Heim >Web-Frontend >HTML-Tutorial >Machen Sie sich mit HTML5 SVG vertraut und erfahren Sie, wie Sie eine adaptive Raute zeichnen
Machen Sie sich mit HTML5 SVG vertraut und erfahren Sie, wie Sie eine adaptive Raute zeichnen
- 青灯夜游nach vorne
- 2022-03-29 19:37:154816Durchsuche
In diesem Artikel lernen Sie SVG kennen, verstehen die Eigenschaften von HTML5-SVG-Elementen und stellen die Methode zum Zeichnen adaptiver Diamanten vor. Möglicherweise benötigen Sie keine PNG-Bilder.

Kürzlich habe ich bei einigen Überlegungen ein solches Problem gesehen: Ich muss eine Raute mit adaptiver Größe und einem Rand zeichnen, was in Flussdiagrammen im Allgemeinen sehr häufig vorkommt. Der Effekt ist wie folgt:

Wenn nicht Rand, verwenden Sie CSS-Clip-Pfad, um leicht eine Rautenform auszuschneiden, aber der Rand ist nicht einfach zu handhaben (normalerweise wird er durch Verschachteln einer Ebene oder Projektion simuliert, aber der Effekt ist nicht sehr gut). , die vollständig ist Verwenden Sie die Zoomfunktion, um einen solchen Effekt zu erzielen
1. Woher kommt SVG? SVG erfordert normalerweise keinen handgeschriebenen Code (mit Ausnahme einiger Grundformen) und kann im Allgemeinen mit Designsoftware (SVG) generiert werden ist zu Beginn für Maschinen konzipiert. Es ist für das menschliche Lesen sehr ungünstig. Ich habe es hier zum Beispiel mit Figma gezeichnet (ein Polygon reicht), jede Größe reicht
 Dann habe ich so ein SVG bekommen
Dann habe ich so ein SVG bekommen
<svg width="167" style="max-width:90%" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
Der Effekt im Browser ist wie folgt
 2. SVG Die Skalierungsfunktion
2. SVG Die Skalierungsfunktion
SVG hat jetzt eine Standardgröße, wenn Sie die Standardgröße von SVG wie folgt ändern
 Ist es dem Effekt von
Ist es dem Effekt von object-fit:contain etwas ähnlich? Was soll ich tun, wenn ich den gesamten Bereich abdecken und eine Dehnung erzwingen möchte? Hier müssen Sie das Skalierungsattribut von SVG preserveAspectRatio
viewBox übereinstimmt, ähnlich wie object-fit und object -position-Kombination. Hier gibt es viele Werte. Der Standardwert ist xMidYMid, was erzwungene Skalierung und zentrierte Ausrichtung bedeutet.
Wir brauchen hier keine proportionale Skalierung, wir können sie direkt aufnone setzenobject-fit:contain的效果?如果想整个铺满,强制拉伸该怎么做呢?这里需要用到 SVG 的缩放属性preserveAspectRatio,表示当 SVG 的实际尺寸和viewBox尺寸不一致时的缩放规则,有点类似于object-fit和object-position组合。这里的取值非常多,默认值是xMidYMid,表示强制等比缩放,并且居中对齐。有兴趣的可以参考这篇文章:理解SVG viewport,viewBox,preserveAspectRatio缩放,案例非常详细
https://www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
这里我们不需要等比缩放,可以直接设置为none
<svg preserveAspectRatio="none"> ... </svg>效果如下
三、SVG 的描边缩放
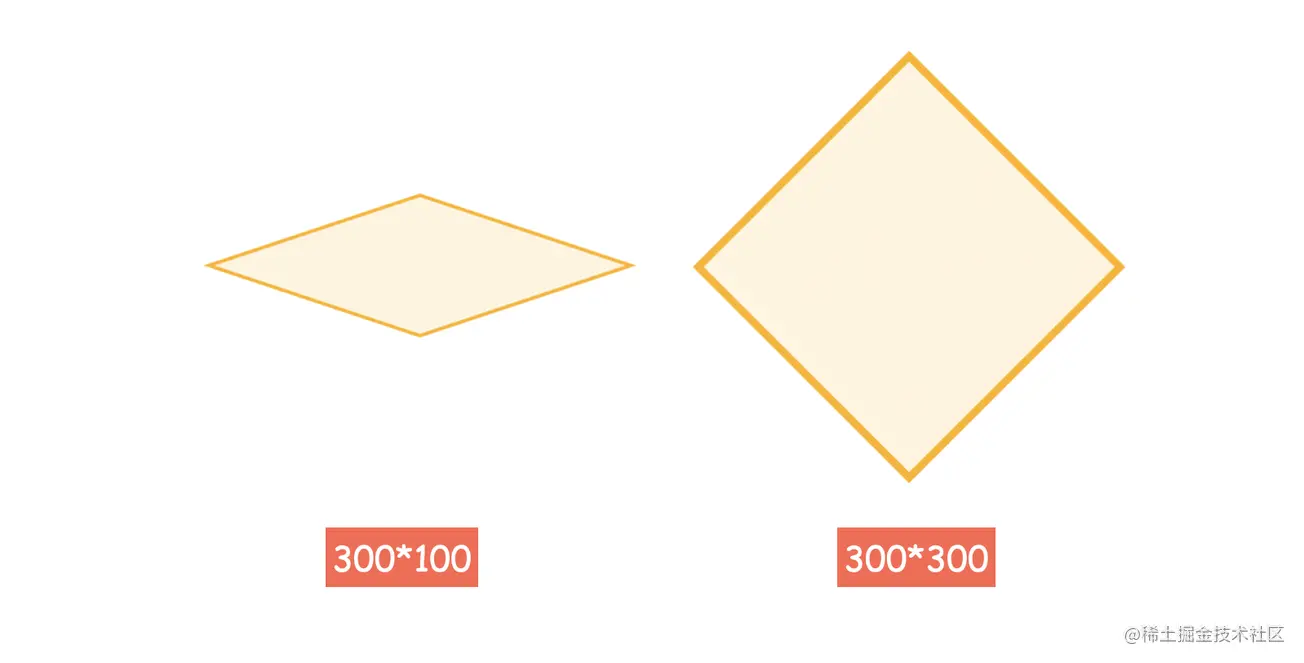
在设置不等比缩放后,其实描边还有一点小问题,不同尺寸下,描边的粗细不同,如下
有没有办法让描边不会跟随 SVG 尺寸缩放呢?当然也是有的!SVG 中有一个属性 vector-effect可以控制描边不缩放,永远保持默认设置的尺寸,有兴趣的可以参考这篇文章 CSS vector-effect与SVG stroke描边缩放,这里只需要在
path添加属性vector-effect="non-scaling-stroke"Wenn Sie interessiert sind, können Sie sich auf diesen Artikel beziehen: SVG-Ansichtsfenster, ViewBox und PreserveAspectRatio-Skalierung verstehen, der Fall ist sehr detaillierthttps://www.zhangxinxu.com/ wordpress/2014/08 /svg-viewport-viewbox-preserveaspectratio/
<svg preserveAspectRatio="none"> <path vector-effect="non-scaling-stroke">...</path> </svg>Der Effekt ist wie folgt folgt

