Heim >Web-Frontend >Front-End-Fragen und Antworten >So fragen Sie die Anzahl der untergeordneten Elemente in jquery ab
So fragen Sie die Anzahl der untergeordneten Elemente in jquery ab
- 青灯夜游Original
- 2022-03-16 16:05:584846Durchsuche
So fragen Sie die Anzahl der untergeordneten Elemente in jquery ab: 1. Verwenden Sie die Funktion children(), um eine Sammlung mit allen untergeordneten Elementen abzurufen und zurückzugeben. 2. Verwenden Sie das Längenattribut, um die Anzahl aller untergeordneten Elemente in der Elementsammlung zu erhalten . Die Syntax lautet „ParentElementObject.children().length“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
So fragen Sie die Anzahl der untergeordneten Elemente in jquery ab
In jquery können Sie die Methode children() und das Längenattribut verwenden, um die Anzahl der untergeordneten Elemente abzufragen. Die Funktion
children() ruft einen Satz ab, der alle untergeordneten Elemente enthält, und gibt ihn zurück.
Das Längenattribut ermittelt die Anzahl aller untergeordneten Elemente im Elementsatz.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
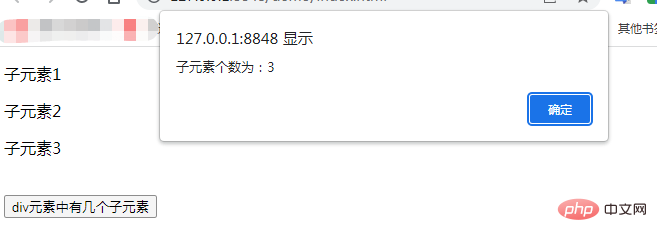
var res = $("div").children().length;
alert("子元素个数为:"+res);
});
});
</script>
</head>
<body>
<div>
<p>子元素1</p>
<p>子元素2</p>
<p>子元素3</p>
</div><br>
<button>div元素中有几个子元素</button>
</body>
</html>
【 Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonSo fragen Sie die Anzahl der untergeordneten Elemente in jquery ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

