Heim >Web-Frontend >HTML-Tutorial >So konvertieren Sie Blockelemente in andere Elemente in HTML5
So konvertieren Sie Blockelemente in andere Elemente in HTML5
- 青灯夜游Original
- 2022-03-11 16:44:594445Durchsuche
Konvertierungsmethode: 1. Fügen Sie den Stil „display:inline;“ zu Blockelementen hinzu. 2. Fügen Sie „display:inline-block;“ zu Blockelementen hinzu Inline-Blockelement.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Konvertieren Sie Blockelemente in HTML5 in andere Elemente (Inline oder Inline-Block).
Funktionen von Blockelementen:
(1) Kann Breite und Höhe identifizieren.
(2) Rand und Auffüllung gilt für oben, unten, links und rechts davon
- Inline-Elementeigenschaften:
- (1) Das Festlegen der Breite und Höhe ist ungültig.
- (3) Kein automatischer Zeilenumbruch
- Merkmale von Inline-Blockelementen:
- (1) Kein automatischer Zeilenumbruch
- (3) Die Standardanordnung ist von links nach rechts
In HTML5 können Sie das Anzeigeattribut verwenden, um Blockelemente in Inline- oder Inline-Elemente umzuwandeln Blockelemente.
-
display:inline;In Inline-Element konvertieren
display:inline-block;In Inline-Blockelement konvertieren
Beispiel:
display:inline;转换为行内元素-
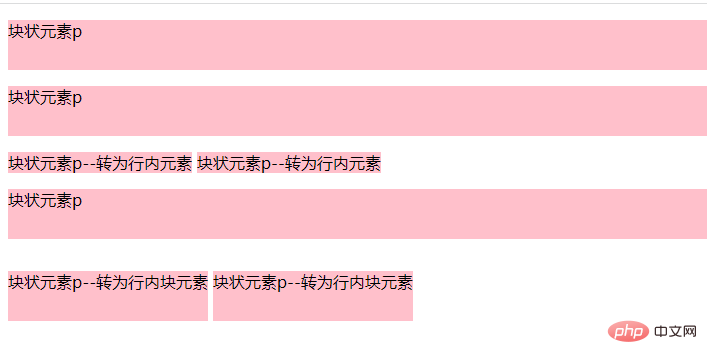
display:inline-block;<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style> p{ background-color: #FFC0CB; height: 50px; } </style> </head> <body> <p>块状元素p</p> <p>块状元素p</p> <p style="display: inline;">块状元素p--转为行内元素</p> <p style="display: inline;">块状元素p--转为行内元素</p> <p>块状元素p</p> <p style="display: inline-block;">块状元素p--转为行内块元素</p> <p style="display: inline-block;">块状元素p--转为行内块元素</p> </body> </html>
Es ist ersichtlich, dass Blockelemente und Inline-Blockelemente die Höhe festlegen können, Inline-Elemente jedoch nicht;
【Verwandte Empfehlungen:  HTML-Video-Tutorial
HTML-Video-Tutorial
Web-Frontend
】Das obige ist der detaillierte Inhalt vonSo konvertieren Sie Blockelemente in andere Elemente in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

