Heim >Web-Frontend >js-Tutorial >So ermitteln Sie, ob ein angegebenes untergeordnetes Element in jquery vorhanden ist
So ermitteln Sie, ob ein angegebenes untergeordnetes Element in jquery vorhanden ist
- 青灯夜游Original
- 2022-02-28 15:24:022799Durchsuche
Beurteilungsmethode: 1. Verwenden Sie die Anweisung „$(“parent element“).has(“child element“).length. Wenn der Rückgabewert 1 ist, existiert das angegebene untergeordnete Element. parent element ").children("child element").length"-Anweisung: Wenn der Rückgabewert größer oder gleich 1 ist, existiert das angegebene untergeordnete Element.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery ermittelt, ob das angegebene untergeordnete Element vorhanden ist
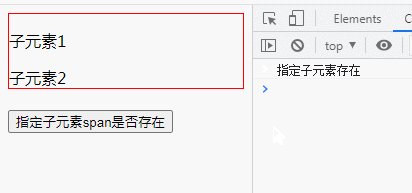
Methode 1: Verwenden Sie die Methode has()
has(), um die Menge der übereinstimmenden Elemente auf eine Teilmenge zu reduzieren, deren Nachkommen mit dem angegebenen Selektor übereinstimmen oder DOM-Element.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
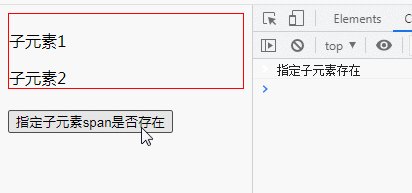
if ($("div").has("span").length) {
console.log("指定子元素存在")
} else {
console.log("指定子元素不存在")
}
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
</div><br>
<button>指定子元素span是否存在</button>
</body>
</html>
Methode 2: Verwenden Sie die Methode children()
children(), um alle direkten untergeordneten Elemente des ausgewählten Elements zurückzugeben.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("div").children("p").length) {
console.log("指定子元素存在");
console.log($("div").children("p").length);
} else {
console.log("指定子元素不存在");
console.log($("div").children("p").length);
}
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定子元素是否存在</button>
</body>
</html>【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, ob ein angegebenes untergeordnetes Element in jquery vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie JQuery CSS steuert, um Elemente zu löschen
- Lassen Sie uns darüber sprechen, wie Sie Animationen mit jQuery implementieren (detaillierte Code-Erklärung).
- Fassen Sie einige mit jQuery implementierte DOM-Operationen zusammen und teilen Sie sie (Sammlung).
- Wie durchquere ich jQuery? Eine kurze Analyse mehrerer Traversalmethoden
- Schauen Sie sich diese häufigen jQuery-Interviewfragen an, um die Grundlagen besser zu verstehen!
- So entfernen Sie Elementattribute in jquery