3. Strichskalierung von SVGNach dem Festlegen der ungleichen Verhältnisskalierung gibt es tatsächlich ein kleines Problem mit dem Strich. Bei verschiedenen Größen ist die Strichstärke wie folgt unterschiedlich


path hinzufügen. Fügen Sie einfach das Attribut vector-effect="non-scaling-Stroke" hinzu, was bedeutet, dass der Strich nicht der Skalierung folgt, wie unten gezeigt 🎜<svg width="100%" style="max-width:90%" preserveAspectRatio="none" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path vector-effect="non-scaling-stroke" d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>🎜🎜🎜🎜So erreichen Sie die Größe der Raute und der Strich lässt sich nicht skalieren. Der vollständige SVG-Code lautet wie folgt: 🎜
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}🎜4. Normalerweise ist die Verwendung eines solchen besser geeignet eine Grafik als Hintergrundbild (der SVG-Code wird auf der Seite platziert. Nicht sehr hübsch). Überraschenderweise sind nach der Konvertierung von SVG in Base64 die oben genannten Eigenschaften immer noch vorhanden. Das „SVG-Online-Komprimierungs- und Zusammenführungstool“ von Lehrer Zhang Xinxu wird hier wie folgt verwendet🎜🎜🎜🎜转换后,将这段 base64 直接用作背景就行
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}这样就得到了一个自适应的菱形背景了

当然,转换成 base64 后就不能实时修改颜色了,需要整体替换
完整代码可以访问 SVG diamond
https://codepen.io/xboxyan/pen/abVRwmz
五、总结一下
从这个例子就可以看出 SVG 的天然优势了,特别是描边的缩放特性,如果用 CSS 来绘制估计要遇到不少麻烦。这里总结一下实现要点:
SVG 一般通过设计软件绘制导出就行,不需要手写
SVG 默认是保持原比例缩放的,可以通过 preserveAspectRatio 修改缩放规则
SVG 描边的粗细默认会跟随整体尺寸缩放,可以通过 vector-effect 设置保持原始大小
SVG 在转成 base64 后仍然具备以上特性,更适合用作背景图片
SVG 一直在图形绘制上更具优势,特别是这类几何图形,缩放、自适应更加灵活,如果 CSS 实现有困难,不妨考虑一下 SVG。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonMachen Sie sich mit HTML5 SVG vertraut und erfahren Sie, wie Sie eine adaptive Raute zeichnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie sicher, dass WordPress das Hochladen von Bildern im SVG-Format und deren Anzeige in der Medienbibliothek unterstützt
- Eine kurze Diskussion über verschiedene Methoden zur Verbesserung der Zugänglichkeit von SVG-Dateien auf Webseiten
- Ausführliche Erklärung, wie unregelmäßige Ränder mithilfe von CSS3+SVG-Filtern implementiert werden
- Ein Artikel, der erklärt, wie man SVG zum Zeichnen von Trenddiagrammen in HTML verwendet (Teilen Sie den Code)
- Zwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG)
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit SVG eine kreisförmige Fortschrittsbalkenkomponente in vue2 entwickeln