Heim >Web-Frontend >js-Tutorial >Super praktische JavaScript-Debugging-Fähigkeiten
Super praktische JavaScript-Debugging-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-02-28 17:40:512360Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich JavaScript-Debugging-Fähigkeiten vor, einschließlich des Quellenfensters, des Festlegens von Haltepunkten und anderer verwandter Themen.

Verwandte Empfehlungen: Javascript-Video-Tutorial
Als Front-End-Entwickler verwenden wir häufig console.log(), um Probleme im Programm zu debuggen. Obwohl diese Methode auch einige Probleme lösen kann, ist sie nicht so effizient wie ein Tool, das Schritt-für-Schritt-Debugging durchführen kann. In diesem Artikel erfahren Sie, wie Sie mit den Entwicklertools von Google Chrome ganz einfach JavaScript-Code debuggen.
Die meisten Browser stellen DevTools zum Debuggen von JavaScript-Anwendungen bereit und werden auf ähnliche Weise verwendet. Solange wir lernen, wie man Debugging-Tools in einem Browser verwendet, ist es einfach, sie in anderen Browsern zu verwenden.
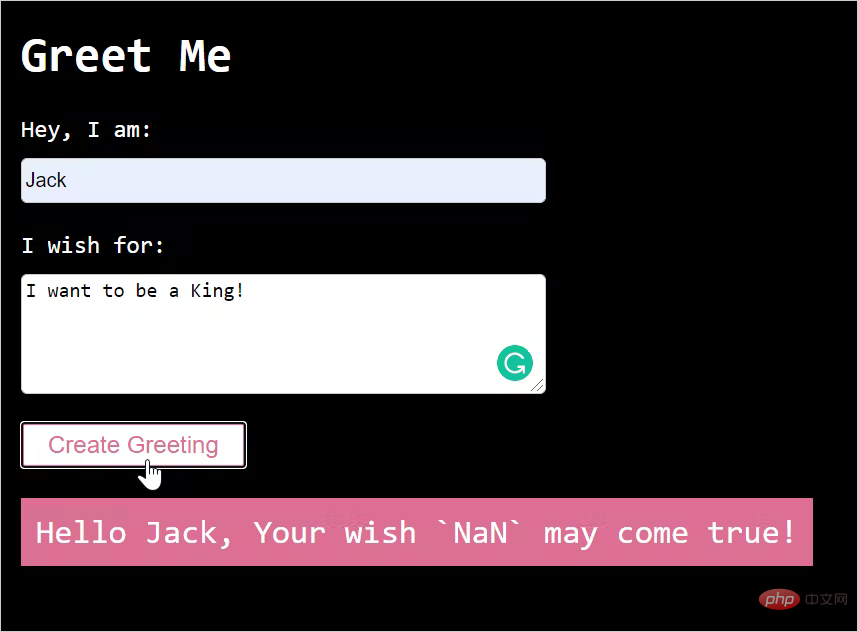
Im Folgenden wird das Greet Me-Programm als Beispiel genommen. Dieses Programm ist sehr einfach. Sie müssen nur Ihren Namen und Ihren Wunsch eingeben, und am Ende wird ein Satz ausgegeben:

Nach der Eingabe von zwei Formularwerten. Der Teil „Wish“ wird nicht korrekt gedruckt. Stattdessen wird NaN gedruckt. Code-Online-Debugging: https://greet-me-debugging.vercel.app/. Schauen wir uns als Nächstes an, welche Funktionen Chrome DevTools zum Debuggen von Positionierungscodeproblemen bietet.
1. Verstehen Sie das Quellenfenster
DevTools bietet uns viele verschiedene Tools zum Debuggen, einschließlich DOM-Inspektion, Analyse und Netzwerkaufrufinspektion. Worüber ich hier sprechen möchte, ist das Quellenfenster, das uns beim Debuggen von JavaScript helfen kann. Sie können die Systemsteuerung mit der Tastenkombination F12 öffnen und auf die Registerkarte „Quellen“ klicken, um zum Bedienfeld „Quellen“ zu navigieren, oder Sie können sie direkt mit der Tastenkombination Befehl+Wahl+I (Mac) oder Strg+Umschalt+I (Windows, Linux) öffnen.

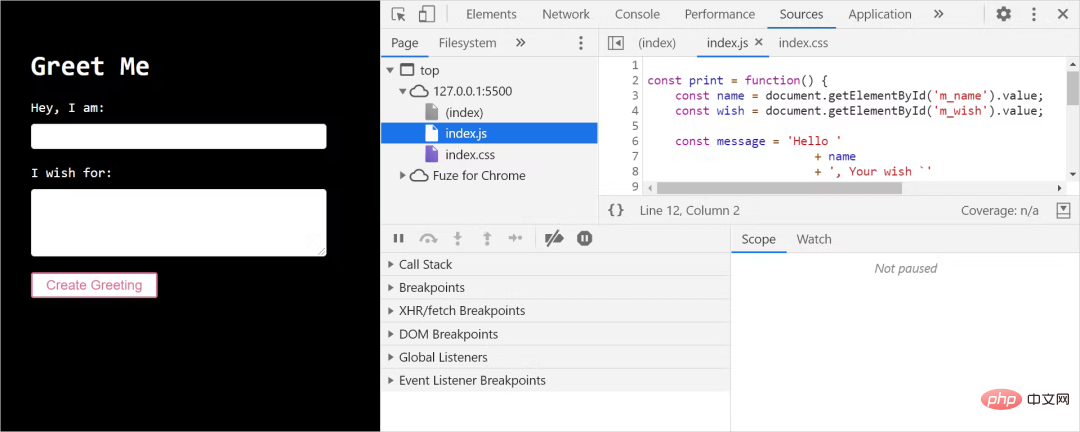
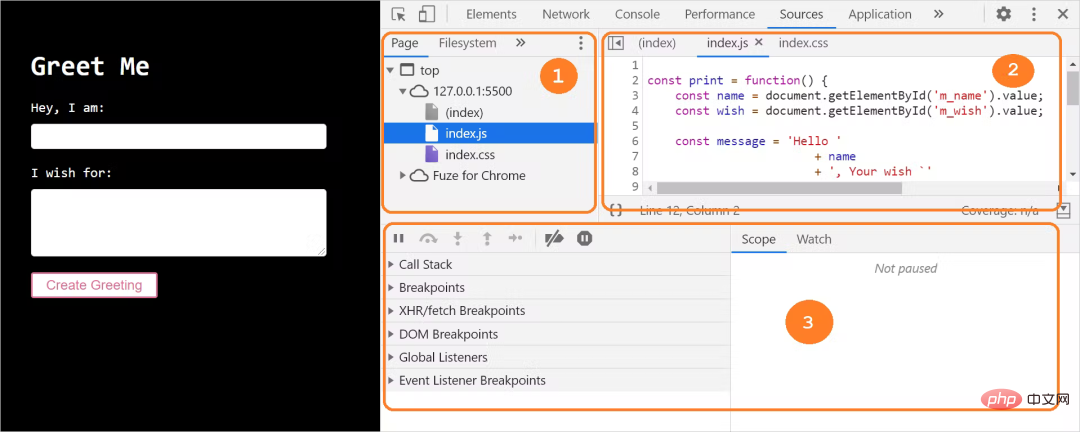
Das Quellenfenster besteht hauptsächlich aus drei Teilen:

Dateinavigationsbereich: Alle von der Seite angeforderten Dateien werden hier aufgelistet;
Codebearbeitungsbereich: wenn wir mit dem beginnen Dateinavigationsleiste Wenn eine Datei ausgewählt ist, wird der Inhalt der Datei hier aufgelistet und wir können den Code hier bearbeiten.
Debugger-Bereich: Hier gibt es viele Tools, mit denen Haltepunkte festgelegt und Variablenwerte überprüft werden können , und beobachten Sie die Ausführungsschritte.
