Heim >Web-Frontend >View.js >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit SVG eine kreisförmige Fortschrittsbalkenkomponente in vue2 entwickeln
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit SVG eine kreisförmige Fortschrittsbalkenkomponente in vue2 entwickeln
- 青灯夜游nach vorne
- 2021-11-05 18:43:383136Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Verwendung von SVG zur Entwicklung einer kreisförmigen Fortschrittsbalken-Vue2-Komponente. Ich hoffe, er wird Ihnen hilfreich sein!

Wir können den gewöhnlichen rechteckigen Fortschrittsbalken leicht über div+css implementieren, aber der kreisförmige ist etwas mühsam. Natürlich kann er auch über das Hintergrundattribut oder das Clip-Attribut und CSS3-Variablen implementiert werden Als Blindmethode ist sie jedoch zu komplex und mühsam, um kompatibel und kontrollierbar zu sein. Um den besten Effekt zu erzielen, sollten wir SVG verwenden. [Verwandte Empfehlung: „vue.js Tutorial“]
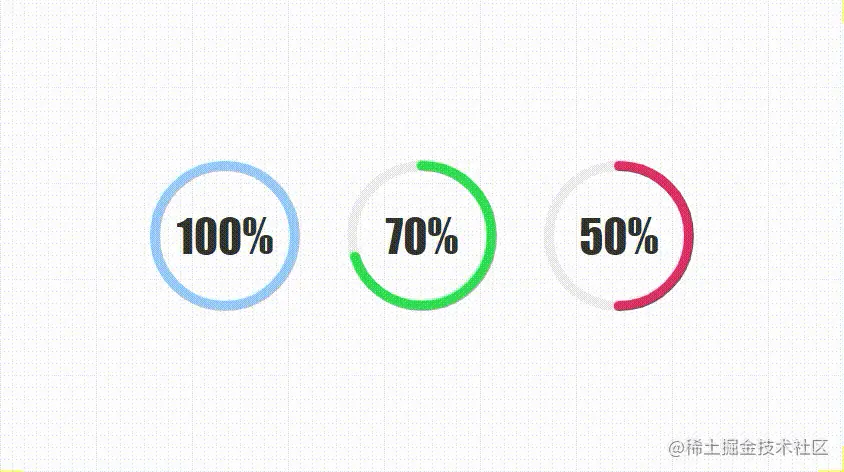
Beginnen wir mit Kangkangs Endeffekt:

Der Vorteil der Entwicklung eigener Komponenten besteht darin, dass Größe, Farbe, Dicke, Animation usw. beliebig sein können Erweiterung, bist du bereit? Es geht gleich los~
Text
1. Übergeben Sie die Teilnahme an der Berechnung
<script>
export default {
name: "CircleProgress",
data() {
return {
now: 0
};
},
props: {
// 进度值
value: {
type: [String, Number],
default: 0
},
// 尺寸
size: {
type: [String, Number],
default: 120
},
// 边框粗细
strokeWidth:{
type: [String, Number],
default: 10
},
// 进度条颜色
color: {
type: String,
default: "rgba(153,202,251,1)"
},
// 动画执行时间
duration:{
type: [String, Number],
default: 1000
}
},
computed: {
percentage() {
return this.value;
},
countDown() {
return this.now;
},
// 圆心x轴坐标
cx() {
return this.size / 2;
},
// 圆心y轴坐标
cy() {
return this.size / 2;
},
// 半径
radius() {
return (this.size - this.strokeWidth) / 2;
},
// 圆周长
circumference() {
return 2 * Math.PI * this.radius;
},
// 进度长度
progress() {
return (1 - this.now / 100) * this.circumference;
}
},
};
</script>Ich glaube, jeder wird anhand der obigen Kommentare erraten, wie die Größe unserer Komponente festgelegt werden kann , Rahmenstärke, Farbe des Fortschrittsbalkens und Animationsdauer, um anzugeben, wie lange es dauern wird, bis der Fortschrittswert ab 0 angezeigt wird. Was die berechneten Attribute betrifft, so ist es beim späteren Zeichnen des SVG nicht schwer, den Zweck anhand der Eins-zu-eins-Entsprechung in den Kommentaren zu erkennen.
2. Struktur und Stil
rrreeTatsächlich ist dies sehr einfach. Der erste ist der graue untere Kreis und der zweite ist unser Fortschrittsbalken Die Randfarbe mit kleinem Mittelradius muss geändert werden. Wir haben die verbleibenden zwei Elemente, „Stroke-Dasharray“ und „Stroke-Dashoffset“, vollständig geschrieben Der SVG-Fortschrittsbalken besteht aus diesen beiden Attributen: dem Umfang des Rings und der Länge des aktuellen Fortschritts. Wir verwenden den aktuellen Fortschrittswert, um den Prozentsatz der aktuellen Länge zu berechnen und die Änderung des kreisförmigen Fortschrittsbalkens zu erkennen. So einfach ist das.
Dann müssen wir noch etwas CSS schreiben, und das müssen wir schreiben, denn der SVG-Ring beginnt nicht wie wir denken bei 0 Grad, sondern ist um 90 Grad versetzt.

Also müssen wir CSS verwenden, um es um 90 Grad zu drehen!
<template>
<div class="circle-main">
<div class="circle-main-box" :style="[{ 'width': size+'px','height': size+'px'}]">
<svg :width="size" :height="size" class="circle">
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
stroke="#EEEEEE"
:stroke-width="strokeWidth"
/>
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
:stroke="color"
:stroke-width="strokeWidth"
stroke-linecap="round"
:stroke-dasharray="circumference"
:stroke-dashoffset="progress"
/>
</svg>
<span class="count-num" :style="[{ 'font-size': size*.3+'px'}]">{{countDown}}%</span>
</div>
</div>
</template>Dann schreiben wir einige Textstile und den Hauptrahmen.
.circle {
transform: rotate(-90deg);
}
Auf diese Weise erhalten wir einen statischen kreisförmigen Fortschrittsbalken.
3. Animation und Verwendung
.circle-main-box {
position: relative;
display: block;
margin: 0 auto;
}
.count-num {
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
align-items: center;
justify-content: center;
display: flex;
font-family: fantasy;
font-size: 30px;
color: #333;
user-select: none;
}Wir berechnen die Ausführungszeit jeder Menge + 1 durch die aktuelle Animationsausführungszeit und den aktuellen Wert und führen sie dann über setInterval aus, bis der Fortschrittswert erreicht ist. Endlich beginnen wir mit der Verwendung dieser Komponente ~~
<script>
export default {
name: "CircleProgress",
// ...
mounted() {
this.run();
},
methods: {
run() {
if (this.value == 0) return;
let t = this.duration / this.value
this.timer = setInterval(() => {
if (this.now >= this.value) {
return clearInterval(this.timer);
}
this.now++;
}, t);
}
}
};
Fazit
Haben Sie keine Lust mehr, in Zukunft ähnliche Lader wie Completion zu erstellen? Basis, haben Sie immer noch Angst vor anderen Formen? Egal wie viel Sie sehen oder reden, es ist besser, es schnell zu versuchen. ~~
Für mehr Programmierkenntnisse besuchen Sie bitte: Programmiervideos ! !
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit SVG eine kreisförmige Fortschrittsbalkenkomponente in vue2 entwickeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

