Heim >Web-Frontend >js-Tutorial >Was ist die Methode, um die Li-Nummer in JQuery zu erhalten?
Was ist die Methode, um die Li-Nummer in JQuery zu erhalten?
- 青灯夜游Original
- 2022-03-11 15:10:145085Durchsuche
Erfassungsmethode: 1. Verwenden Sie die Methode eq(), um das li-Element an der angegebenen Indexposition auszuwählen. Die Syntax lautet „$(“li“).eq(index number)“ 2. Verwenden Sie die Methode „:eq(“. )“-Selektor können Sie das li-Element an der angegebenen Indexposition auswählen. Die Syntax lautet „$(“li:eq(index number)“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery ruft die Li-Nummer ab
1. Verwenden Sie die eq()-Methode
eq()-Methode, um das Element mit der angegebenen Indexnummer des ausgewählten Elements zurückzugeben. Indexnummern beginnen mit 0, daher ist die Indexnummer des ersten Elements 0 (nicht 1).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择第3个li元素(索引号为2)</p>
</body>
</html>
2. Verwenden Sie den Selektor „:eq()“
:eq(), um Elemente mit dem angegebenen Indexwert auszuwählen. Indexwerte beginnen bei 0 und alle ersten Elemente haben einen Indexwert von 0 (nicht 1).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li:eq(1)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
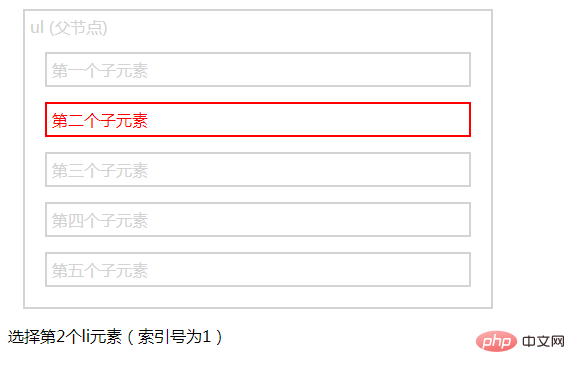
<p>选择第2个li元素(索引号为1)</p>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonWas ist die Methode, um die Li-Nummer in JQuery zu erhalten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