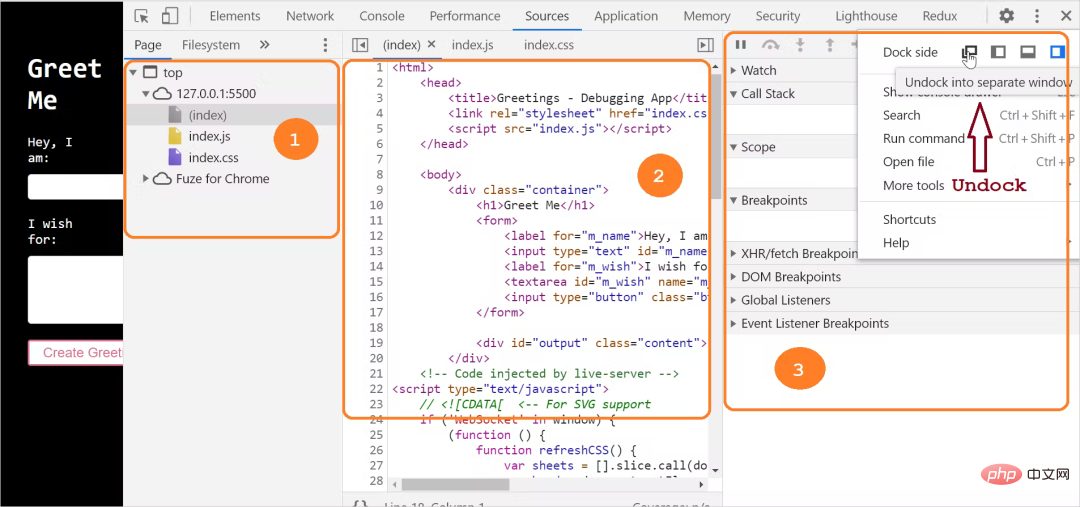
Wenn das DevTools-Fenster breit ist oder nicht in einem separaten Fenster geöffnet ist, wird der Debugger-Bereich auf der rechten Seite des Code-Editors angezeigt:

2. Haltepunkte festlegen
Um zunächst mit dem Debuggen Ihres Codes zu beginnen Sie müssen lediglich Haltepunkte festlegen. Dabei handelt es sich um logische Punkte, an denen die Codeausführung angehalten wird, damit Sie sie debuggen können.
DevTools ermöglicht es uns, Haltepunkte auf unterschiedliche Weise festzulegen:
in bedingten Anweisungen;
auf Ereignis-Listenern.
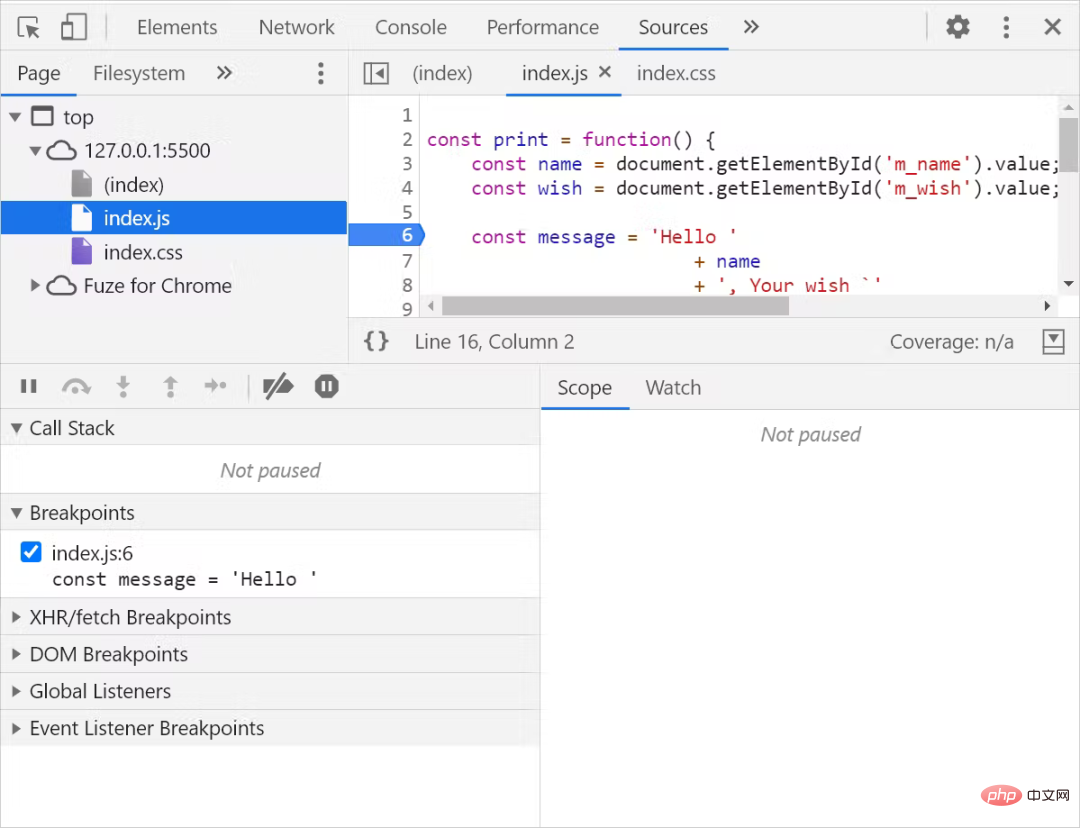
1. Setzen Sie einen Haltepunkt in einer Codezeile.
Schritte zum Festlegen eines Haltepunkts in einer Codezeile: - Klicken Sie, um zur Registerkarte „Quellen“ zu wechseln.
Wählen Sie die Quelldatei aus, die Sie benötigen
- Suchen Sie die Codezeile, die Sie debuggen müssen, im Code-Editor-Bereich auf der rechten Seite.
- Klicken Sie auf die Zeilennummer, um einen Haltepunkt in der Zeile festzulegen.
- Ein Haltepunkt wird in Zeile 6 des Codes gesetzt und der Code wird angehalten, wenn er hier ausgeführt wird.
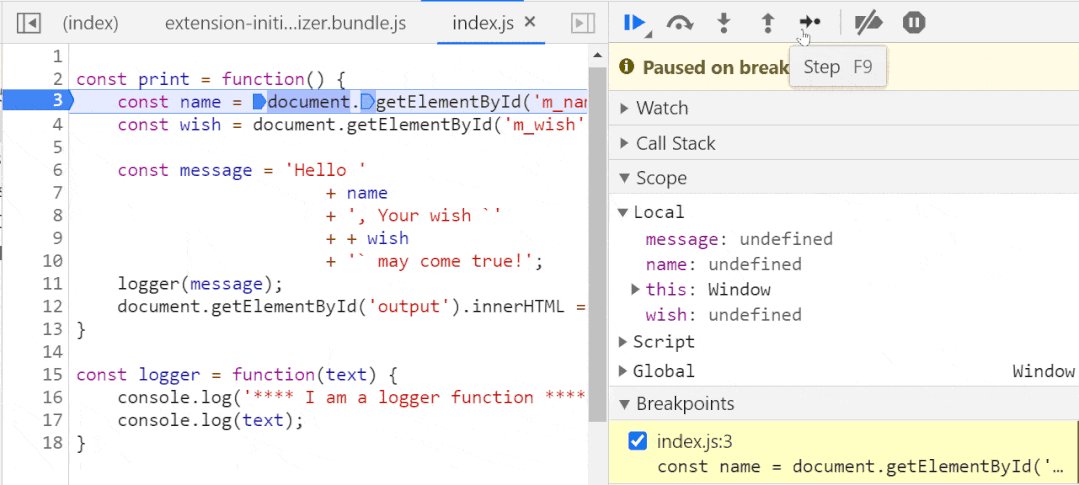
2. Bedingte Haltepunkte festlegen:
Klicken Sie, um zur Registerkarte „Quellen“ zu wechseln. 
Nach dem Klicken , darunter erscheint eine Codezeile im Dialogfeld. Geben Sie die Bedingungen für den Haltepunkt ein:
- Drücken Sie die Eingabetaste (Enter), um den Haltepunkt zu aktivieren. Oben in der Haltepunktzeile erscheint ein orangefarbenes Symbol:
-
Wenn der Wert der Namensvariablen in der print()-Methode Joe ist, wird die Ausführung des Codes angehalten. Es ist zu beachten, dass bedingte Haltepunkte nur verwendet werden, wenn wir uns über den ungefähren Umfang des zu debuggenden Codes sicher sind.
