Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie die übergeordnete Methode von jquery
So verwenden Sie die übergeordnete Methode von jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-16 14:42:442511Durchsuche
In jquery wird die Methode parent() verwendet, um das direkte übergeordnete Element des ausgewählten Elements zurückzugeben. Das zurückgegebene Ergebnis ist ein Elementsatz, der das eindeutige übergeordnete Element aller übereinstimmenden Elemente enthält Suche nach übergeordneten Elementen. Die Syntax lautet „$(selector).parent(filter)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JQuery-Version 1.10.2, Dell G3-Computer.
So verwenden Sie die übergeordnete Methode von jquery
Gibt das direkte übergeordnete Element des ausgewählten Elements zurück
parent()-Methode:
parent([expr]): Ruft einen Elementsatz ab, der das eindeutige übergeordnete Element aller übereinstimmenden Elemente enthält .
Die Syntax lautet:
$(selector).parent(filter)
Filter ist optional. Gibt einen Selektorausdruck an, der die Suche nach übergeordneten Elementen einschränkt.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
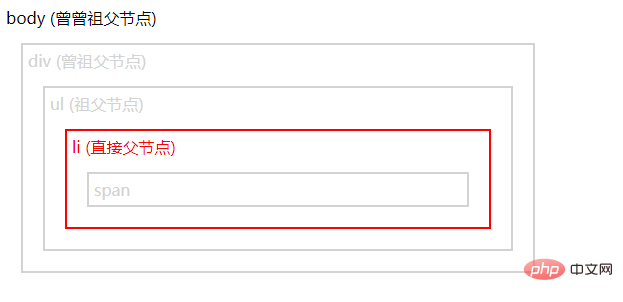
</html>Ausgabeergebnis:

Empfohlenes Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die übergeordnete Methode von jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So schließen Sie das erste Element in jquery aus
- Was ist die Methode, um die Li-Nummer in JQuery zu erhalten?
- So konvertieren Sie ein Dom-Objekt in ein JQuery-Objekt
- So ändern Sie das versteckte Attribut in jquery
- Lassen Sie uns über Ajax in jQuery sprechen und seine wichtigsten Methoden im Detail erklären

