Heim >Web-Frontend >CSS-Tutorial >So unterteilen Sie Text in CSS in Spalten
So unterteilen Sie Text in CSS in Spalten
- 青灯夜游Original
- 2021-07-07 16:55:405052Durchsuche
Sie können das Columns-Attribut oder die Column-Width- und Column-Count-Attribute verwenden, um Text in CSS zu unterteilen. Sie müssen nur „columns: columns width and number of columns;“ oder „column-width: value; Column“ hinzufügen -count" zum Textelement. Der Stil :value;" reicht aus.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Columns-Attribut oder die Column-Width- und Column-Count-Attribute verwenden, um Text in Spalten zu unterteilen.
Schauen wir uns das Codebeispiel unten an, um zu sehen, wie CSS Textspalten implementiert.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px 10px;
}
.div1
{
columns:100px 3;
-webkit-columns:100px 3; /* Safari and Chrome */
-moz-columns:100px 3; /* Firefox */
}
.div2
{
column-count:4;
column-width:100px;
-moz-column-count:4; /* Firefox */
-moz-column-width:100px; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="div1">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<div class="div2">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
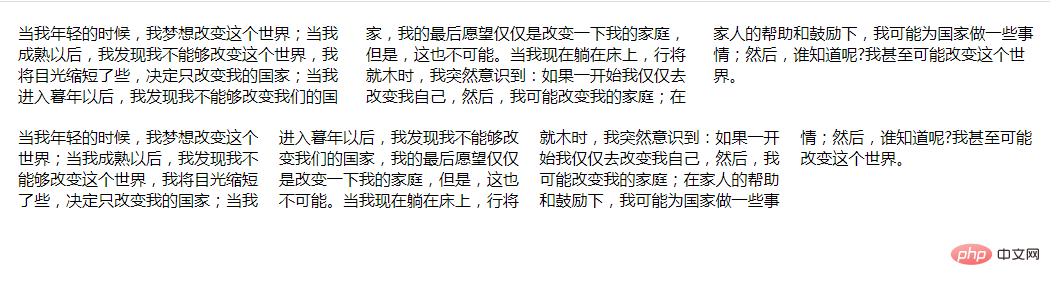
</html>Rendering:

Beschreibung: Das Attribut
columns ist ein Kurzattribut, das gleichzeitig in einer Anweisung die Spaltenbreite (column-widid) und die Spaltenanzahl (column-count) festlegen kann .
column-width-Attribut: Legen Sie die Breite der Spalte fest.
column-count-Attribut: Legen Sie die Anzahl der Spalten fest.
(Freigabe von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo unterteilen Sie Text in CSS in Spalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist das CSS-Bewegungspfadmodul? Wie animiere ich Bewegungspfade?
- Eine ausführliche Analyse der CSS-Textemphasis-Eigenschaft und ihrer Verwendung!
- 26 CSS-Interviewfragen, die es wert sind, gesammelt zu werden, um Ihre CSS-Grundlage zu verbessern!
- Was ist :placeholder-shown in CSS? Wie funktioniert es? Was ist der Nutzen?
- 5 praktische CSS-3D-Effekte, um Ihre Seiten noch beeindruckender zu machen!