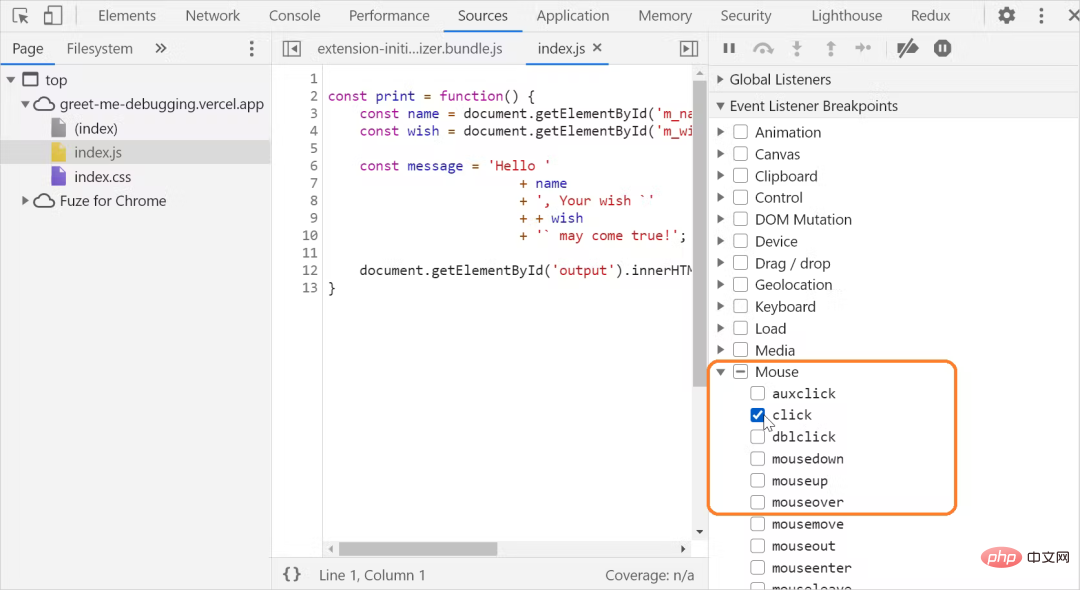
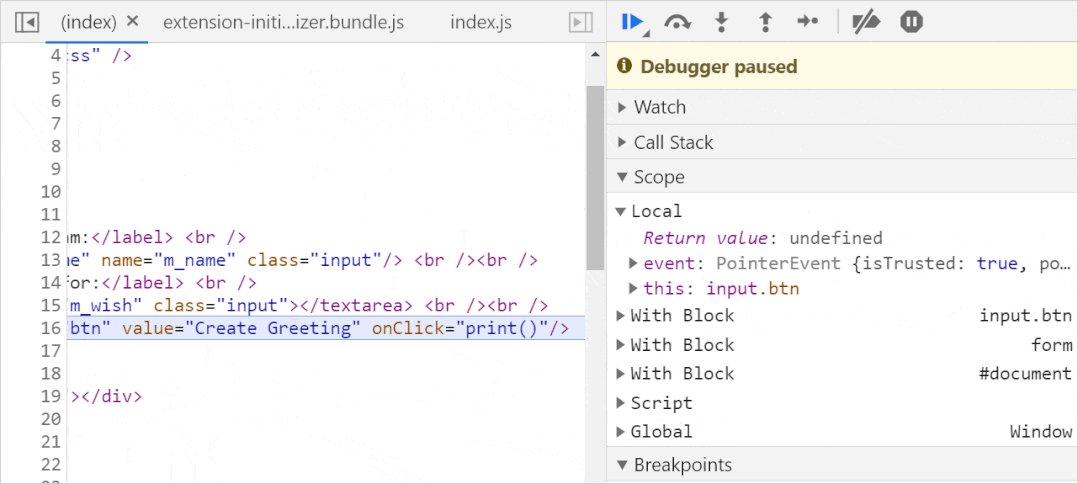
3. Haltepunkte für den Ereignis-Listener festlegen.
- Klicken Sie, um zur Registerkarte „Quellen“ zu wechseln.
- Erweitern Sie die Option „Ereignis-Listener-Haltepunkte“.
Wählen Sie einen Ereignis-Listener aus der Ereignisliste aus, um einen Haltepunkt festzulegen. In unserem Programm gibt es ein Schaltflächenklickereignis. Hier wählen wir die Option „Mausereignis“ aus.
 4. Haltepunkte in DOM-Knoten festlegen
4. Haltepunkte in DOM-Knoten festlegenDevTools ist auch leistungsstark bei der DOM-Inspektion und dem Debuggen. Sie können Haltepunkte festlegen, um die Codeausführung anzuhalten, wenn im DOM etwas hinzugefügt, gelöscht oder geändert wird.
Schritte zum Festlegen eines Haltepunkts im DOM:
Klicken Sie, um zur Registerkarte „Elemente“ zu wechseln.
Suchen Sie das Element, für das Sie einen Haltepunkt festlegen möchten.
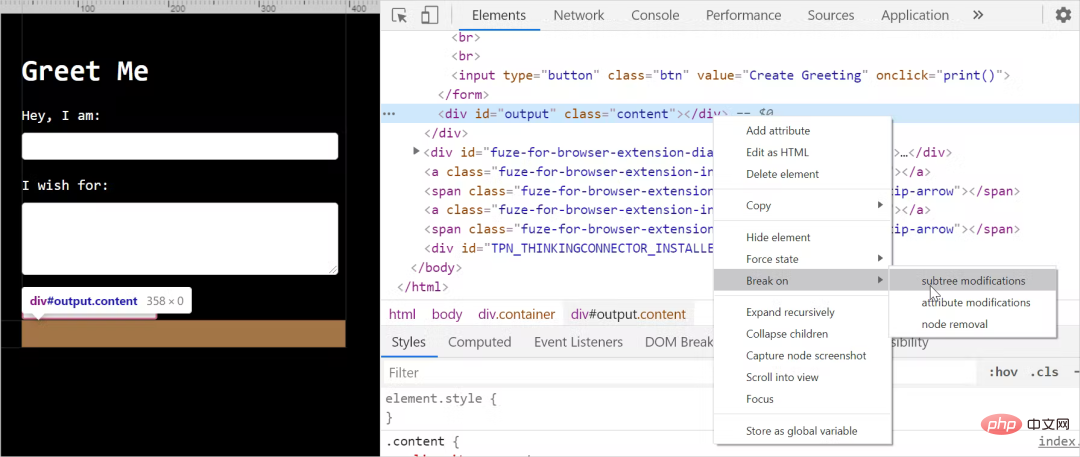
Klicken Sie mit der rechten Maustaste auf das Element Wählen Sie im Kontextmenü die Option „Unterbrechen bei“ und dann eine der Optionen „Teilbaumänderungen“, „Attributänderungen“ und „Knotenentfernung“ aus:

Teilbaumänderungen: Haltepunkt, wenn die internen untergeordneten Knoten des Knotens ändern sich;
Attributänderungen: Haltepunkt, wenn sich Knotenattribute ändern;
Knotenentfernung: Haltepunkt, wenn Knoten entfernt wird.
Wie oben gezeigt, setzen wir einen Haltepunkt, wenn sich der DOM von p in der Ausgabenachricht ändert. Wenn Sie auf die Schaltfläche klicken, wird die Begrüßungsnachricht an p ausgegeben. Wenn sich der Inhalt des untergeordneten Knotens ändert, kommt es zu einer Unterbrechung.
Diese Option kann verwendet werden, wenn wir vermuten, dass DOM-Änderungen Fehler verursachen. Wenn DOM-Änderungen unterbrochen werden, wird die entsprechende Ausführung des JavaScript-Codes automatisch angehalten.
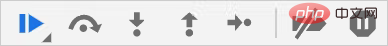
3. Schritt-für-Schritt-DebuggingJetzt wissen wir, wie man Haltepunkte setzt. In komplexen Debugging-Situationen müssen wir möglicherweise eine Kombination dieser Debugging-Maßnahmen verwenden. Der Debugger bietet fünf Steuerelemente, um den Code Schritt für Schritt auszuführen:
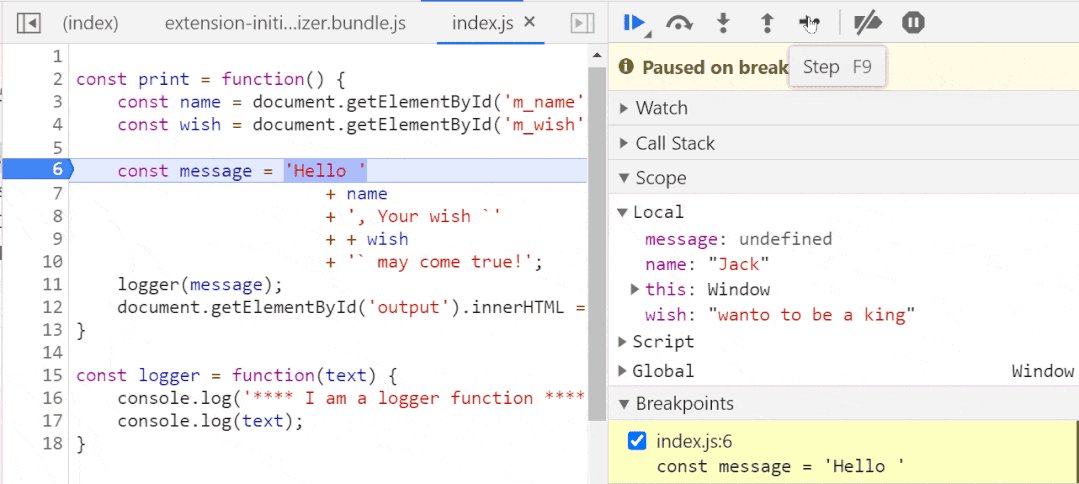
Schauen wir uns an, wie diese Steuerelemente verwendet werden. 1. Nächster Schritt (Tastenkombination: F9)
1. Nächster Schritt (Tastenkombination: F9) Mit dieser Option können wir den JavaScript-Code zeilenweise ausführen. Wenn sich in der Mitte ein Funktionsaufruf befindet, wird die Funktion auch in einem Schritt ausgeführt. Zeile für Zeile ausführen und dann beenden.
