Heim >Web-Frontend >Front-End-Fragen und Antworten >So ersetzen Sie eine Klasse in jquery
So ersetzen Sie eine Klasse in jquery
- 青灯夜游Original
- 2022-03-01 17:33:075864Durchsuche
In jquery können Sie RemoveClass() und AddClass() verwenden, um die Klasse zu ersetzen. Sie müssen lediglich zuerst RemoveClass() verwenden, um den alten Klassennamen zu löschen, und dann AddClass() verwenden, um einen neuen Klassennamen hinzuzufügen ist „$(selector).removeClass(“alter Klassenname“).addClass(“neuer Klassenname“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
jquery ersetzt Klasse (Klasse)
Implementierungsmethode:
Verwenden Sie removeClass(), um die alte Klasse zu löschen.
Verwenden Sie addClass(), um eine neue Klasse hinzuzufügen.
Implementieren Code:
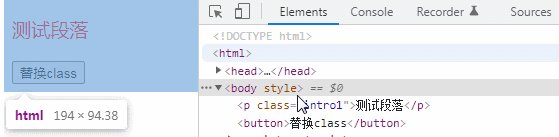
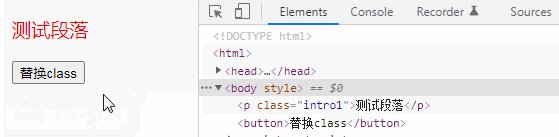
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
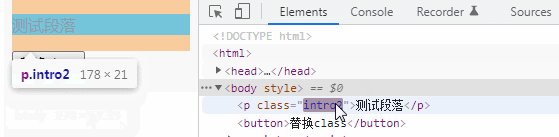
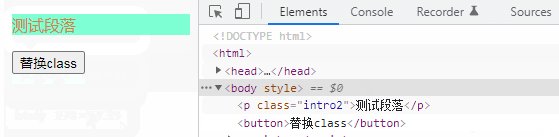
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
<p class="intro1">测试段落</p>
<button>替换class</button>
</body>
</html> 
Beschreibung: Die Methode
removeClass() entfernt eine oder mehrere Klassen aus dem ausgewählten Element. Die Methode
addClass() fügt dem ausgewählten Element eine oder mehrere Klassen hinzu. Diese Methode entfernt keine vorhandenen Klassenattribute, sondern fügt nur ein oder mehrere Klassenattribute hinzu.
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Entwicklungsvideo】
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie eine Klasse in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

