Heim >Web-Frontend >js-Tutorial >So entfernen Sie den Inhalt in td mit jquery
So entfernen Sie den Inhalt in td mit jquery
- 青灯夜游Original
- 2021-11-16 13:47:442504Durchsuche
So entfernen Sie den Inhalt in td in jquery: 1. Verwenden Sie die Anweisung „$(“td“), um das td-Objekt abzurufen. 2. Verwenden Sie die Methode html(), um den Inhalt des td-Objekts auf leer zu setzen. und entfernen Sie dann den Inhalt des td-Objekts. Die Syntax lautet „$(“td“).html(““).

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery entfernt den Inhalt in td
In jquery können Sie die Methode html() verwenden, um den Inhalt in td zu entfernen. Die Methode
html() gibt den Inhalt (inneres HTML) des ausgewählten Elements zurück oder legt ihn fest.
Verwenden Sie einfach die Methode html(), um den Inhalt des td-Elements auf leer zu setzen.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
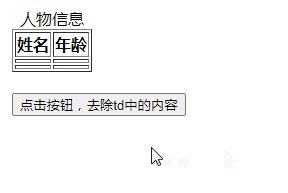
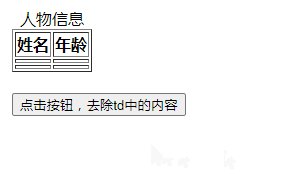
$("button").click(function() {
$("td").html("");
});
});
</script>
</head>
<body>
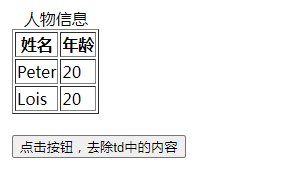
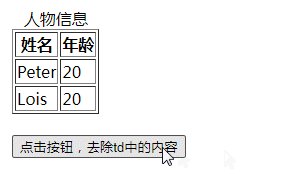
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td中的内容</button>
</body>
</html>
Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Inhalt in td mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