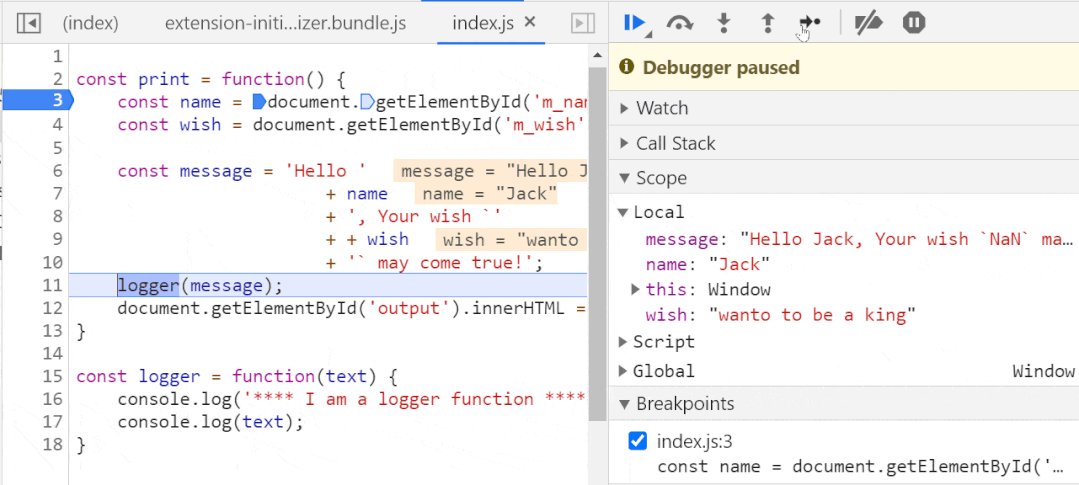
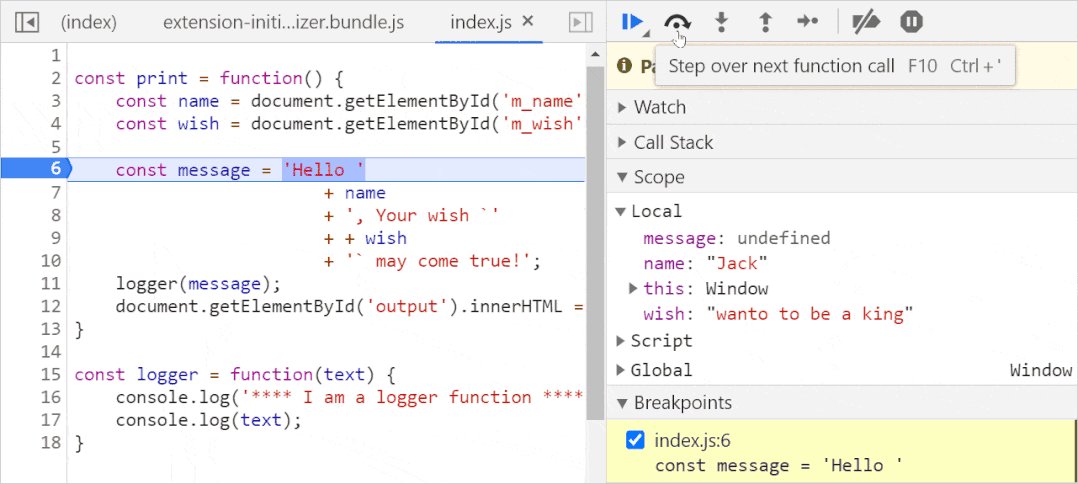
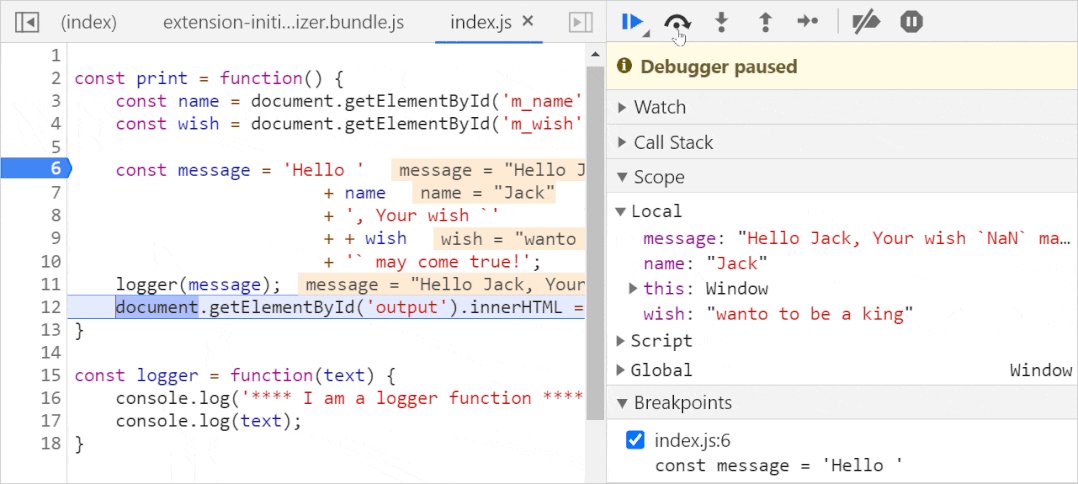
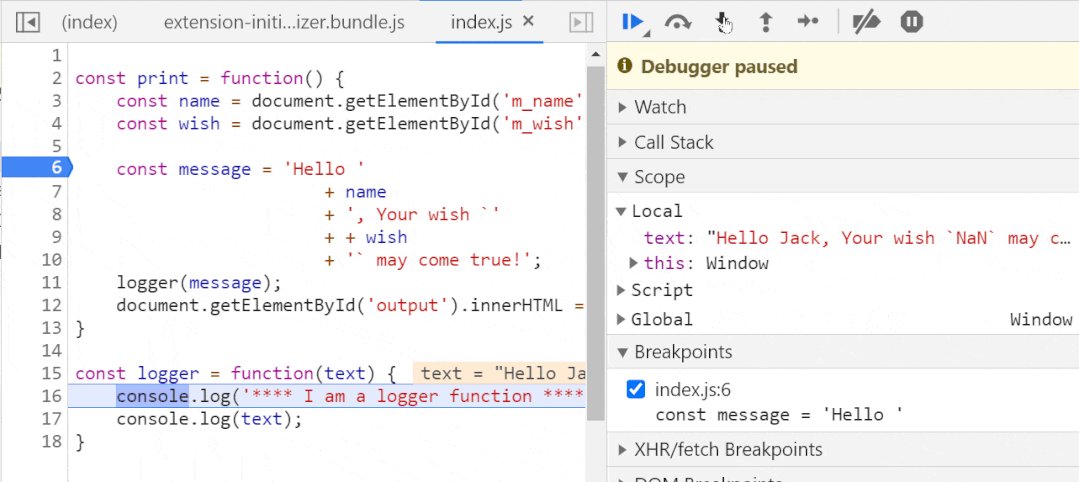
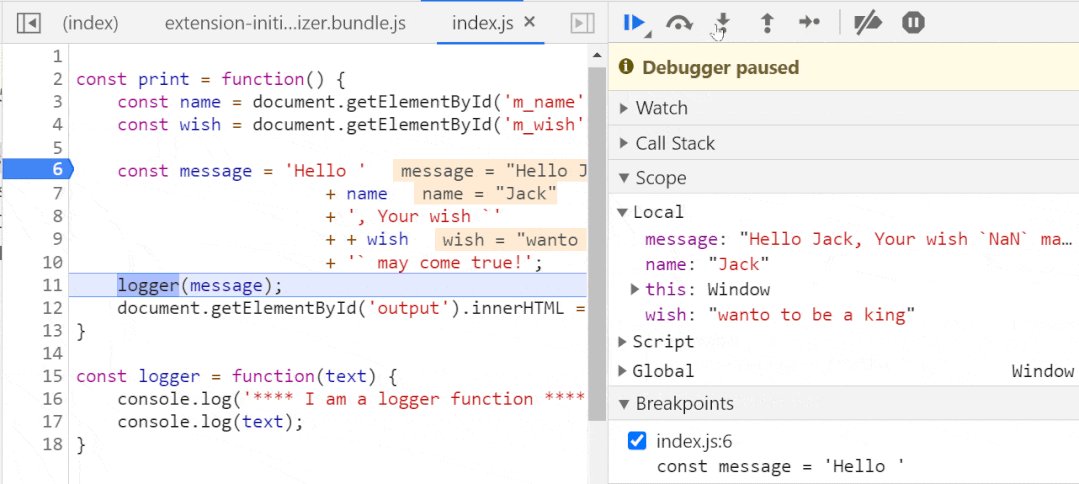
2. Überspringen (Tastenkombination: F10) Mit dieser Option können wir beim Ausführen des Codes einen Teil des Codes überspringen. Manchmal haben wir möglicherweise festgestellt, dass bestimmte Funktionen normal sind und möchten uns nicht die Zeit nehmen, sie zu überprüfen. Daher können wir die Option zum Überspringen verwenden.
