Heim >Web-Frontend >Front-End-Fragen und Antworten >So verstecken Sie Li in Javascript
So verstecken Sie Li in Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-03 15:30:173998Durchsuche
In JavaScript kann das Anzeigeattribut des Stilobjekts verwendet werden, um das li-Element auszublenden. Das Anzeigeattribut wird verwendet, um die Anzeige und das Ausblenden des Elements festzulegen ausgeblendet und nicht angezeigt werden. Die Syntax lautet „li element object .style.display="none"“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So verstecken Sie li in Javascript
HTML-DOM-Anzeigeattribut
So zeigen Sie das Anzeigeattribut-Einstellungselement an.
Syntax:
Object.style.display=value
Wenn der Attributwert auf „Keine“ gesetzt ist, wird dieses Element nicht angezeigt.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<script type="text/javascript">
function removeElement()
{
document.getElementById("li1").style.display="none";
}
</script>
</head>
<body>
<h1>示例如下</h1>
<li id="li1">点击按钮之后这个li元素就会隐藏</li>
<li>点击按钮之后这个li元素不会隐藏</li>
<input type="button" onclick="removeElement()" value="隐藏其中一个li元素" />
</body>
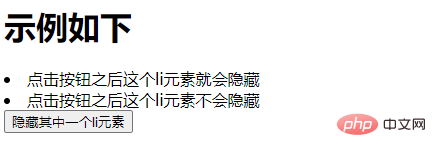
</html>Ausgabeergebnis:

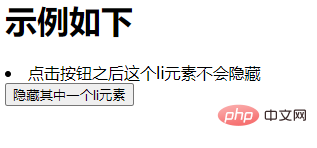
Nach dem Klicken auf die Schaltfläche:

Verwandte Empfehlungen: Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonSo verstecken Sie Li in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

