Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Höhe des ersten untergeordneten Elements in CSS fest
So legen Sie die Höhe des ersten untergeordneten Elements in CSS fest
- 青灯夜游Original
- 2021-07-07 17:09:574245Durchsuche
In CSS können Sie den Selektor „:first-child“ und das Höhenattribut verwenden, um die Höhe des ersten untergeordneten Elements festzulegen. Dieser Selektor wird verwendet, um das erste untergeordnete Element E in seinem übergeordneten Element abzugleichen „E :first-child{ height:height value;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie den Selektor „:first-child“ verwenden, um das erste untergeordnete Element in seinem übergeordneten Element abzugleichen, und dann das Höhenattribut verwenden, um die Höhe des untergeordneten Elements festzulegen.
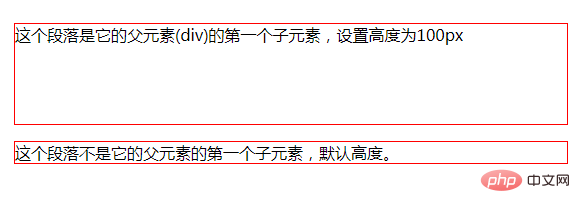
Sehen wir uns den Effekt anhand eines Codebeispiels an:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border:1px solid red;
}
p:first-child
{
height:100px;
}
</style>
</head>
<body>
<div>
<p>这个段落是它的父元素(div)的第一个子元素,设置高度为100px</p>
<p>这个段落不是它的父元素的第一个子元素,默认高度。</p>
</div>
</body>
</html>Rendering:

Beschreibung:
:first-child Der Selektor stimmt mit dem ersten untergeordneten Element in seinem übergeordneten Element überein. Das Attribut
height legt die Höhe des Elements fest. Dieses Attribut definiert die Höhe des Inhaltsbereichs des Elements. Auffüllung, Rahmen und Ränder können außerhalb des Inhaltsbereichs hinzugefügt werden. Nicht ersetzte Inline-Elemente ignorieren dieses Attribut.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Höhe des ersten untergeordneten Elements in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind die drei Hauptformen der Verwendung von CSS auf der Seite?
- Was ist das CSS-Bewegungspfadmodul? Wie animiere ich Bewegungspfade?
- Eine ausführliche Analyse der CSS-Textemphasis-Eigenschaft und ihrer Verwendung!
- 26 CSS-Interviewfragen, die es wert sind, gesammelt zu werden, um Ihre CSS-Grundlage zu verbessern!
- Was ist :placeholder-shown in CSS? Wie funktioniert es? Was ist der Nutzen?