Mit dieser Option können wir beim Ausführen des Codes einen Teil des Codes überspringen. Manchmal haben wir möglicherweise festgestellt, dass bestimmte Funktionen normal sind und möchten uns nicht die Zeit nehmen, sie zu überprüfen. Daher können wir die Option zum Überspringen verwenden. Das Folgende ist die Ausführung der Funktion, wenn die Funktion logger() einzeln ausgeführt wird:
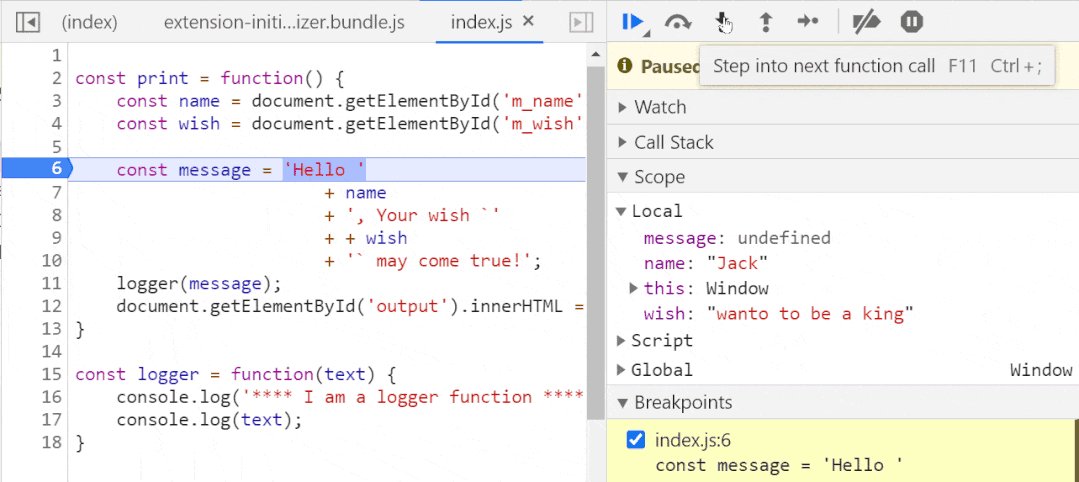
3. Eingabetaste (Tastenkombination: F11) Verwenden Sie diese Option, um die Funktion besser zu verstehen. Wenn Sie in eine Funktion einsteigen, können Sie diese Option verwenden, um in die Funktion einzudringen und sie zu debuggen, wenn Sie das Gefühl haben, dass sich eine Funktion seltsam verhält, und sie untersuchen möchten.
Verwenden Sie diese Option, um die Funktion besser zu verstehen. Wenn Sie in eine Funktion einsteigen, können Sie diese Option verwenden, um in die Funktion einzudringen und sie zu debuggen, wenn Sie das Gefühl haben, dass sich eine Funktion seltsam verhält, und sie untersuchen möchten. Das Folgende ist die Einzelschrittausführung der Funktion logger():
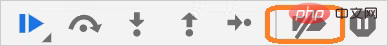
4. Herausspringen (Tastenkombination: Umschalt+F11)
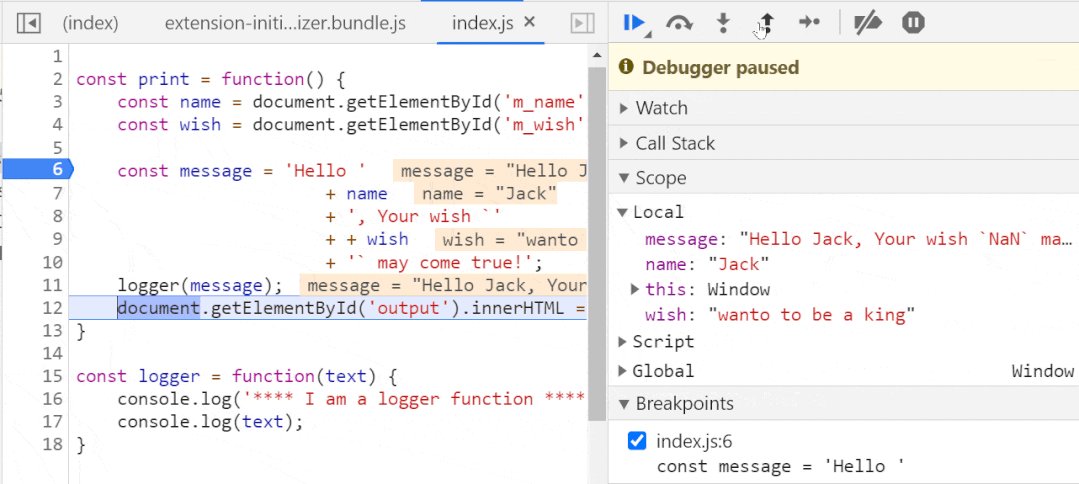
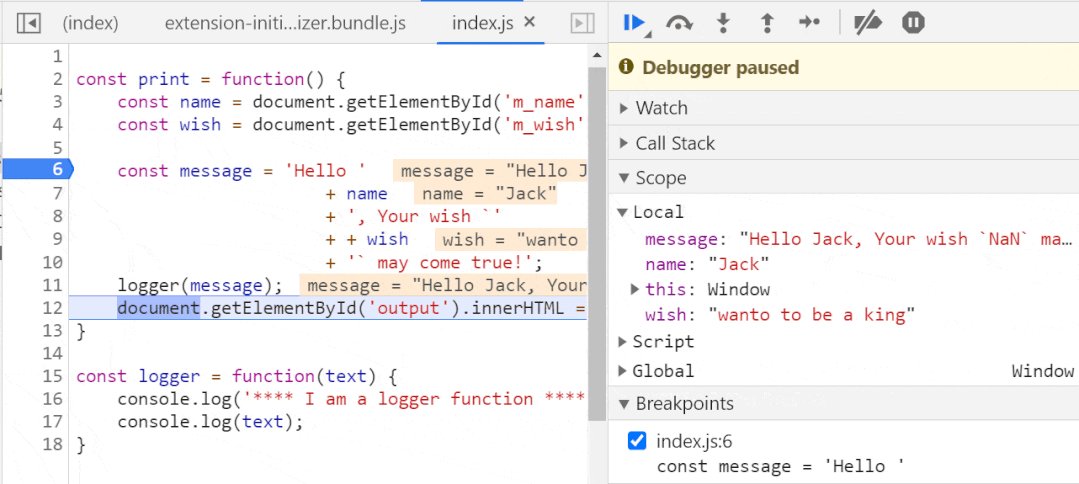
