Heim >Web-Frontend >Front-End-Fragen und Antworten >Welches Attribut definiert die Boxhöhe in CSS3?
Welches Attribut definiert die Boxhöhe in CSS3?
- 青灯夜游Original
- 2022-03-15 14:03:413464Durchsuche
css3-Attribute, die die Höhe der Box definieren: 1. height-Attribut, das die Höhe der Elementbox festlegen kann 2. max-height-Attribut, das die maximale Höhe der Elementbox festlegen kann; Attribut, das die Mindesthöhe der Elementbox festlegen kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Box-Layout
Stellen Sie sich ein Element in HTML als rechteckige Box (einen Container für Inhalt) vor. Jeder Container besteht aus Elementinhalt, Polsterung, Rahmen und Rändern.

Die Attribute, die die Höhe der Box in CSS3 definieren:
height-Attribut
max-height-Attribut
min-height-Attribut.
Höhenattribut
Das Attribut „height“ kann die Höhe der Elementbox festlegen. Höhenattribut  min- Das Höhenattribut kann die Mindesthöhe der Elementbox festlegen
min- Das Höhenattribut kann die Mindesthöhe der Elementbox festlegen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
background-color: #FFC0CB;
}
p.ex
{
height:100px;
width:100px;
}
</style>
</head>
<body>
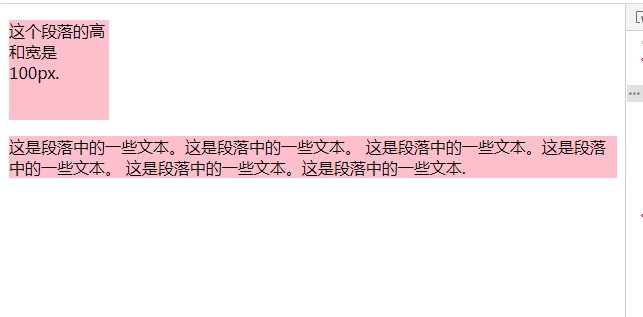
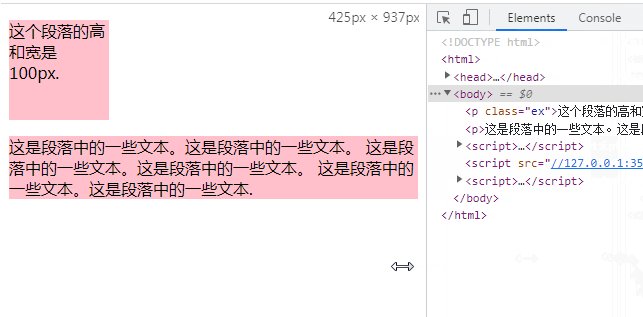
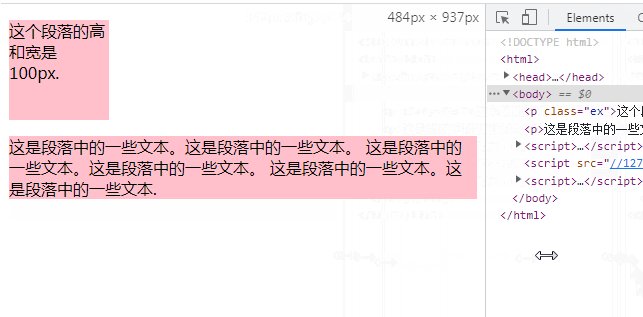
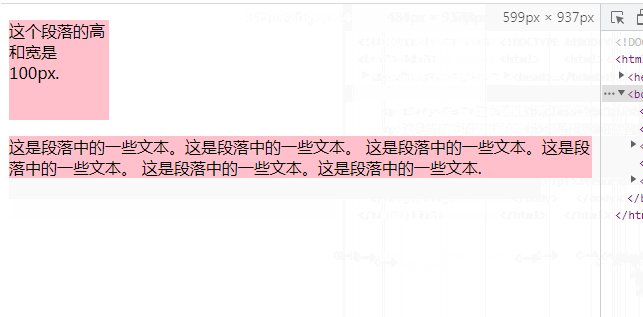
<p class="ex">这个段落的高和宽是 100px.</p>
<p>这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本.</p>
</body>
</html>Verwandte Empfehlungen: „HTML-Video-Tutorial
“Das obige ist der detaillierte Inhalt vonWelches Attribut definiert die Boxhöhe in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

