Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie untergeordnete Elemente in JQuery
So verbergen Sie untergeordnete Elemente in JQuery
- 青灯夜游Original
- 2022-03-01 17:49:582826Durchsuche
So verbergen Sie untergeordnete Elemente in jquery: 1. Verwenden Sie die Methoden children() und hide(), die Syntax lautet „$(“parent element“).children().hide()“ 2. Verwenden Sie find(); und hide() Methode, Syntax „$(“parent element“).find(“child element“).hide()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery versteckte untergeordnete Elemente
Implementierungsmethode:
-
Zuerst müssen Sie die untergeordneten Elemente auswählen
children()-Methode: Holen Sie sich die direkten Teilmengenelemente unter dem Element
find( )-Methode: Rufen Sie alle Teilmengenelemente
unter dem Element ab (einschließlich Teilmengen von Teilmengen) und verwenden Sie dann die Methode hide(), um die ausgewählten untergeordneten Elemente auszublenden.
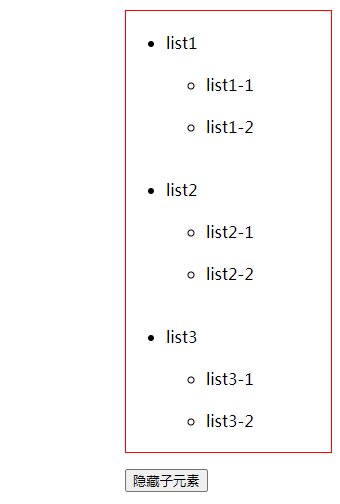
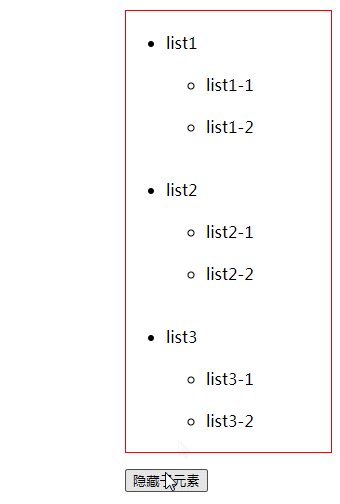
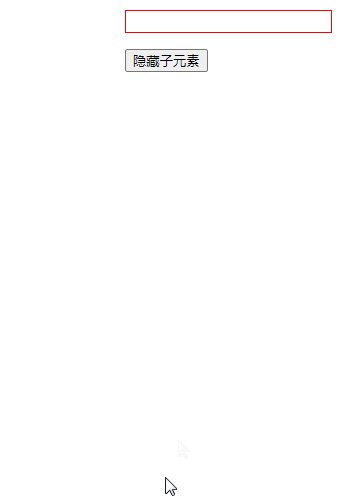
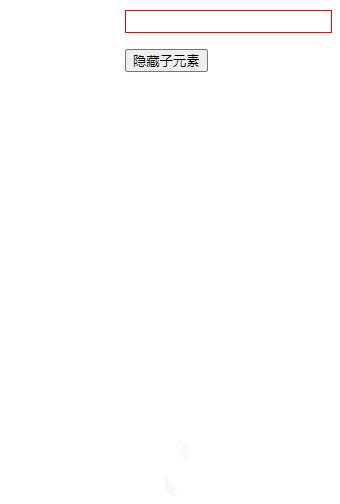
1. Verwenden Sie die Methoden children() und hide()

[Empfohlenes Lernen: jQuery-Video-Tutorial ,
Web-Frontend-EntwicklungsvideoDas obige ist der detaillierte Inhalt vonSo verbergen Sie untergeordnete Elemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie Sie Animationen mit jQuery implementieren (detaillierte Code-Erklärung).
- Fassen Sie einige mit jQuery implementierte DOM-Operationen zusammen und teilen Sie sie (Sammlung).
- Fassen Sie einige jQuery-basierte Front-End-Interviews zusammen und teilen Sie sie (einschließlich FAQs zu mobilen Endgeräten).
- Wie durchquere ich jQuery? Eine kurze Analyse mehrerer Traversalmethoden
- Schauen Sie sich diese häufigen jQuery-Interviewfragen an, um die Grundlagen besser zu verstehen!
- So überprüfen Sie, ob ein Element in jquery ausgeblendet ist

