Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die jQuery-Methode select()
So verwenden Sie die jQuery-Methode select()
- 青灯夜游Original
- 2022-03-01 17:18:072866Durchsuche
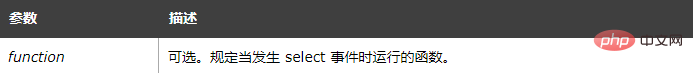
In jquery wird die Methode select() verwendet, um ein Auswahlereignis auszulösen oder eine Ereignisbehandlungsfunktion anzugeben, die ausgeführt werden soll, wenn ein Auswahlereignis auftritt: „$(selector).select()“ oder „$(selector)“ .select(Funktion)".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Das Select-Ereignis tritt auf, wenn Text in einem Textbereich oder Eingabeelement vom Typ Text ausgewählt wird. Die Methode
select() wird verwendet, um das Auswahlereignis auszulösen oder die Funktion anzugeben, die ausgeführt werden soll, wenn das Auswahlereignis auftritt.
Syntax:
Trigger Select Event
$(selector).select()
Bind-Funktion zur Auswahl eines Ereignisses
$(selector).select(function)

Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("input").select(function() {
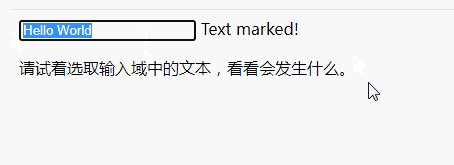
$("input").after(" Text marked!");
});
});
</script>
</head>
<body>
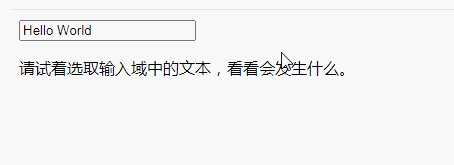
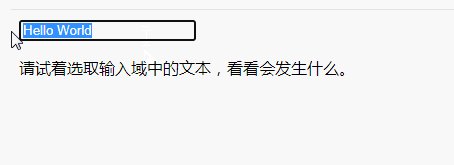
<input type="text" name="FirstName" value="Hello World" />
<p>请试着选取输入域中的文本,看看会发生什么。</p>
</body>
</html>
【Empfohlenes Lernen: jQuery Video-Tutorial, Web-Frontend-Entwicklungsvideo】
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die jQuery-Methode select(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie Sie Animationen mit jQuery implementieren (detaillierte Code-Erklärung).
- Fassen Sie einige mit jQuery implementierte DOM-Operationen zusammen und teilen Sie sie (Sammlung).
- Fassen Sie einige jQuery-basierte Front-End-Interviews zusammen und teilen Sie sie (einschließlich FAQs zu mobilen Endgeräten).
- Wie durchquere ich jQuery? Eine kurze Analyse mehrerer Traversalmethoden
- Schauen Sie sich diese häufigen jQuery-Interviewfragen an, um die Grundlagen besser zu verstehen!
- So ermitteln Sie, ob ein angegebenes untergeordnetes Element in jquery vorhanden ist

