Heim >Web-Frontend >Front-End-Fragen und Antworten >Was zum Ein- und Ausblenden von Elementen in JQuery verwendet werden soll
Was zum Ein- und Ausblenden von Elementen in JQuery verwendet werden soll
- 青灯夜游Original
- 2021-11-16 11:17:395052Durchsuche
Methoden zum Anzeigen versteckter Elemente in jquery: 1. show() und hide(); 2. toggle(), die den sichtbaren Status von Elementen ändern kann; 4. Mit CSS () können Sie Elemente anzeigen und ausblenden, indem Sie das Attribut „display“ des Elements steuern.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Es gibt viele Möglichkeiten, die p-Methode in jquery anzuzeigen und auszublenden, z. B. die relativ einfachen Funktionen show(), hide(), toggle(), slideDown() und css, um das Stilattribut von p festzulegen es unten vorstellen. Die Methoden
show() und hide()
show() können versteckte
-Elemente anzeigen.
$(".btn2").click(function(){
$("p").show();
});hide() kann sichtbare
-Elemente ausblenden:
$(".btn1").click(function(){
$("p").hide();
});Diese Funktion wird häufig zusammen mit der Methode show
toggle() verwendet. Die Methode
toggle() schaltet den sichtbaren Zustand des Elements um.
Wenn die ausgewählten Elemente sichtbar sind, dann blenden Sie diese Elemente aus. Wenn die ausgewählten Elemente ausgeblendet sind, dann zeigen Sie diese Elemente an.
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>slideDown()-Methode
Versteckte
-Elemente gleitend anzeigen:
$(".btn2").click(function(){
$("p").slideDown();
});css()-Methode
css()-Methode legt einen oder mehrere Stile der ausgewählten Elementeigenschaft fest oder gibt sie zurück .
CSS-Eigenschaften zurückgeben
Wenn Sie den Wert einer bestimmten CSS-Eigenschaft zurückgeben müssen, verwenden Sie bitte die folgende Syntax:
css("propertyname");
$("p").css("display","none");Sehen Sie sich ein Beispiel an
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {});
function hiden() {
$("#divObj").hide(); //hide()函数,实现隐藏,括号里还可以带一个时间参数(毫秒)例如hide(2000)以2000毫秒的速度隐藏,还可以带slow,fast
}
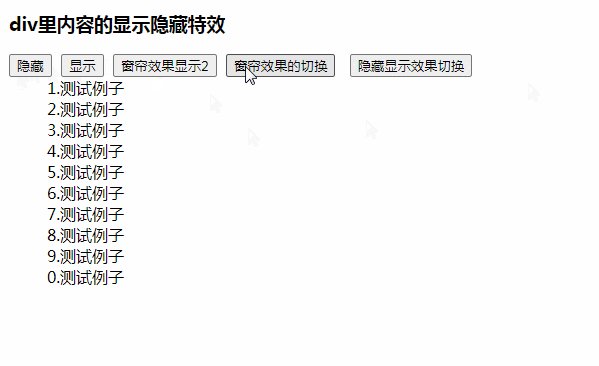
function slideToggle() {
$("#divObj").slideToggle(2000); //窗帘效果的切换,点一下收,点一下开,参数可以无,参数说明同上
}
function show() {
$("#divObj").show(); //显示,参数说明同上
}
function toggle() {
$("#divObj").toggle(2000); //显示隐藏切换,参数可以无,参数说明同上
}
function slide() {
$("#divObj").slideDown(); //窗帘效果展开
}
</script>
</head>
<body>
<h3>div里内容的显示隐藏特效</h3>
<input type="button" value="隐藏" onclick="hiden()" />
<input type="button" value="显示" onclick="show()" />
<input type="button" value="窗帘效果显示2" onclick="slide()" />
<input type="button" value="窗帘效果的切换" onclick="slideToggle()" />
<input type="button" value="隐藏显示效果切换" onclick="toggle()" />
<div id="divObj" style="display:none">
1.测试例子<br />
2.测试例子<br />
3.测试例子<br />
4.测试例子<br />
5.测试例子<br />
6.测试例子<br />
7.测试例子<br />
8.测试例子<br />
9.测试例子<br />
0.测试例子<br />
</div>
</body>
</html>
Empfohlene verwandte Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas zum Ein- und Ausblenden von Elementen in JQuery verwendet werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

