Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie jquery eq()
So verwenden Sie jquery eq()
- 青灯夜游Original
- 2022-03-03 15:27:504493Durchsuche
In jquery wird die Methode eq() verwendet, um das Element mit der angegebenen Indexnummer des ausgewählten Elements zurückzugeben, die Syntax „$(selector).eq(index)“ und der Selektor „:eq()“. Wird verwendet, um das Element mit der angegebenen Indexnummer auszuwählen. Ein Element mit einem angegebenen Indexwert, die Syntax „$(“:eq(index)“).

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
in jQuery, EQ () ist in zwei Situationen unterteilt:
Eq () Methode
: EQ () Selektor
JQuery EQ () Methode
Eq () die Die Methode gibt das Element mit der angegebenen Indexnummer des ausgewählten Elements zurück. Indexnummern beginnen mit 0, daher ist die Indexnummer des ersten Elements 0 (nicht 1).
Grammatik:
$(selector).eq(index)
Index: Erforderlich. Gibt den Index des Elements an, der eine Ganzzahl oder eine negative Zahl sein kann. Wenn eine negative Zahl verwendet wird, wird der Index ab dem Ende des ausgewählten Elements berechnet.
Hinweis: Die Indexnummer (Index) beginnt bei 0, daher ist die Indexnummer des ersten Elements 0 (nicht 1).
Beispiel 1: Wählen Sie das zweite -Element aus (Indexnummer 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>
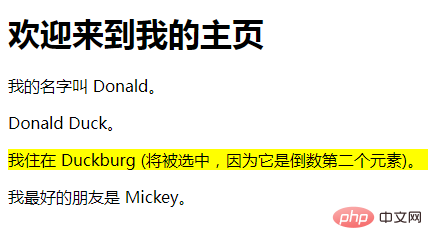
Beispiel 2: Verwenden Sie eine negative Zahl, um das zweite -Element vom Ende des ausgewählten Elements zurückzugeben .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg (将被选中,因为它是倒数第二个元素)。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
jquery :eq() selector
:eq() selector wählt Elemente mit dem angegebenen Indexwert aus.
Indexwerte beginnen bei 0, daher ist der Indexwert des ersten Elements 0 (nicht 1).
Die häufigste Verwendung: Wird mit anderen Selektoren verwendet, um Elemente mit einem bestimmten Index in einer bestimmten Kombination auszuwählen.
Syntax:
$(":eq(index)")Index: erforderlich. Gibt den Index des Elements an.
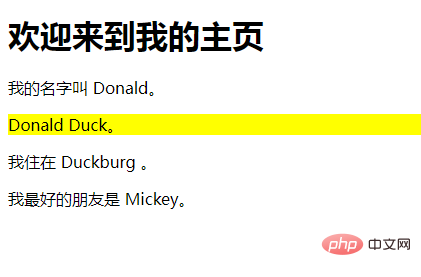
Beispiel: Wählen Sie das zweite -Element aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p:eq(1)").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg 。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonSo verwenden Sie jquery eq(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

