Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Wert von td in jquery
So ändern Sie den Wert von td in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-16 16:07:043199Durchsuche
In jquery können Sie die Methode html() verwenden, um den Wert von td zu ändern. Die Funktion dieser Methode besteht darin, den Inhalt des ausgewählten Elements festzulegen oder zurückzugeben. Die Syntax lautet „td element object.html('td Modified“. Wert')".

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So ändern Sie den Wert von td in jquery
In jquery wird der Wert von td in der Tabelle hauptsächlich über die Methode html() geändert. Diese Methode unterstützt die Änderung von Textinhalten und unterstützt auch die Änderung von HTML-Inhalten.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery den Wert im td in der Tabelle ändert. Erst nachdem Sie die Bibliotheksdatei jquery.min.js eingeführt und die Datei erfolgreich geladen haben, können Sie die Methoden in jquery verwenden.
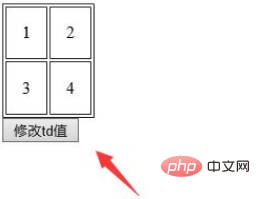
Verwenden Sie die Tags table, tr, td, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen, und legen Sie ihren Rand auf 1 Pixel fest. Verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Modify td value“ zu erstellen.
Binden Sie das onclick-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion edittd() ausgeführt.
Erstellen Sie im js-Tag die Funktion edittd(). Rufen Sie innerhalb der Funktion die td-Objektsammlung über den Elementnamen td ab, verwenden Sie die Methode eq(2), um das dritte td-Objekt abzurufen, und verwenden Sie dann html(). Methode zum Ändern des Werts von td. Hier wird beispielsweise der Wert von td auf 3 geändert.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei die Tags table, tr und td, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen, und verwenden Sie das Button-Tag, um eine Schaltfläche zu erstellen, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie innerhalb der Funktion das td-Objekt, um das erste td-Objekt abzurufen, und verwenden Sie dann die html()-Methode, um den Wert des td zu ändern.
Hinweise
Die Methode eq() beginnt bei 0, eq(0) repräsentiert das erste Elementobjekt, eq(1) repräsentiert das zweite Elementobjekt und so weiter.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Wert von td in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