4. Überprüfen Sie Scopes, Call Stacks und Werte Überprüfen Sie beim zeilenweisen Debuggen die Variablen Scope und Value sowie den Call Stack von Funktionsaufrufe. Diese drei Optionen stehen im Debugger-Bereich zur Verfügung: Beim Einzelschritt-Ausführen einer Funktion möchten wir möglicherweise nicht mit der Ausführung fortfahren und beenden Sie es. Verwenden Sie einfach diese Optionen, um die Funktion zu beenden. 🔜 Dazwischen können Sie mit dieser Option zum nächsten Haltepunkt springen:
Beim Einzelschritt-Ausführen einer Funktion möchten wir möglicherweise nicht mit der Ausführung fortfahren und beenden Sie es. Verwenden Sie einfach diese Optionen, um die Funktion zu beenden. 🔜 Dazwischen können Sie mit dieser Option zum nächsten Haltepunkt springen: 
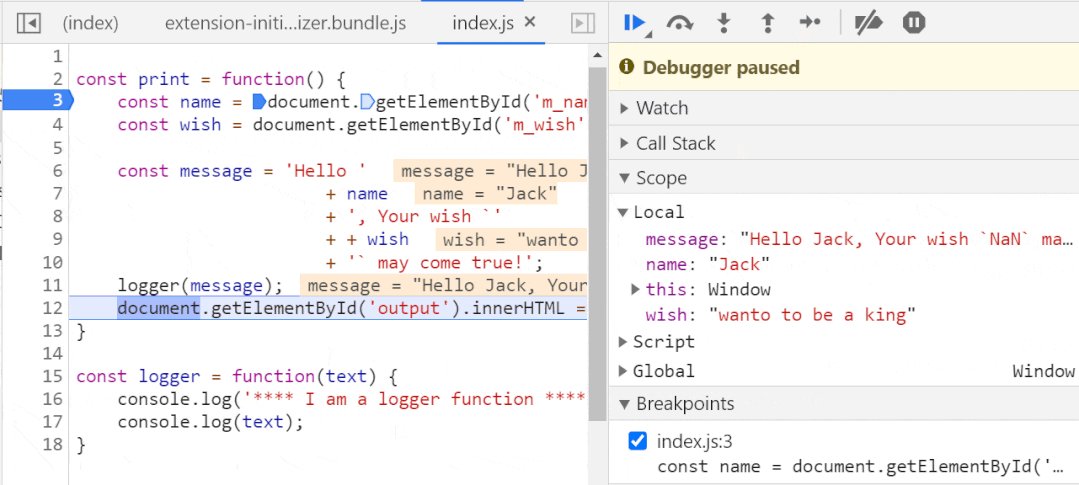
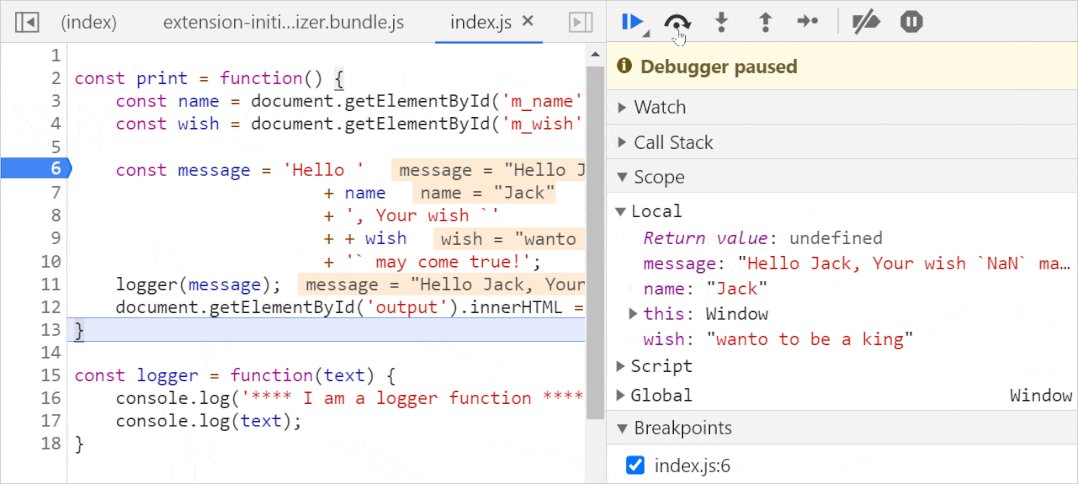
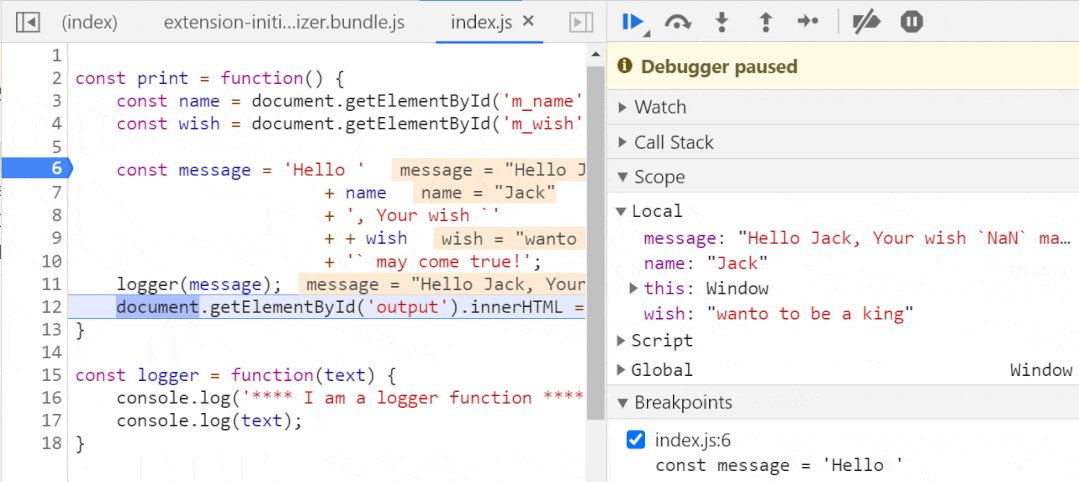
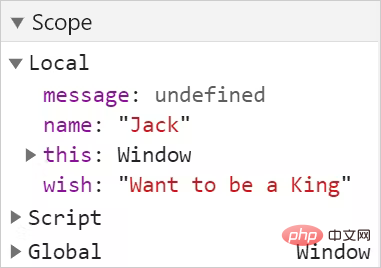
1. Bereich
Sie können die Inhalte und Variablen im lokalen Bereich und im globalen Bereich in der Option „Bereich“ anzeigen, und Sie können auch den Echtzeitzeiger davon sehen:

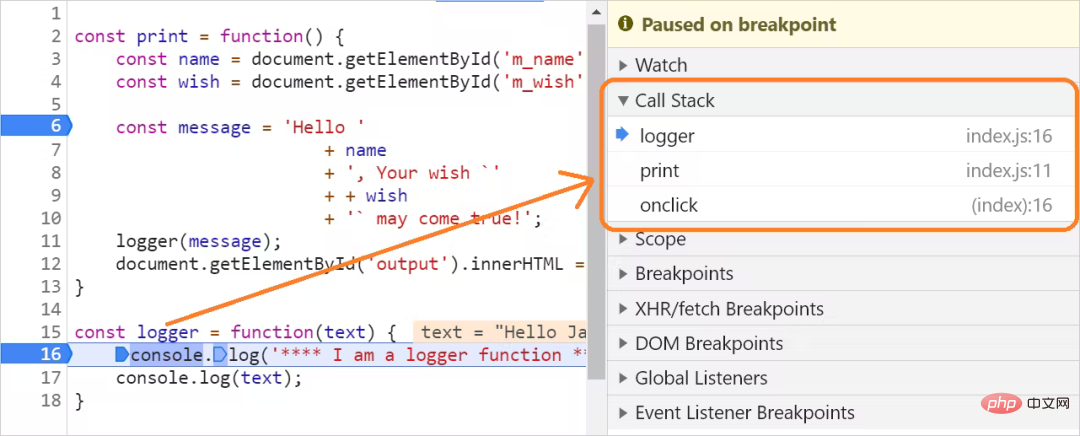
2 Das Call-Stack-Panel hilft bei der Identifizierung des Funktionsausführungsstapels:
 3. Werte
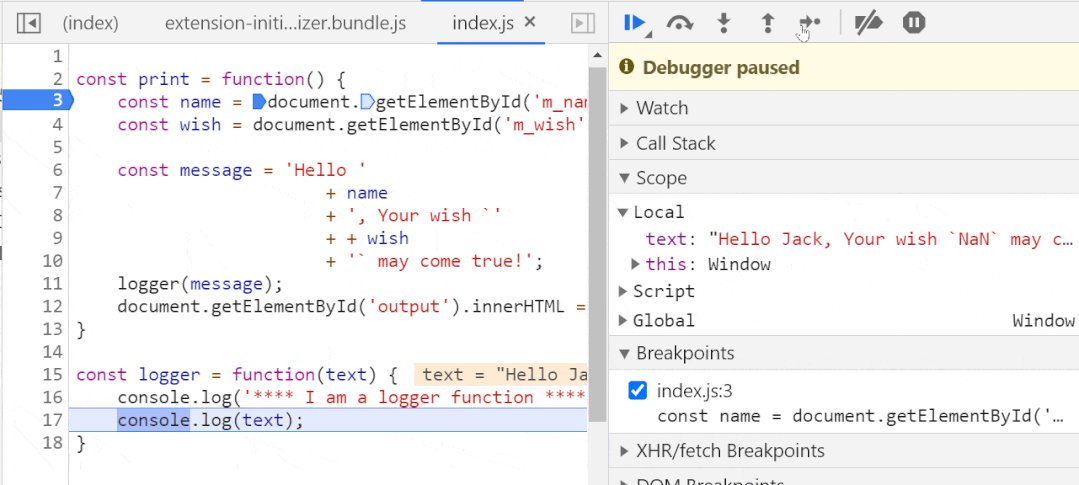
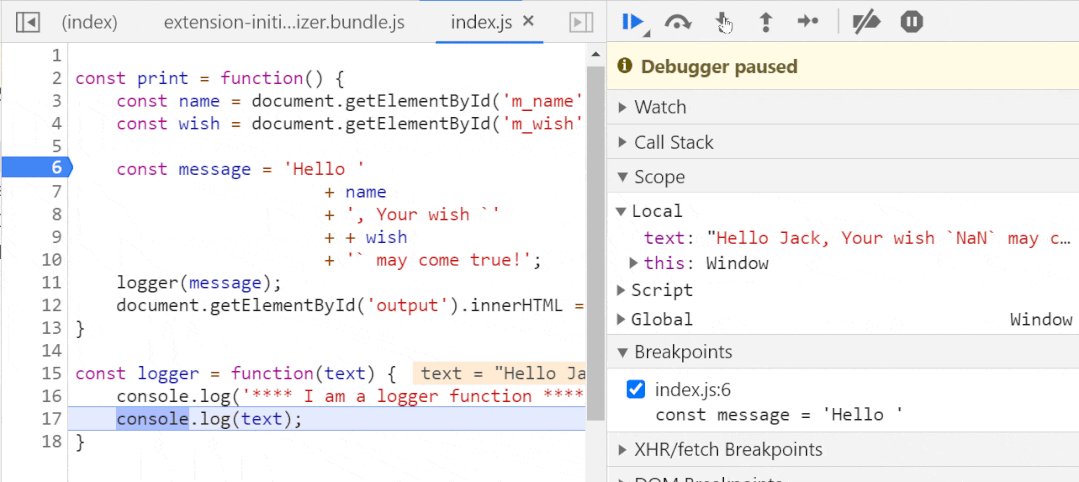
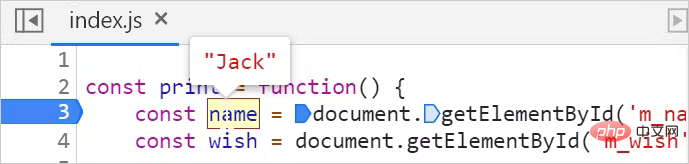
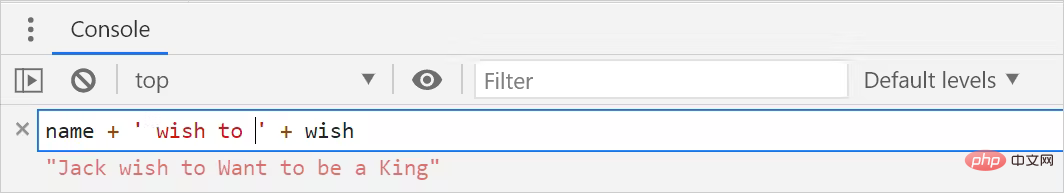
3. Werte Das Überprüfen von Werten in Ihrem Code ist die wichtigste Möglichkeit, Fehler in Ihrem Code zu identifizieren. Während wir durchgehen, können wir den Wert überprüfen, indem wir einfach mit der Maus über die Variable fahren.
