Heim >tägliche Programmierung >CSS-Kenntnisse >Was ist CSS-Syntax? Ausführliche Einführung in die Nutzung und Regeln
Was ist CSS-Syntax? Ausführliche Einführung in die Nutzung und Regeln
- 奋力向前Original
- 2021-07-08 11:27:326784Durchsuche
Im vorherigen Artikel „Was sind HTML-Elemente?“ „Ein kurzer Vortrag über die Grammatikregeln von Elementen“ führt Sie in HTML-Elemente und Grammatikregeln ein. Der folgende Artikel führt Sie in die CSS-Syntax ein und lernt drei Möglichkeiten kennen, CSS-Stylesheets zu verwenden. !

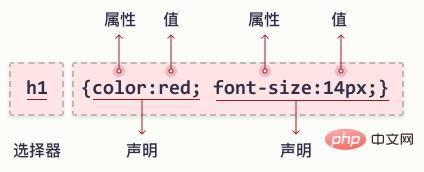
1. CSS-Syntax
CSS-Regelsatz (Regelsatz) besteht aus Selektoren und Deklarationsblöcken

Erklärung von Beispielen
p ist CSS Der Selektor in (der auf das zu formatierende HTML-Element zeigt: <p></p>) p是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p></p>)
color 是属性,red 是属性值
text-align 是属性,center 是属性值
代码示例:
<html>
<head>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>php</p>
<p>php中文网</p>
</body>
</html>效果图:

CSS 实例:
CSS声明总是以分号(;)结束,声明总以大括号({})括起来:
p
{
color:red;
text-align:center;
}注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}二、CSS如何使用方法?
CSS使用方法:编辑工具
任何文本编辑工具样式表使用方法一般有三种:
1)文档头部插入:适用于单个网页应用
2)行内插入:适用于页面中一、两个地方才用到CSS
3)外部链接样式文件:适用于多个网页都用到CSS
在HTML网页中css的不同使用方法调用css的方法不同
1、头部插入样式
<style type="text/css">……</style>
代码示例:
<html>
<head>
<title>中文网(php.com)</title>
<style type="text/css">
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>注:这里将style对象的type属性设置为”text/css”是不支持这类型的浏览器忽略样式表单。
2、行内插入样式
<p style=“font-size:16pt;color:blue”>蓝色16号文字</p>
采用<style style="background-color: rgb(248, 248, 248);">font-size:16pt;color:blue"></style>的格式把样式写在html中的任意行内,这样比较方便灵活。
3、外部链接样式
先建立外部样式表文件(.css),然后使用HTML的link对象
<head> <title>中文网(php.com)</title> <link rel=stylesheet href="http://www.php.cn/php.cn" type="text/css"> </head>
这种方法非常适宜同时定义多个文档。它能使多个文档同时使用相同的样式,从而减少了大量的冗余代码。
而在XML中,你应该如下例所示在声明区中加入:
<? xml-stylesheet type="text/css" href="http://www.php.cn/php.css" ?>
定义内部样式块对象 (Embedding a Style Block)
你可以在你的HTML文档的和标记之间插入一个<style>...</style>
color ist das Attribut und red ist es der Attributwert text-align ist das Attribut, center ist der Attributwert Codebeispiel:
- rrreee
- Rendering:

;) und Anweisungen werden immer in geschweiften Klammern ({}) eingeschlossen: 🎜rrreee🎜Kommentare werden zur Erläuterung Ihres Codes verwendet und können Feel sein Sie können es frei bearbeiten, der Browser ignoriert es. 🎜🎜CSS-Kommentare beginnen mit /* und enden mit */ Beispiele sind wie folgt: 🎜rrreee🎜🎜🎜 2. Wie verwende ich CSS? 🎜🎜🎜🎜So verwenden Sie CSS: Bearbeitungswerkzeuge 🎜🎜Es gibt im Allgemeinen drei Möglichkeiten, Stylesheets eines beliebigen Textbearbeitungswerkzeugs zu verwenden: 🎜🎜🎜1) Einfügen von Dokumentkopfzeilen🎜: anwendbar auf eine einzelne Webanwendung 🎜🎜🎜2) Inline Einfügen: Anwendbares CSS wird nur an einer oder zwei Stellen auf der Seite verwendet 🎜🎜 🎜1. Header-Einfügungsstil 🎜🎜rrreee🎜🎜Codebeispiel: 🎜🎜rrreee🎜Hinweis: Wenn Sie das Typattribut des Stilobjekts hier auf „text/css“ setzen, wird dieser Typ nicht unterstützt Browser Stylesheets ignorieren. 🎜🎜🎜2. Der Inline-Einfügungsstil 🎜🎜rrreee🎜 übernimmt <style style="background-color: rgb(248, 248, 248);">font-size:16pt;color:blue Das Format „🎜></style> schreibt den Stil in eine beliebige Zeile in HTML, was bequemer und flexibler ist. 🎜🎜🎜3. Externer Linkstil🎜🎜🎜Erstellen Sie zunächst eine externe Stylesheet-Datei (.css) und verwenden Sie dann das HTML-Linkobjekt🎜rrreee🎜Diese Methode eignet sich sehr gut zum Definieren mehrerer Dokumente unter zur gleichen Zeit. Dadurch können mehrere Dokumente gleichzeitig denselben Stil verwenden, wodurch eine Menge redundanter Code reduziert wird. 🎜🎜In XML sollten Sie es im Deklarationsbereich hinzufügen, wie unten gezeigt: 🎜rrreee🎜Definieren Sie ein internes Stilblockobjekt (Einbetten eines Stilblocks)🎜🎜Sie können es im
Ihres HTML hinzufügen Dokument Fügen Sie ein <style>...</style>-Blockobjekt zwischen den Tags und Das obige ist der detaillierte Inhalt vonWas ist CSS-Syntax? Ausführliche Einführung in die Nutzung und Regeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 5 praktische CSS-3D-Effekte, um Ihre Seiten noch beeindruckender zu machen!
- Womit endet eine CSS-Deklarationsanweisung immer?
- So stellen Sie in CSS 4 Rahmenfarben unterschiedlich ein
- So positionieren Sie eine CSS-Sprite-Map
- Welche Eigenschaften hat CSS, um Schriftarten zu ändern?
- Was ist die Verwendung von Column-Span in CSS3?
- So legen Sie in CSS einen schwarzen Rand mit zwei Pixeln für ein Feld fest
- So unterteilen Sie Text in CSS in Spalten
- So legen Sie die Höhe des ersten untergeordneten Elements in CSS fest
- So legen Sie den Kursivschrifteffekt in CSS fest
- So implementieren Sie vertikale Linien in CSS
- So legen Sie einen gepunkteten Rand in CSS fest
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS schöne Bildlaufleistenstile anpassen!

