Heim >Web-Frontend >js-Tutorial >Was ist die Funktion in JQuery, die die Höhe von Elementen ändern kann?
Was ist die Funktion in JQuery, die die Höhe von Elementen ändern kann?
- 青灯夜游Original
- 2021-11-16 16:29:302411Durchsuche
Funktionen in jquery, die die Höhe von Elementen ändern können: 1. height(), die die Höhe übereinstimmender Elemente festlegen kann, die Syntax lautet „$(selector).height (Höhenwert)“; 2. css(), Die Syntax lautet „$(selector ).css(„height“, „height value“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Funktionen in jquery, die die Höhe von Elementen ändern können
1. Die Height()-Funktion
height()-Methode kann die Höhe passender Elemente festlegen.
Syntax:
$(selector).height(length)
Länge Optional. Gibt die Höhe des Elements an. Wenn keine Längeneinheit angegeben ist, wird die Standardeinheit px verwendet.
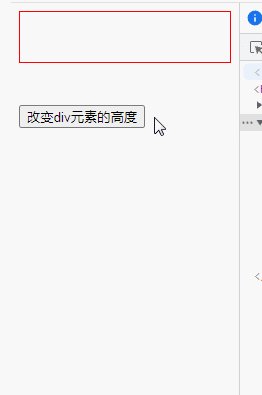
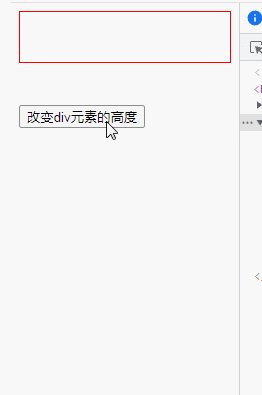
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
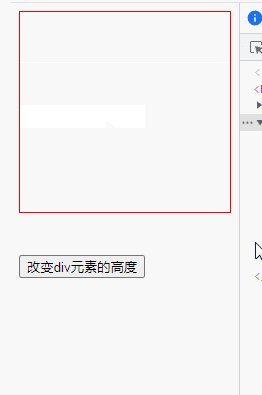
$("div").height(100);
});
});
</script>
<style type="text/css">
div {
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
<br /><br />
<button>改变div元素的高度</button>
</body>
</html>
2. Die css()-Funktion
css()-Methode kann die Stilattribute übereinstimmender Elemente festlegen.
Syntax:
$(selector).css(name,value)
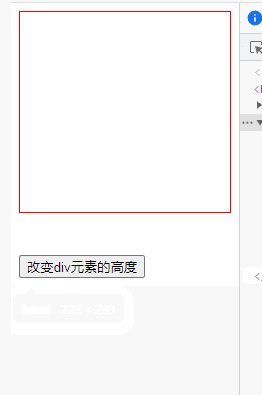
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").css("height","200px");
});
});
</script>
<style type="text/css">
div {
height: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div></div>
<br /><br />
<button>改变div元素的高度</button>
</body>
</html>
Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist die Funktion in JQuery, die die Höhe von Elementen ändern kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

