Heim >Web-Frontend >js-Tutorial >So löschen Sie das vorherige Element in jquery
So löschen Sie das vorherige Element in jquery
- 青灯夜游Original
- 2021-11-16 16:45:513194Durchsuche
So löschen Sie das vorherige Element in jquery: 1. Verwenden Sie die Methode prev(), um das vorherige Elementobjekt des angegebenen Elements abzurufen. Die Syntax lautet „$(selector).prev()“; )-Methode zum Löschen des erhaltenen vorherigen Elements. Die Syntax lautet „vorheriges Elementobjekt.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery löscht das vorherige Element
Wenn Sie in jquery das vorherige Element löschen möchten, müssen Sie zuerst das vorherige Element abrufen, was die Verwendung der prev()-Methode erfordert. Die Methode
prev() gibt das vorherige Geschwisterelement des ausgewählten Elements zurück. (Geschwisterelemente sind Elemente, die dasselbe übergeordnete Element haben.)
Um das vorherige Element abzurufen, müssen Sie es mit der Methode „remove()“ löschen.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#but1").click(function() {
$("#box").prev().remove();
});
});
</script>
</head>
<body>
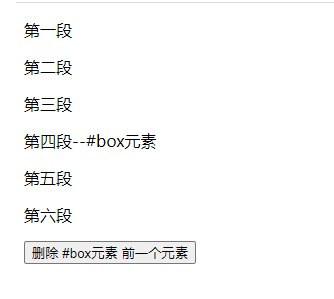
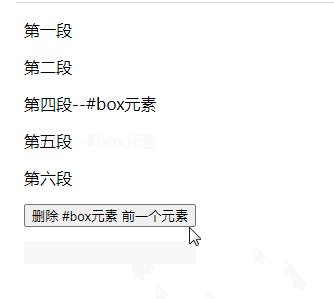
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
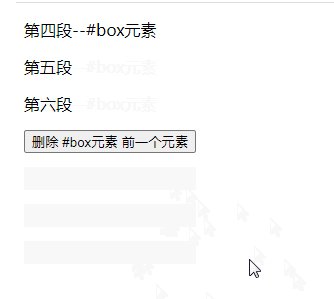
<p id="box">第四段--#box元素</p>
<p>第五段</p>
<p>第六段</p>
<button id="but1">删除 #box元素 前一个元素</button>
</body>
</html>
Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo löschen Sie das vorherige Element in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

