Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die jquery val()-Methode
So verwenden Sie die jquery val()-Methode
- 青灯夜游Original
- 2022-03-01 18:03:564956Durchsuche
In jquery kann die Methode val() verwendet werden, um den Wert des Wertattributs des ersten übereinstimmenden Elements zurückzugeben, mit der Syntax „$(selector).val()“ kann sie auch zum Festlegen des Werts verwendet werden des Wertattributs aller übereinstimmenden Elemente, Syntax „$(selector).val(“new value“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery val()-Methode
In jquery wird die val()-Methode verwendet, um den Wert des Wertattributs des ausgewählten Elements zurückzugeben oder festzulegen.
-
Bei Verwendung zur Rückgabe eines Werts:
Diese Methode gibt den Wert des Wertattributs des ersten übereinstimmenden Elements zurück.
$(selector).val()
-
Bei Verwendung zum Festlegen eines Werts:
Diese Methode legt den Wert des Wertattributs aller übereinstimmenden Elemente fest.
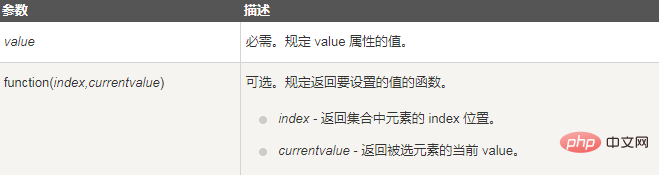
$(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))

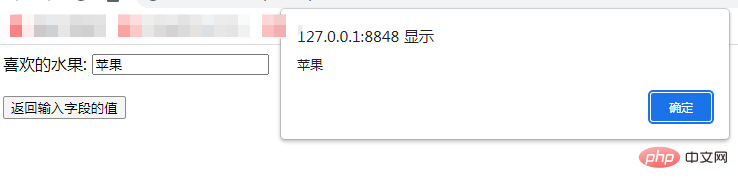
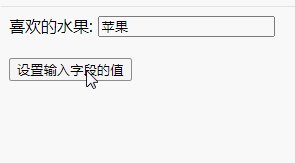
Beispiel 1: Den Wert des Wertattributs des ersten passenden Elements zurückgeben.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("input").val());
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>返回输入字段的值</button>
</body>
</html>
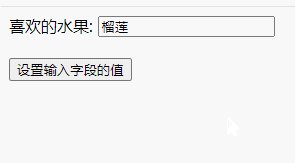
Beispiel 2: Legen Sie den Wert des
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("榴莲");
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>设置输入字段的值</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Entwicklungsvideo]
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die jquery val()-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

