Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet > in jquery?
Was bedeutet > in jquery?
- 青灯夜游Original
- 2022-02-28 15:49:532389Durchsuche
In jquery ist „>“ ein untergeordneter Elementselektor, der nur untergeordnete Elemente eines bestimmten Elements auswählen kann. Die Syntax lautet „$(„E > F“)“, wobei E das übergeordnete Element und F ist ein Unterelement, das angibt, dass alle Unterelemente F unter dem E-Element ausgewählt sind.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery bezieht sich „>“ auf einen Unterelementselektor, bei dem es sich um eine Art hierarchischen Selektor handelt.
Wähler für untergeordnete Elemente (E>F) kann nur die untergeordneten Elemente eines bestimmten Elements auswählen, wobei E das übergeordnete Element und F das untergeordnete Element ist, wobei E>F ist repräsentiert Was ausgewählt ist, sind alle Unterelemente F unter dem E-Element. E>F)只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的全部子元素F。
语法:
$("E > F")jQuery 中所有选择器都以美元符号开头:$()。
返回值:返回匹配的结果集
示例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("#main > *").css("border", "3px double red");
});
</script>
<style>
body {
font-size: 14px;
}
span#main {
display: block;
background: yellow;
height: 110px;
}
button {
display: block;
float: left;
margin: 2px;
font-size: 14px;
}
div {
width: 90px;
height: 90px;
margin: 5px;
float: left;
background: #bbf;
font-weight: bold;
}
div.mini {
width: 30px;
height: 30px;
background: green;
}
</style>
</head>
<body>
<span id="main">
<div></div>
<button>Child</button>
<div class="mini"></div>
<div>
<div class="mini"></div>
<div class="mini"></div>
</div>
<div><button>Grand</button></div>
<div><span>A Span <em>in</em> child</span></div>
<span>A Span in main</span>
</span>
</body>
</html>分析:
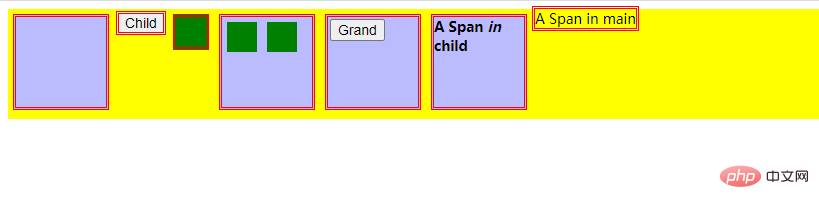
$("#main > *").css("border", "3px double red");
rrreee
Alle Selektoren in jQuery beginnen mit einem Dollarzeichen: $(). 
Rückgabewert: Gibt den passenden Ergebnissatz zurück Beispiel:rrreee
Analyse: 🎜🎜$("#main > *").css("border", "3px double rot");🎜🎜 stimmt mit den untergeordneten Elementen im span-Element überein und muss das erste Element im untergeordneten Elementsatz sein. Im Folgenden sind die übereinstimmenden Elemente (lila) aufgeführt 🎜🎜🎜🎜🎜 [Empfohlenes Lernen: 🎜jQuery-Video-Tutorial🎜, 🎜Web-Frontend🎜】🎜Das obige ist der detaillierte Inhalt vonWas bedeutet > in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So entfernen Sie eine Reihe von Stilen mit einem Klick auf eine Schaltfläche in JQuery
- Wie JQuery CSS steuert, um Elemente zu löschen
- Lassen Sie uns darüber sprechen, wie Sie Animationen mit jQuery implementieren (detaillierte Code-Erklärung).
- Fassen Sie einige mit jQuery implementierte DOM-Operationen zusammen und teilen Sie sie (Sammlung).
- Fassen Sie einige jQuery-basierte Front-End-Interviews zusammen und teilen Sie sie (einschließlich FAQs zu mobilen Endgeräten).
- Wie durchquere ich jQuery? Eine kurze Analyse mehrerer Traversalmethoden

