Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Box-Shadow in CSS3?
Was bedeutet Box-Shadow in CSS3?
- 青灯夜游Original
- 2022-02-28 16:50:156888Durchsuche
In CSS3 bedeutet „Box-Shadow“ „Box-Schatten“, ein neues Attribut, das Elementen einen Randschatten hinzufügt; dieses Attribut kann der Box einen oder mehrere Schatten hinzufügen, die Syntax „Box-Shadow: horizontaler Schatten vertikal“. Schattenunschärfe, Abstand, Größe, Farbeinsatz;".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.

In CSS3 bedeutet „box-shadow“ „box-shadow“, ein neues Attribut, das Elementen einen Randschatten hinzufügt.

Die Box-Shadow-Eigenschaft fügt der Box einen oder mehrere Schatten hinzu.
Hinweis: Verwenden Sie die Attribute „border-image-*“, um schöne skalierbare Schaltflächen zu erstellen!
Syntax:
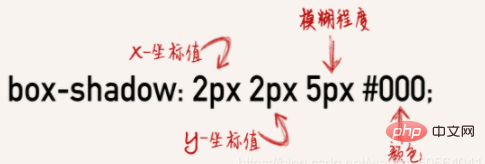
box-shadow: h-shadow v-shadow blur spread color inset;
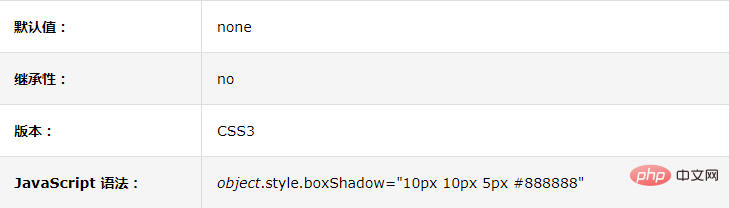
box-shadow Fügt der Box einen oder mehrere Schatten hinzu. Diese Eigenschaft ist eine durch Kommas getrennte Liste von Schatten, wobei jeder Schatten durch 2–4 Längenwerte, einen optionalen Farbwert und das optionale Schlüsselwort „inset“ angegeben wird. Der Wert für die ausgelassene Länge ist 0.
h-Shadow erforderlich. Die Position des horizontalen Schattens. Negative Werte sind erlaubt.
V-Shadow erforderlich. Die Position des vertikalen Schattens. Negative Werte sind erlaubt.
unschärfe Optional. Unscharfe Distanz.
Aufstrich optional. Die Größe des Schattens.
Farbe optional. Die Farbe des Schattens. Siehe CSS-Farbwerte.
Einsatz optional. Verwandeln Sie den äußeren Schatten (Anfang) in einen inneren Schatten.
Das Folgende sind ein paar kleine Tests, die ich für alle gemacht habe:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Laufergebnisse: 
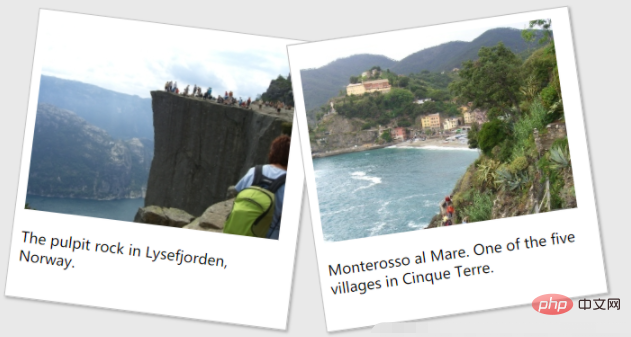
Wir haben auch geübt, wie man „Polaroid“-Fotos erstellt und Bilder dreht. Zum Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="/static/imghwm/default1.png" data-src="pulpitrock.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
<p class="caption">The pulpit rock in Lysefjorden, Norway.</p>
</div>
<div class="polaroid rotate_right">
<img src="/static/imghwm/default1.png" data-src="cinqueterre.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
<p class="caption">Monterosso al Mare. One of the five villages in Cinque Terre.</p>
</div>
</body>
</html>Die laufenden Ergebnisse sind wie folgt:

·Es gibt viele Arten von Box-Shadow-Schatten, wie zum Beispiel: Innenschatten, Außenschatten, dreiseitiger Schatten, doppelseitiger Schatten, ein- einseitiger Schatten, westlicher Strich... ···,
bedeutet:
 Zum Beispiel:
Zum Beispiel:
<div class="flex">
<div class="flex-item">
<h3>内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3>3边内影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3>外阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
<div class="flex-item">
<h3>右下外阴影示例</h3>
<div class="box boxshadow4"></div>
</div>
<div class="flex-item">
<h3>扩大阴影示例</h3>
<div class="box boxshadow5"></div>
</div>
<div class="flex-item">
<h3>半透明阴影色示例</h3>
<div class="box boxshadow6"></div>
</div>
</div>css:
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; border-radius:10px; width: 200px; height: 200px; }
.boxshadow1{ box-shadow:inset 0px 0px 5px 1px #000; }
.boxshadow2{ box-shadow:inset 0 1px 2px 1px #000; }
.boxshadow3{box-shadow:0 0 10px #000;}
.boxshadow4{box-shadow:2px 2px 5px #000;}
.boxshadow5{box-shadow:0 0 5px 15px #000;}
.boxshadow6{box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2);}
Laufergebnisse:

(Teilen von Lernvideos: css-Video-Tutorial , Web-Frontend-Einführungs-Tutorial )
Das obige ist der detaillierte Inhalt vonWas bedeutet Box-Shadow in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die Schriftart- und Texteigenschaften von CSS3?
- Ist transform ein neues Attribut in CSS3?
- Was wird verwendet, um den Zeitpunkt der Übergangsanimation in CSS3 zu definieren?
- Welche Methoden gibt es, um ein mehrspaltiges Layout in CSS3 zu implementieren?
- Was sind die Einheiten von vh und wh in CSS3?

