Heim >Web-Frontend >js-Tutorial >So ändern Sie den Z-Index-Wert in JQuery
So ändern Sie den Z-Index-Wert in JQuery
- 青灯夜游Original
- 2021-11-16 15:24:433525Durchsuche
So ändern Sie den Z-Index-Wert in jquery: 1. Verwenden Sie die Methode css(), Syntax „$(selector).css("z-index","value")"; 2. Verwenden Sie die Methode attr(), Syntax " $(selector).attr("style","z-index:value")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die Methode css() oder attr() verwenden, um den Z-Indexwert des Elements zu ändern. Die Methode
css() kann ein oder mehrere Stilattribute des ausgewählten Elements festlegen. Die Methode
attr() kann den Attributwert des ausgewählten Elements festlegen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
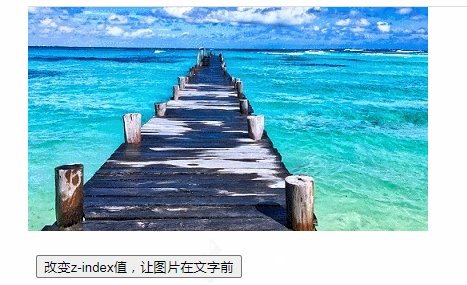
// $("img").css("z-index","1");
$("img").attr("style","z-index:1;");
});
});
</script>
</head>
<body>
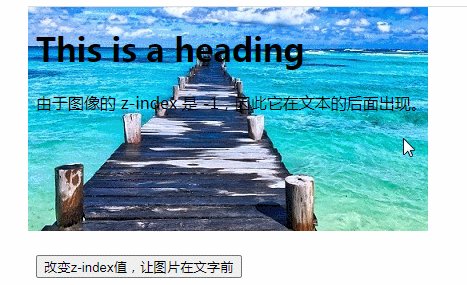
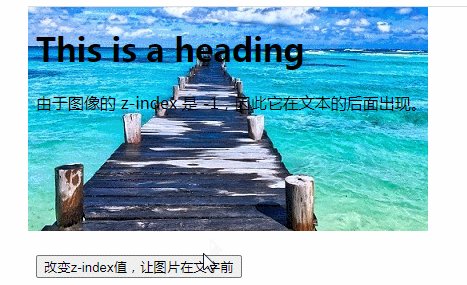
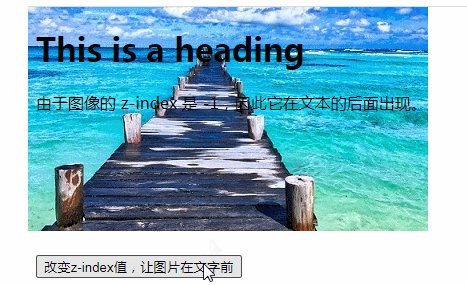
<h1>This is a heading</h1>
<img src="img/2.jpg" / alt="So ändern Sie den Z-Index-Wert in JQuery" >
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p><br /><br /><br /><br /><br /><br />
<button id="but1">改变z-index值,让图片在文字前</button>
</body>
</html>
Verwandte Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Z-Index-Wert in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

