Heim >Web-Frontend >Front-End-Fragen und Antworten >Verfügt JQuery über Elementselektoren?
Verfügt JQuery über Elementselektoren?
- 青灯夜游Original
- 2022-03-16 14:24:251561Durchsuche
jquery verfügt über Elementselektoren. In jquery kann der Elementselektor Elemente basierend auf dem Elementnamen auswählen. Er wird im Allgemeinen verwendet, um dasselbe Element auszuwählen und dann mit demselben Element zu arbeiten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery verfügt über Elementselektoren, die Elemente anhand ihrer Namen auswählen können.
Element Selector
Element Selector wird verwendet, um dieselben Elemente auszuwählen und dann dieselben Elemente zu bearbeiten.
Syntax:
$("元素名")Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("div").css("color","red");
$("p").css("color","pink");
})
</script>
</head>
<body>
<div>PHP中文网</div>
<p class="lv">PHP中文网</p>
<span class="lv">PHP中文网</span>
<div>PHP中文网</div>
</body>
</html>
In diesem Beispiel werden $("div") und $("p") verwendet sind alle Elementselektoren, was bedeutet, dass alle div-Elemente und p-Elemente ausgewählt werden. css("color","red") bedeutet, die Farbe des Elements als Rot zu definieren, css("color","pink") bedeutet, die Farbe des Elements zu definieren Element als rosa. $("div") 和 $("p") 使用的都是元素选择器,表示选中所有的 div 元素和 p 元素。css("color","red") 表示将元素的颜色定义为红色,css("color","pink")表示将元素的颜色定义为粉色。
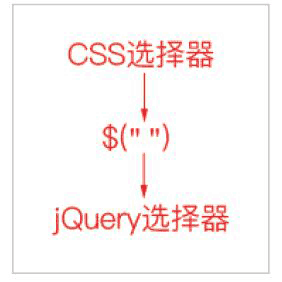
可以看出,我们可以发现 jQuery 选择器与 CSS 选择器几乎是完全一样的。事实上,我们只需要把 CSS 选择器的写法套入 $("")
$("") einfügen, um ihn in einen jQuery-Selektor umzuwandeln. Das ist ganz einfach! 
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend
】🎜Das obige ist der detaillierte Inhalt vonVerfügt JQuery über Elementselektoren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So schließen Sie das erste Element in jquery aus
- Was ist die Methode, um die Li-Nummer in JQuery zu erhalten?
- So konvertieren Sie ein Dom-Objekt in ein JQuery-Objekt
- So ändern Sie das versteckte Attribut in jquery
- Lassen Sie uns über Ajax in jQuery sprechen und seine wichtigsten Methoden im Detail erklären
- So fragen Sie ähnliche Elemente mit jquery ab

