Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Verwendung von Map in JQuery?
Was ist die Verwendung von Map in JQuery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-16 15:01:241956Durchsuche
In jquery wird die Methode map() verwendet, um eine Funktionsverarbeitung für jedes erhaltene Element durchzuführen. Sie können die angegebene Funktion verwenden, um jedes Element im Array oder jedes Attribut des Objekts zu verarbeiten und das Verarbeitungsergebnis in ein neues Array zu kapseln . Rückkehr, die Syntax ist „$.map (zu verarbeitendes Objekt oder Array, angegebene Verarbeitungsfunktion)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 1.10.2, Dell G3-Computer.
Was ist die Verwendung von Map in JQuery?
Es wird im Allgemeinen verwendet, um eine Funktionsverarbeitung für jedes erhaltene Element durchzuführen. Die Funktion $.map() wird verwendet, um die angegebene Funktion zum Verarbeiten jedes Elements im Array (oder jedes Attributs) zu verwenden des Objekts) und kapselt das Verarbeitungsergebnis als neues Array und gibt es zurück.
Die Syntax lautet:
$.map( object, callback )
object Array/Objekttyp gibt das Array oder Objekt an, das verarbeitet werden muss.
callback Die durch den Funktionstyp angegebene Verarbeitungsfunktion.
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
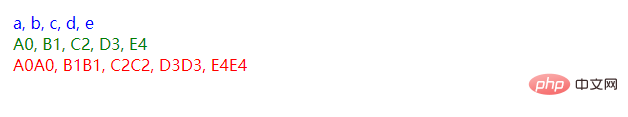
</html>Ausgabeergebnis:
 Empfehlung für ein entsprechendes Video-Tutorial:
Empfehlung für ein entsprechendes Video-Tutorial:
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Map in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

