Heim >Web-Frontend >js-Tutorial >So implementiert jQuery das Klicken auf eine Schaltfläche, um den Inhalt zu ändern
So implementiert jQuery das Klicken auf eine Schaltfläche, um den Inhalt zu ändern
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-16 16:18:446880Durchsuche
So ändern Sie den Inhalt durch Klicken auf die jQuery-Schaltfläche: 1. Erstellen Sie eine Schaltfläche, binden Sie das Klickereignis und geben Sie eine Ereignisverarbeitungsfunktion an. 2. Verwenden Sie die Methode text() in der Ereignisverarbeitungsfunktion, um den Inhalt des Elements zu ändern , die Syntax lautet „ $(selector).text("Modified content");".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So ändern Sie den Inhalt durch Klicken auf die jQuery-Schaltfläche
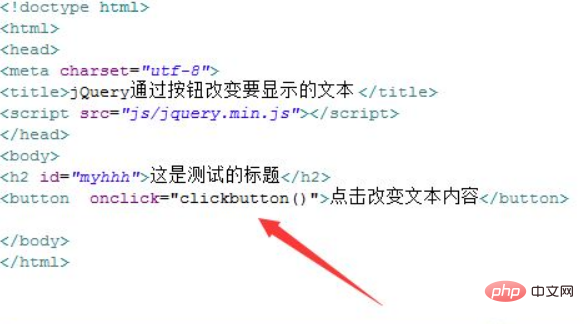
1. Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html. Diese wird verwendet, um zu erklären, wie jQuery den über die Schaltfläche anzuzeigenden Text ändert. Erstellen Sie einen Titel mit einem h2-Tag, zum Beispiel „Dies ist der Titel des Tests“. Fügen Sie dem h2-Tag das id-Attribut hinzu. Der Attributwert lautet myhhh. Es wird hauptsächlich verwendet, um das h2-Tag-Objekt über die folgende ID abzurufen.
In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Klicken, um Textinhalt zu ändern“ zu erstellen. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion clickbutton() ausgeführt.

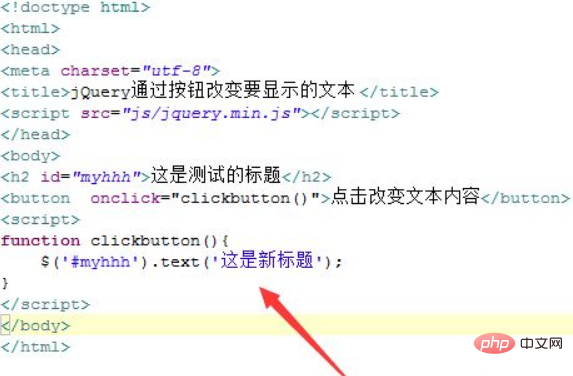
2. Erstellen Sie im js-Tag die Funktion clickbutton(). Rufen Sie innerhalb der Funktion das Tag-Objekt über id(myhhh) ab und verwenden Sie die Methode text(), um den vom Tag angezeigten Textinhalt zu ändern.

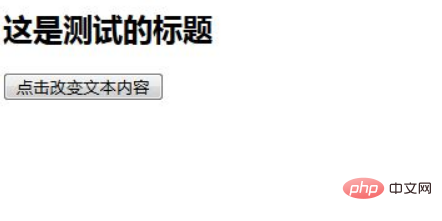
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Nach dem Klicken auf die Schaltfläche

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei das h2-Tag, um einen Titel zu erstellen, fügen Sie das id-Attribut zum h2-Tag hinzu und erstellen Sie eine Schaltfläche, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie eine Funktion im js-Tag, rufen Sie das Tag-Objekt über die ID (myhhh) ab und verwenden Sie die Methode text(), um den vom Tag angezeigten Textinhalt zu ändern.
Notizen
Wenn Sie dem Text HTML-Code hinzufügen möchten, können Sie die Methode html() verwenden.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo implementiert jQuery das Klicken auf eine Schaltfläche, um den Inhalt zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

