Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Methode, um Elementtext in JQuery abzurufen?
Was ist die Methode, um Elementtext in JQuery abzurufen?
- 青灯夜游Original
- 2022-03-16 15:19:076406Durchsuche
Die Methode zum Abrufen des Texts eines Elements in jquery ist „text()“. Die Methode text() kann den Textinhalt des ausgewählten Elements abrufen oder festlegen (HTML-Tags werden gelöscht). Die Syntax zum Abrufen des Textinhalts lautet „$(selector).text()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Die Methode zum Abrufen des Texts eines Elements in jquery ist „text()“. Die Methode
text() legt den Textinhalt des ausgewählten Elements fest oder gibt ihn zurück.
Wenn die Methode text() zur Rückgabe eines Werts verwendet wird, gibt sie den Textinhalt der Kombination aller übereinstimmenden Elemente zurück (HTML-Tags werden entfernt).
Syntax:
$(selector).text() //获取文本内容 $(selector).text(content) //设置文本内容
Die Methode text() hat die gleiche Wirkung wie die Eigenschaft innerText, mit der Ausnahme, dass text() in jQuery implementiert ist, während innerText in JavaScript implementiert ist.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert($("p").text());
});
});
</script>
</head>
<body>
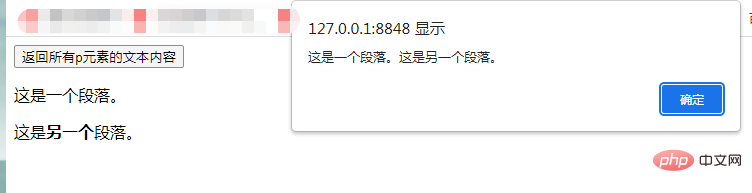
<button>返回所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是<b>另一个</b>段落。</p>
</body>
</html>
Erweitertes Wissen: Vergleich von html() und text()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
Wie aus diesem Beispiel ersichtlich ist, ruft html() den gesamten Inhalt innerhalb des Elements ab, während text() ruft nur den Textinhalt ab. Darüber hinaus wird die Methode val() verwendet, um den Wert eines Formularelements abzurufen und festzulegen.
Der Unterschied zwischen den beiden Methoden html() und text() kann anhand der folgenden Tabelle deutlich verglichen werden.
| HTML-Code | html() | text() |
|---|---|---|
PHP中文网 |
PHP中文网 | PHP中文网 |
|
PHP中文网
|
PHP中文网 | PHP中文网 |
& lt;em> ; |
(leerer String) |
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonWas ist die Methode, um Elementtext in JQuery abzurufen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ändern Sie das versteckte Attribut in jquery
- Lassen Sie uns über Ajax in jQuery sprechen und seine wichtigsten Methoden im Detail erklären
- So fragen Sie ähnliche Elemente mit jquery ab
- Welche hierarchischen Selektoren gibt es in jquery?
- Wie viele Arten von Selektoren gibt es in JQuery?
- Verfügt JQuery über Elementselektoren?

