Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie das erste Zeichen einer Zeichenfolge in jquery
So löschen Sie das erste Zeichen einer Zeichenfolge in jquery
- 青灯夜游Original
- 2022-03-10 17:43:424125Durchsuche
So löschen Sie das erste Zeichen einer Zeichenfolge: 1. Verwenden Sie die Anweisung „$(selector).val()“, um den Zeichenfolgeninhalt im Element abzurufen. 2. Verwenden Sie die Methode substr(), um die Zeichenfolge abzufangen Löschen Sie das erste Zeichen in der Zeichenfolge. Die Syntax lautet „string content.substr(1, string length)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die Methode substr() verwenden, um die Zeichenfolge abzufangen und das erste Zeichen in der Zeichenfolge zu löschen.
Beispiel:
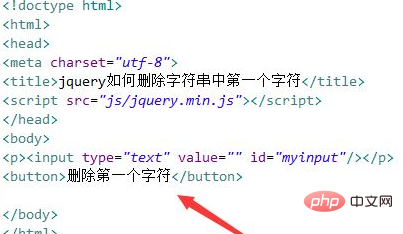
In der Datei test.html verwenden Sie innerhalb des p-Tags das Eingabe-Tag, um ein Zeichenfolgeneingabefeld zu erstellen, um die Zeichenfolge anzugeben, die bearbeitet werden soll.

Setzen Sie in der Datei test.html die ID des Eingabe-Tags auf myinput, die hauptsächlich zum Abrufen des Eingabeobjekts über diese ID unten verwendet wird.

In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Erstes Zeichen löschen“ zu erstellen.

Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Führen Sie beim Klicken auf die Schaltfläche die Funktion myfun() aus.

Erstellen Sie im js-Tag die Funktion myfun(). Rufen Sie innerhalb der Funktion das Eingabeobjekt über id (myinput) ab, verwenden Sie die Methode val(), um die Eingabezeichenfolge abzurufen, und verwenden Sie dann substr(). Funktion zum Abrufen der Eingabezeichenfolge aus dem zweiten Zeichen beginnt mit dem Abfangen, und schließlich wird die abgefangene Zeichenfolge mithilfe der Methode „alert()“ ausgegeben.

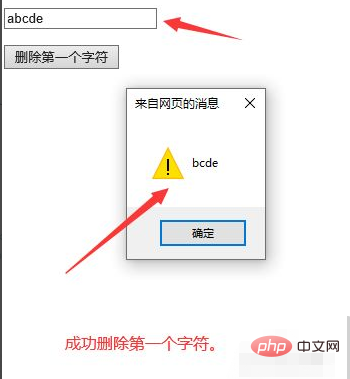
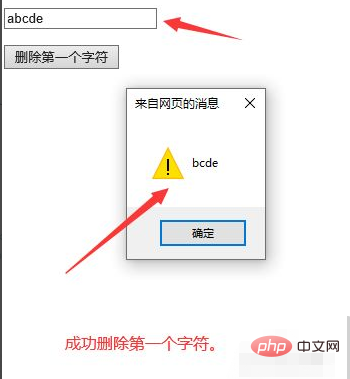
Öffnen Sie die Datei test.html im Browser, geben Sie die Zeichenfolge ein und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo löschen Sie das erste Zeichen einer Zeichenfolge in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

