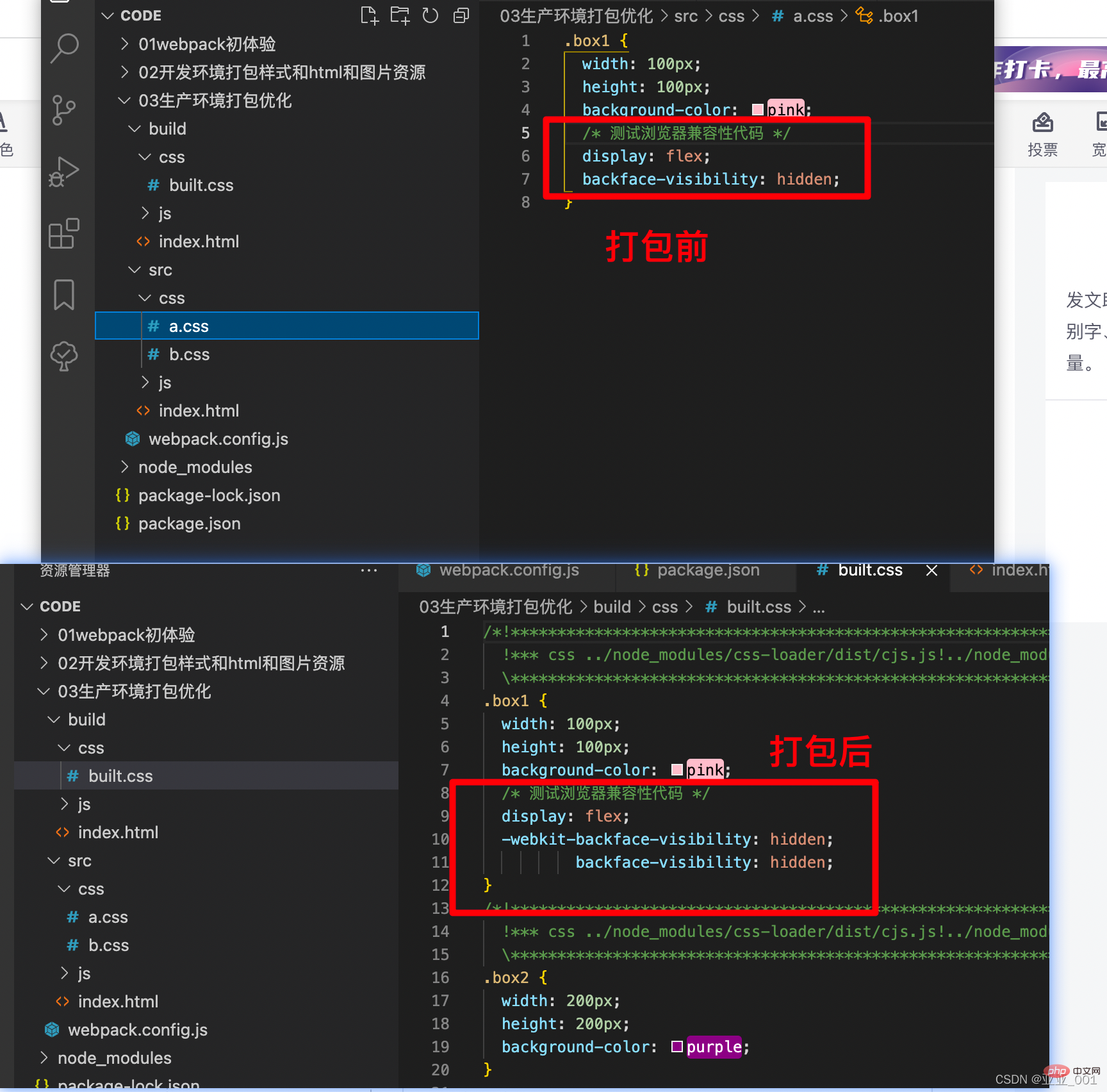
Führen Sie den Webpack-Befehl aus, um die gepackte CSS-Datei zu packen und anzuzeigen:
CSS-Kompatibilitätsverarbeitungsende
2. CSS-Komprimierung 1. Installieren Sie das Plug-in: css-minimizer-webpack-plugin2. Verwendung: In webpack.config.js: Einführung:
Einführung:
display: flex; backface-visibility: hidden;
[Verwandte Empfehlungen:
javascript Video-Tutorial,
Web-Frontend]
Das obige ist der detaillierte Inhalt vonWebpack behandelt Kompatibilitätsprobleme mit CSS-Browsern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 10 Webpack-Interviewfragen, wie viele können Sie beantworten?
- Erfahren Sie Schritt für Schritt, wie Sie die Konfiguration der Webpack- und Loader-Verarbeitung unter Angular CLI anpassen
- Lassen Sie uns darüber sprechen, wie Webpack4 mit CSS umgeht
- Was ist der Unterschied zwischen React und Webpack?
- Basiert das Webpack auf node.js?