Unten sehen Sie den Prüfwert des Variablennamens, wenn der Code ausgeführt wird:
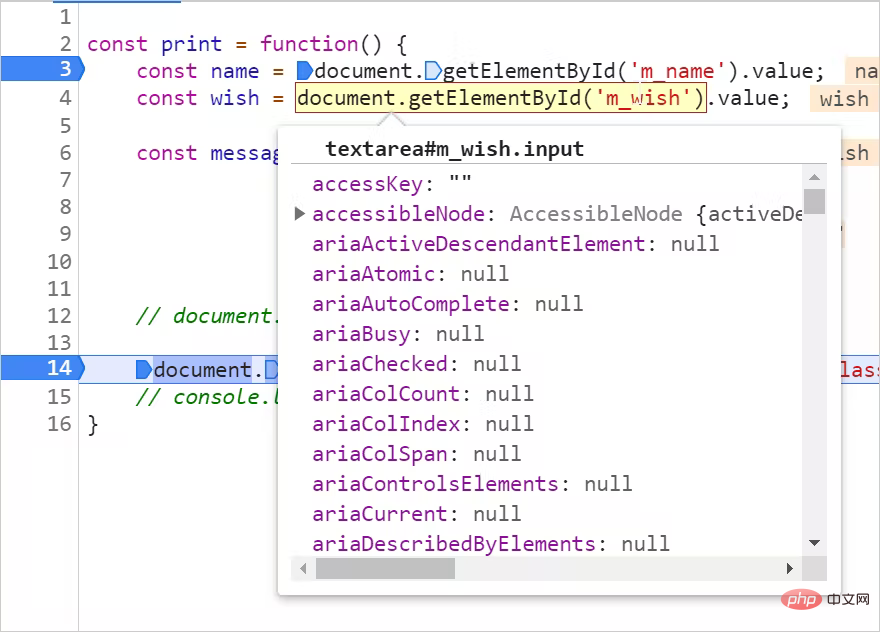
 Darüber hinaus können wir einen Teil des Codes als Ausdruck auswählen, um den Wert zu überprüfen. Im folgenden Beispiel wird der Ausdruck document.getElementById('m_wish') ausgewählt, um den Wert zu überprüfen:
Darüber hinaus können wir einen Teil des Codes als Ausdruck auswählen, um den Wert zu überprüfen. Im folgenden Beispiel wird der Ausdruck document.getElementById('m_wish') ausgewählt, um den Wert zu überprüfen:  4. Der Abschnitt „Überwachen“ ermöglicht das Hinzufügen eines oder mehrerer Ausdrücke und deren Überwachung während der Ausführung des Werts. Diese Funktion ist sehr nützlich, wenn wir einige Berechnungen außerhalb der Codelogik durchführen möchten. Wir können beliebige Variablen aus einem Codebereich kombinieren, um einen gültigen JavaScript-Ausdruck zu bilden. Während Sie die Ausführung durchlaufen, können Sie den Wert des Ausdrucks sehen.
4. Der Abschnitt „Überwachen“ ermöglicht das Hinzufügen eines oder mehrerer Ausdrücke und deren Überwachung während der Ausführung des Werts. Diese Funktion ist sehr nützlich, wenn wir einige Berechnungen außerhalb der Codelogik durchführen möchten. Wir können beliebige Variablen aus einem Codebereich kombinieren, um einen gültigen JavaScript-Ausdruck zu bilden. Während Sie die Ausführung durchlaufen, können Sie den Wert des Ausdrucks sehen. Hier sind die Schritte zum Hinzufügen einer Uhr:
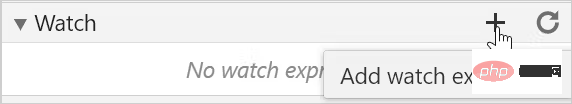
Klicken Sie auf die Schaltfläche „+“ auf der Uhr:
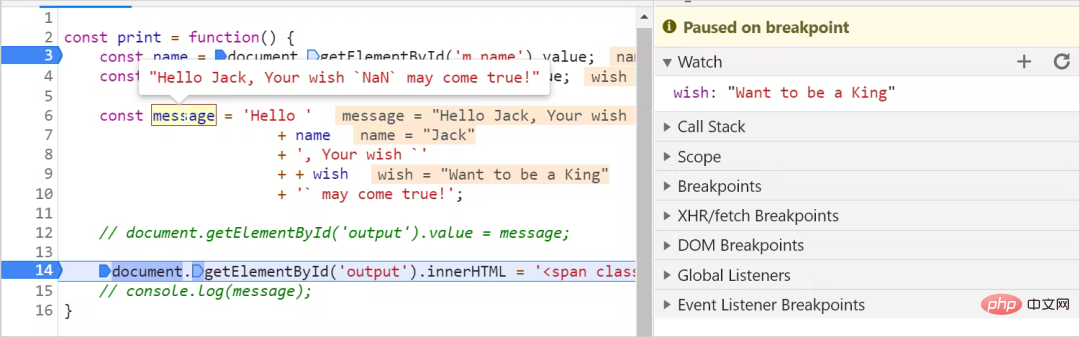
 Fügen Sie den Ausdruck hinzu, den Sie überwachen möchten. In diesem Beispiel wird eine Variable hinzugefügt, deren Wert Sie beobachten möchten:
Fügen Sie den Ausdruck hinzu, den Sie überwachen möchten. In diesem Beispiel wird eine Variable hinzugefügt, deren Wert Sie beobachten möchten:
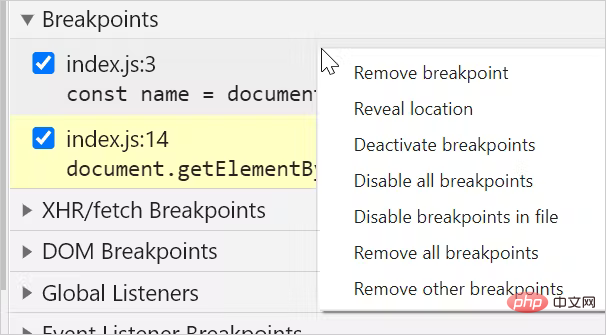
5. Deaktivieren und löschen Sie Haltepunkte
Beachten Sie, dass die obige Methode die Haltepunkte nicht löscht, sondern sie nur vorübergehend deaktiviert. Um diese Haltepunkte wieder zu aktivieren, klicken Sie einfach erneut auf den Haltepunkt. Ein oder mehrere Haltepunkte können aus dem Haltepunkt-Bedienfeld entfernt werden, indem die Kontrollkästchen deaktiviert werden. Alle Haltepunkte können gelöscht werden, indem Sie mit der rechten Maustaste klicken und die Option „Alle Haltepunkte löschen“ auswählen: Sie können auf die folgende Schaltfläche klicken, um alle Haltepunkte zu deaktivieren:
Sie können auf die folgende Schaltfläche klicken, um alle Haltepunkte zu deaktivieren:
6. Verwenden Sie VS-Code zum Debuggen von JavaScript
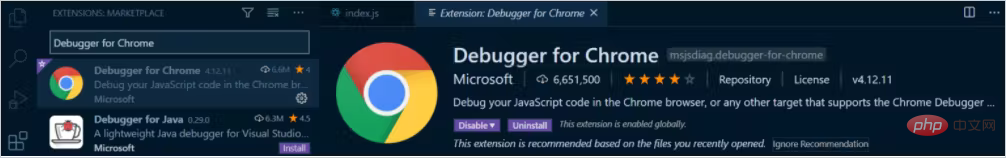
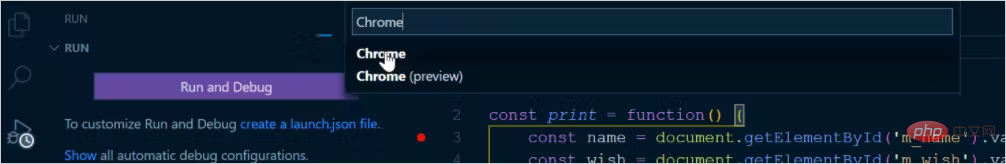
Klicken Sie nach der Installation links auf die Option „Ausführen“ und erstellen Sie eine Konfiguration zum Ausführen/Debuggen Ihrer JavaScript-Anwendung. Einige nützliche Plug-Ins im Visual Studio-Code können zum Debuggen von JavaScript-Code verwendet werden . Sie können ein Plugin namens „Debugger for Chrome“ installieren, um Ihren Code zu debuggen:
Einige nützliche Plug-Ins im Visual Studio-Code können zum Debuggen von JavaScript-Code verwendet werden . Sie können ein Plugin namens „Debugger for Chrome“ installieren, um Ihren Code zu debuggen:
Dadurch wird eine Datei namens launch.json erstellt, die einige Einstellungsinformationen enthält:
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "Debug the Greet Me app", "url": "<http://localhost:5500>", "webRoot": "${workspaceFolder}" } ] } Sie können die folgenden Parameter ändern:
Sie können die folgenden Parameter ändern:
Name: beliebiger Name;
URL: lokal ausgeführte URL;
webRoot: Der Standardwert ist ${workspaceFolder}, der aktuelle Ordner. Es kann möglich sein, es in eine Projekteintragsdatei umzuwandeln.
