Heim >Web-Frontend >Front-End-Fragen und Antworten >So fragen Sie ähnliche Elemente mit jquery ab
So fragen Sie ähnliche Elemente mit jquery ab
- 青灯夜游Original
- 2022-03-15 13:02:546653Durchsuche
Abfragemethode: 1. Verwenden Sie die siblings()-Methode, um alle Elemente derselben Ebene abzurufen. 2. Verwenden Sie die next()-Methode, um das nächste nebengeordnete Element zu erhalten. 3. Verwenden Sie nextAll(). ; 5. Verwenden Sie prev(); 6. Verwenden Sie prevAll(); 7. Verwenden Sie prevUntil().

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
So fragen Sie Geschwisterelemente in jquery ab
In jquery gibt es im Allgemeinen sieben Methoden zum Abfragen von Geschwisterelementen: siblings(), next(), nextAll(), nextUntil(), prev(), prevAll( ), prevUntil()
siblings()-Methode, die hauptsächlich zum Abrufen aller Elemente derselben Ebene des angegebenen Elements verwendet wird
-
next()-Methode, die hauptsächlich zum Abrufen des nächsten Geschwisterelements des angegebenen Elements verwendet wird
Die Methode nextAll() wird hauptsächlich verwendet, um alle Elemente des nächsten Geschwisterelements des angegebenen Elements abzurufen. Die Methode nextUntil() wird hauptsächlich verwendet, um das nächste Geschwisterelement des angegebenen Elements abzurufen Identisch mit dem angegebenen Element. Die Elemente zwischen den Elementen, die durch die Methode nextUntil() festgelegt werden. Die Methode prev() wird hauptsächlich verwendet, um die übergeordneten Geschwisterelemente des angegebenen Elements zu erhalten. Die Methode prevAll() wird hauptsächlich verwendet um das vorherige Element des angegebenen Elements zu erhalten. Leveln Sie alle Geschwisterelemente aus.
Die prevUntil()-Methode wird hauptsächlich verwendet, um das vorherige Geschwisterelement des angegebenen Elements zu erhalten. Dieses Geschwisterelement muss das Element zwischen dem angegebenen Element und dem Element sein festgelegt durch die prevUntil()-Methode
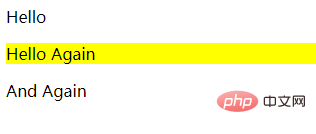
- siblings()-Methode
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> </head> <body> <div><span>Hello</span></div> <p class="selected">Hello Again</p> <p>And Again</p> <script> $("p").siblings(".selected").css("background", "yellow"); </script> </body> </html>-
next()-Methode
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> </head> <body> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <script> $('li.third-item').next().css('background-color', 'red'); </script> </body> </html>
nextAll()-Methode

<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> </head> <body> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <script> $('li.third-item').nextAll().css('background-color', 'red'); </script> </body> </html>
n extUntil ()-Methode

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" ></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").nextUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
<li class="start">li (类名为"start"的兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个兄弟节点)</li>
<li class="stop">li (类名为"stop"的兄弟节点)</li>
</ul>
</div>
<p>在这个例子中,我们返回在类名为“star”和类名为“stop”的 li元素之间的所有下一个兄弟元素。</p>
</body>
</html>
prev()-Methode

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" ></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
prevAll()-Methode

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<p>在这个例子中,我们返回类名称为“star”的li元素之前的所有兄弟元素。</p>
</body>
</html>
prevUntil()-Methode

<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li class="stop">li (类名为"stop"的兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<p>在这个例子中,我们返回在类名为“star”和“stop”的li元素之间的所有上一个兄弟元素,。</p>
</body>
</html>
【Lernempfehlung:
jQuery-Video-Tutorial, 
Das obige ist der detaillierte Inhalt vonSo fragen Sie ähnliche Elemente mit jquery ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die Codes zum Ausblenden von Elementen in JQuery?
- So ändern Sie die Höhe eines Elements in JQuery
- So ändern Sie die Elementbreite in JQuery (Breite)
- So schließen Sie das erste Element in jquery aus
- Was ist die Methode, um die Li-Nummer in JQuery zu erhalten?
- So konvertieren Sie ein Dom-Objekt in ein JQuery-Objekt

