Heim >Web-Frontend >Front-End-Fragen und Antworten >So schließen Sie das erste Element in jquery aus
So schließen Sie das erste Element in jquery aus
- 青灯夜游Original
- 2022-03-11 14:46:103589Durchsuche
Methode zur Fehlerbehebung: 1. Verwenden Sie die Funktion not() und den Selektor „:eq()“. Die Syntax lautet „$(selector).not(“:eq(0)“)“ 2. Verwenden Sie die Funktion not( )-Funktion und „:first“-Selektor ist die Syntax „$(selector).not(“:first“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery schließt das erste Element aus
Methode 1: Verwenden Sie die Methode not() und den Selektor :eq(0)
:eq() Selektor, um Elemente mit dem angegebenen Indexwert auszuwählen. Indexwerte beginnen bei 0 und alle ersten Elemente haben einen Indexwert von 0 (nicht 1).
not() entfernt ein Element aus der Menge der übereinstimmenden Elemente.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().not(":eq(0)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
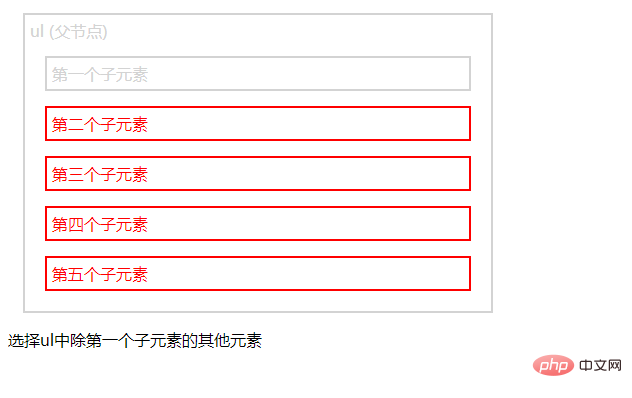
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>
Methode 2: Verwenden Sie die Methode not() und den :first selector
:first selector, um das erste Element auszuwählen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().not(":first").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo schließen Sie das erste Element in jquery aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So löschen Sie das erste Zeichen einer Zeichenfolge in jquery
- Wozu dient die Methode jquery clone()?
- Was ist der Unterschied zwischen eq() und get() in jquery?
- Was sind die Codes zum Ausblenden von Elementen in JQuery?
- So ändern Sie die Höhe eines Elements in JQuery
- So ersetzen Sie div-Inhalte durch jquery