Der letzte Schritt besteht darin, das Debuggen zu starten, indem Sie auf das Wiedergabesymbol in der oberen linken Ecke klicken:

Debuggen aktivieren. Drücken Sie die Wiedergabetaste, um die Debugging-Optionen zu aktivieren.
Steuerelemente zum Durchlaufen von Haltepunkten und zum Anhalten oder Stoppen des Debuggens.
Setzen Sie Haltepunkte für den Quellcode.
Bereichsbereich zum Anzeigen von Variablenbereichen und -werten.
Überwachungsbereich zum Erstellen und Überwachen von Ausdrücken.
Der Aufrufstapel der ausgeführten Funktion.
Liste der Haltepunkte zum Aktivieren, Deaktivieren und Entfernen.
Die Debug-Konsole liest Konsolenprotokollmeldungen.
最后,回到最开始的问题,这里不再一步步调试,通过上述的调试方法判定,只需要在 wish 变量前面加一个 + 即可:
const message = 'Hello ' + name + ', Your wish `' + + wish + '` may come true!';相关推荐:javascript学习教程
Das obige ist der detaillierte Inhalt vonSuper praktische JavaScript-Debugging-Fähigkeiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Funktion kann JavaScript zum Implementieren von Warnfeldern verwenden?
- So schreiben Sie den letzten Buchstaben in JavaScript groß
- Sind Javascript und ASP beide Skriptsprachen?
- JavaScript-Ausführungsmechanismus – Variablenförderung (detaillierte Beispiele)
- Welche zwei Kategorien von JavaScript-Objekten gibt es?


 4. Haltepunkte in DOM-Knoten festlegen
4. Haltepunkte in DOM-Knoten festlegen
 1. Nächster Schritt (Tastenkombination: F9)
1. Nächster Schritt (Tastenkombination: F9)  Mit dieser Option können wir beim Ausführen des Codes einen Teil des Codes überspringen. Manchmal haben wir möglicherweise festgestellt, dass bestimmte Funktionen normal sind und möchten uns nicht die Zeit nehmen, sie zu überprüfen. Daher können wir die Option zum Überspringen verwenden.
Mit dieser Option können wir beim Ausführen des Codes einen Teil des Codes überspringen. Manchmal haben wir möglicherweise festgestellt, dass bestimmte Funktionen normal sind und möchten uns nicht die Zeit nehmen, sie zu überprüfen. Daher können wir die Option zum Überspringen verwenden.  Verwenden Sie diese Option, um die Funktion besser zu verstehen. Wenn Sie in eine Funktion einsteigen, können Sie diese Option verwenden, um in die Funktion einzudringen und sie zu debuggen, wenn Sie das Gefühl haben, dass sich eine Funktion seltsam verhält, und sie untersuchen möchten.
Verwenden Sie diese Option, um die Funktion besser zu verstehen. Wenn Sie in eine Funktion einsteigen, können Sie diese Option verwenden, um in die Funktion einzudringen und sie zu debuggen, wenn Sie das Gefühl haben, dass sich eine Funktion seltsam verhält, und sie untersuchen möchten.  Beim Einzelschritt-Ausführen einer Funktion möchten wir möglicherweise nicht mit der Ausführung fortfahren und beenden Sie es. Verwenden Sie einfach diese Optionen, um die Funktion zu beenden. 🔜 Dazwischen können Sie mit dieser Option zum nächsten Haltepunkt springen:
Beim Einzelschritt-Ausführen einer Funktion möchten wir möglicherweise nicht mit der Ausführung fortfahren und beenden Sie es. Verwenden Sie einfach diese Optionen, um die Funktion zu beenden. 🔜 Dazwischen können Sie mit dieser Option zum nächsten Haltepunkt springen: 

 3. Werte
3. Werte  Darüber hinaus können wir einen Teil des Codes als Ausdruck auswählen, um den Wert zu überprüfen. Im folgenden Beispiel wird der Ausdruck document.getElementById('m_wish') ausgewählt, um den Wert zu überprüfen:
Darüber hinaus können wir einen Teil des Codes als Ausdruck auswählen, um den Wert zu überprüfen. Im folgenden Beispiel wird der Ausdruck document.getElementById('m_wish') ausgewählt, um den Wert zu überprüfen:  4. Der Abschnitt „Überwachen“ ermöglicht das Hinzufügen eines oder mehrerer Ausdrücke und deren Überwachung während der Ausführung des Werts. Diese Funktion ist sehr nützlich, wenn wir einige Berechnungen außerhalb der Codelogik durchführen möchten. Wir können beliebige Variablen aus einem Codebereich kombinieren, um einen gültigen JavaScript-Ausdruck zu bilden. Während Sie die Ausführung durchlaufen, können Sie den Wert des Ausdrucks sehen.
4. Der Abschnitt „Überwachen“ ermöglicht das Hinzufügen eines oder mehrerer Ausdrücke und deren Überwachung während der Ausführung des Werts. Diese Funktion ist sehr nützlich, wenn wir einige Berechnungen außerhalb der Codelogik durchführen möchten. Wir können beliebige Variablen aus einem Codebereich kombinieren, um einen gültigen JavaScript-Ausdruck zu bilden. Während Sie die Ausführung durchlaufen, können Sie den Wert des Ausdrucks sehen.  Fügen Sie den Ausdruck hinzu, den Sie überwachen möchten. In diesem Beispiel wird eine Variable hinzugefügt, deren Wert Sie beobachten möchten:
Fügen Sie den Ausdruck hinzu, den Sie überwachen möchten. In diesem Beispiel wird eine Variable hinzugefügt, deren Wert Sie beobachten möchten: 
 Sie können auf die folgende Schaltfläche klicken, um alle Haltepunkte zu deaktivieren:
Sie können auf die folgende Schaltfläche klicken, um alle Haltepunkte zu deaktivieren: 
 Einige nützliche Plug-Ins im Visual Studio-Code können zum Debuggen von JavaScript-Code verwendet werden . Sie können ein Plugin namens „Debugger for Chrome“ installieren, um Ihren Code zu debuggen:
Einige nützliche Plug-Ins im Visual Studio-Code können zum Debuggen von JavaScript-Code verwendet werden . Sie können ein Plugin namens „Debugger for Chrome“ installieren, um Ihren Code zu debuggen: 
 Sie können die folgenden Parameter ändern:
Sie können die folgenden Parameter ändern: