Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Arten von Speichermethoden gibt es in HTML5?
Welche Arten von Speichermethoden gibt es in HTML5?
- 青灯夜游Original
- 2022-03-15 14:51:414919Durchsuche
HTML5-Speichertypen: 1. Lokaler Speicher „localstorage“, geeignet für die Langzeitspeicherung von Daten; 2. Lokaler Speicher „sessionstorage“, die gespeicherten Daten werden nach dem Schließen des Browsers automatisch gelöscht; 3. Offline-Cache „Anwendungscache“. ", lokale Cache-Dateien, die von der Anwendung benötigt werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Vor h5 wurden Cookies hauptsächlich zur Speicherung verwendet. Der Nachteil von Cookies besteht darin, dass sie Daten im Anforderungsheader enthalten und die Größe innerhalb von 4 KB liegt. Hauptbereichsverschmutzung.
Hauptanwendungen: Warenkorb, Kundenanmeldung
Für den IE-Browser gibt es UserData, die Größe beträgt 64 KB, nur der IE-Browser unterstützt es.
HTML5 bietet zwei neue Methoden zum Speichern von Daten auf der Clientseite:
- localStorage – Datenspeicherung ohne zeitliche Begrenzung
- sessionStorage – Datenspeicherung für eine Sitzung
1. Lokaler Speicher localstorage
localStorage-Methodenspeicher Die Daten haben keine zeitliche Begrenzung. Die Daten sind auch nach dem nächsten Tag, der nächsten Woche oder dem nächsten Jahr noch verfügbar.
localStorage: geeignet für die Langzeitspeicherung von Daten, die Daten gehen nach dem Schließen des Browsers nicht verloren;
Speichermethode:
In Form von Schlüssel-Wert-Paaren (Key-Value) gespeichert dauerhaft, läuft nie ab, es sei denn, es wird manuell gelöscht.
Größe:
5M pro Domainname
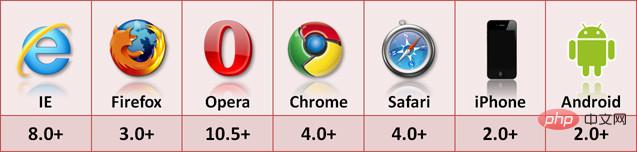
Unterstützung:

Hinweis: IE9 localStorage unterstützt keine lokalen Dateien, um es zu unterstützen!
Erkennungsmethode:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
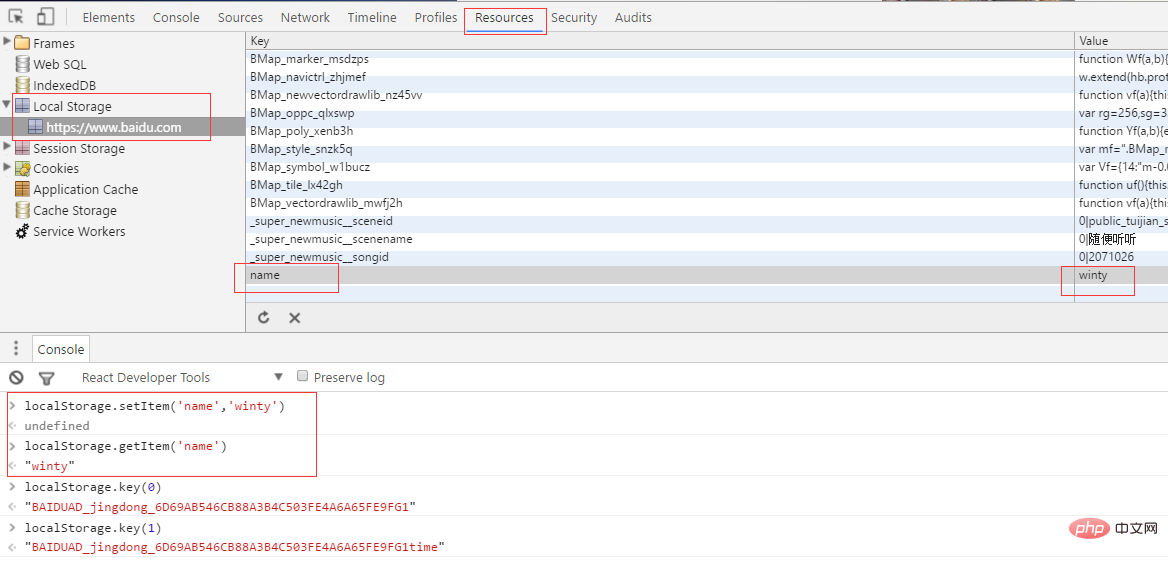
}Häufig verwendete API:
getItem //Datensatz abrufen
setIten//Datensatz festlegen.
removeItem//Remov e der Rekord
key/ /Den Wert abrufen, der dem Schlüssel entspricht
clear//Datensatz löschen

Gespeicherter Inhalt:
Array, Bild, JSON, Stil, Skript. . . (Solange der Inhalt in eine Zeichenfolge serialisiert werden kann, kann er gespeichert werden)
2. LocalStorage und SessionStorage in der lokalen Speicher-API von HTML5 sind in der Verwendung gleich Wird nach dem Schließen der Seite verwendet. Leer, und localStorage wird immer gespeichert.
3. Offline-Caching (Anwendungscache)
HTML5 führt den Anwendungscache ein, der das Web zwischenspeichern und verwenden kann, wenn kein Netzwerk vorhanden ist. Erstellen Sie einen Anwendungscache, indem Sie eine Cache-Manifestdatei erstellen.
Lokale Cache-Dateien, die von der Anwendung benötigt werden
Verwendung:①Konfigurationsmanifestdatei
Auf der Seite:
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>Manifestdatei:
Die Manifestdatei ist eine einfache Textdatei, die dem Browser mitteilt, was ist zwischengespeichert (und was nicht zwischengespeichert wird).
Manifestdateien können in drei Teile unterteilt werden:
①
CACHE MANIFEST– Die unter dieser Überschrift aufgeführten Dateien werden nach dem ersten Download zwischengespeichert. ②
NETWORK– Die unter dieser Überschrift aufgeführten Dateien müssen mit dem Server verbunden sein Verbindung und wird nicht zwischengespeichert ③
FALLBACK– Die unter dieser Überschrift aufgeführten Dateien geben die Fallback-Seite an, wenn auf die Seite nicht zugegriffen werden kann (z. B. eine 404-Seite)
Vollständige Demo:rreee
auf der Server:Die Manifestdatei muss mit dem richtigen MIME-Typ konfiguriert werden, also „text/cache-manifest“.
Zum Beispiel Tomcat:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.htmlGemeinsame API:
Der Kern ist das applicationCache-Objekt, das über ein Statusattribut verfügt, das den aktuellen Status des Anwendungscaches angibt:
0 (UNCACHED): Kein Cache, das Das heißt, es gibt keine Anwendung, die sich auf den Seitencache bezieht.
1 (IDLE): Inaktiv, das heißt, der Anwendungscache wurde nicht aktualisiert.
2 (ÜBERPRÜFEN): Wird überprüft, das heißt, die Beschreibungsdatei wird heruntergeladen und überprüft für Updates
3 (DOWNLOADING): Wird heruntergeladen, d. h. der Anwendungscache lädt die Beschreibung der in der Datei angegebenen Ressourcen herunter
4 (UPDATEREADY): Update abgeschlossen, alle Ressourcen wurden heruntergeladen
5 (IDLE): Abgebrochen , das heißt, die Anwendungscache-Beschreibungsdatei ist nicht mehr vorhanden, sodass die Seite nicht mehr auf den Anwendungscache zugreifen kann für Updates für den Anwendungscache
error: Wird ausgelöst, wenn während der Suche nach Updates oder beim Herunterladen von Ressourcen ein Fehler gesendet wird.
noupdate: Wird während der Überprüfung ausgelöst. Wird ausgelöst, wenn die Beschreibungsdatei feststellt, dass die Datei keine Änderungen aufweist. downloading: Wird ausgelöst, wenn der Download von Anwendungs-Cache-Ressourcen beginnen
Fortschritt: Wird durch kontinuierliches Herunterladen während des Datei-Download- und Anwendungs-Cache-Vorgangs ausgelöst
Updateready: Wird ausgelöst, wenn der neue Anwendungs-Cache auf der Seite heruntergeladen wird. Auslöser
cached: Wird ausgelöst, wenn der Anwendungs-Cache vollständig verfügbar ist
Drei Vorteile des Anwendungscaches:① Offline-Browsen
② Verbessern Sie die Seitenladegeschwindigkeit
③ Reduzieren Sie den Serverdruck
Hinweise:
1. Browser haben möglicherweise unterschiedliche Kapazitätsgrenzen für zwischengespeicherte Daten (die von einigen Browsern festgelegte Grenze beträgt 5 MB pro Site)
2. Wenn die Manifestdatei oder eine intern aufgeführte Datei nicht normal heruntergeladen werden kann, Der gesamte Aktualisierungsprozess wird als Fehler betrachtet und der Browser verwendet weiterhin den alten Cache. 3. Der HTML-Code, der auf das Manifest verweist, muss denselben Ursprung haben wie die Manifestdatei und sich in derselben Domäne befinden speichert die referenzierte HTML-Datei automatisch zwischen, was bedeutet, dass die Version aktualisiert werden muss, wenn der HTML-Inhalt geändert wird.
5. Der CACHE in der Manifestdatei hat nichts mit der Positionsreihenfolge von NETWORK und FALLBACK zu tun. Die Ressourcen in FALLBACK müssen an erster Stelle stehen 7. Nach dem Aktualisieren der Version muss sie nur einmal aktualisiert werden (die Seite wird einmal aktualisiert), und Sie müssen ein Listening-Versionsereignis hinzufügen.
8. Auch wenn das Manifest-Attribut nicht für andere Seiten auf der Site festgelegt ist, wird auf die angeforderte Ressource aus dem Cache zugegriffen, wenn sie sich im Cache befindet.
9 Update.
Offline-Caching und herkömmliches Browser-Caching:
1. Offline-Caching gilt für die gesamte Anwendung, während Browser-Caching eine einzelne Datei ist 2. Offline-Caching kann die Seite auch dann öffnen, wenn das Netzwerk geöffnet ist Verbindung getrennt, Browser-Caching jedoch nicht möglich
3. Offline-Caching kann Browser-Update-Ressourcen proaktiv benachrichtigen
Verwandte Empfehlungen: „
HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWelche Arten von Speichermethoden gibt es in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Videoformate unterstützt das HTML5-Videoelement?
- Was sind die wichtigsten Strukturelemente von HTML5?
- Was sind die neuen Formularattribute in HTML5?
- Was ist die Sprache der vorherigen Generation von HTML5?
- Ist keygen ein neues Tag in HTML5?
- So konvertieren Sie Blockelemente in andere Elemente in HTML5

