Heim >Web-Frontend >js-Tutorial >So entfernen Sie die aktuelle Klasse in jquery
So entfernen Sie die aktuelle Klasse in jquery
- 青灯夜游Original
- 2021-11-16 15:41:345931Durchsuche
In jquery können Sie die Methode „removeClass()“ verwenden, um eine oder mehrere Klassen aus dem ausgewählten Element zu entfernen. Die Syntax lautet „$(selector).removeClass(class)“; class" ” Wenn weggelassen, werden alle Klassen entfernt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die Methode „removeClass()“ verwenden, um die aktuelle Klasse zu entfernen. Die Methode „removeClass()“ entfernt eine oder mehrere Klassen aus dem ausgewählten Element. Sie müssen in „removeClass()“ nur einen oder mehrere Klassennamen angeben.
Syntax:
$(selector).removeClass(class)
- class: Optionaler Parameter, der den Namen der zu entfernenden Klasse angibt.
-
- Wenn Sie mehrere Klassen entfernen müssen, verwenden Sie bitte Leerzeichen, um die Klassennamen zu trennen.
- Wenn dieser Parameter nicht gesetzt ist, werden alle Klassen entfernt.
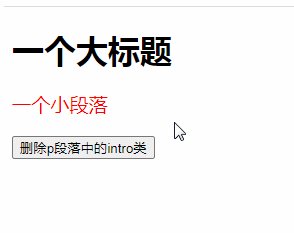
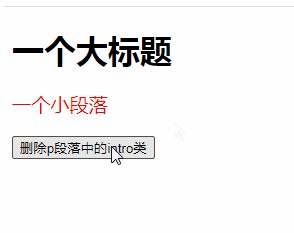
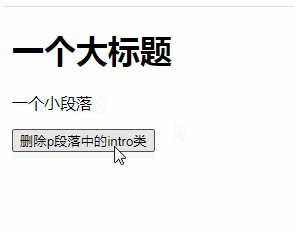
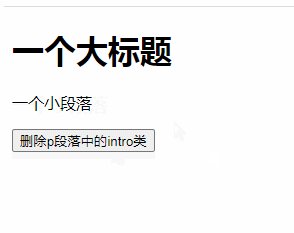
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("p").removeClass("intro"); }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: red; } </style> </head> <body> <h1 id="h1">一个大标题</h1> <p class="intro">一个小段落</p> <button>删除p段落中的intro类</button> </body> </html>
 Verwandte Tutorial-Empfehlungen:
Verwandte Tutorial-Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo entfernen Sie die aktuelle Klasse in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was zum Ein- und Ausblenden von Elementen in JQuery verwendet werden soll
- So ändern Sie die Hintergrundfarbe von td mit jquery
- Was ist der Unterschied zwischen JQuery-Objekten und JS-Objekten?
- So zeigen Sie versteckte Elemente mit jquery attr() an
- So verbergen Sie das TR der Tabelle in JQuery
- So fügen Sie untergeordnete Knoten in JQuery hinzu

