Heim >Web-Frontend >Front-End-Fragen und Antworten >So überprüfen Sie, ob ein Element in jquery ausgeblendet ist
So überprüfen Sie, ob ein Element in jquery ausgeblendet ist
- 青灯夜游Original
- 2022-02-28 16:05:593388Durchsuche
So überprüfen Sie, ob ein Element in jquery ausgeblendet ist: 1. Verwenden Sie die Methode is() und den Selektor „:hidden“. Die Syntax lautet „element object.is(“:hidden“)“; ()-Methode und „:visible“ „Selektor, Syntax „element object.is(“:visible“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery prüft, ob das Element ausgeblendet ist
1. Verwenden Sie die Methode is() und den Selektor „:hidden“

2 " Selektor
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
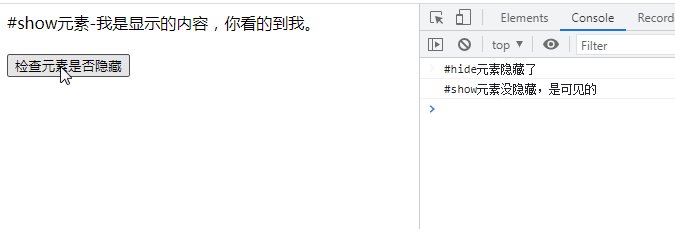
if ($("#hide").is(":hidden")) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>Das laufende Ergebnis ist das gleiche wie im Bild oben. Alle sichtbaren Elemente auswählenMit der Methode
is() wird überprüft, ob das ausgewählte Element mit dem Selektor übereinstimmt.
【Empfohlenes Lernen:jQuery-Video-Tutorial
,- Web-Front-End-Entwicklungsvideo
- 】
Das obige ist der detaillierte Inhalt vonSo überprüfen Sie, ob ein Element in jquery ausgeblendet ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Fassen Sie einige mit jQuery implementierte DOM-Operationen zusammen und teilen Sie sie (Sammlung).
- Wie durchquere ich jQuery? Eine kurze Analyse mehrerer Traversalmethoden
- Schauen Sie sich diese häufigen jQuery-Interviewfragen an, um die Grundlagen besser zu verstehen!
- So entfernen Sie Elementattribute in jquery
- So verstecken Sie ein Div in JQuery

