Heim >Web-Frontend >CSS-Tutorial >So legen Sie in CSS einen schwarzen Rand mit zwei Pixeln für ein Feld fest
So legen Sie in CSS einen schwarzen Rand mit zwei Pixeln für ein Feld fest
- 青灯夜游Original
- 2021-07-07 16:44:007274Durchsuche
In CSS können Sie das Attribut „border“ verwenden, um einen schwarzen Rand mit zwei Pixeln für das Feld festzulegen. Sie müssen nur „border:2px border style value black;“ oder „border:2px border style value #000000;“ hinzufügen. "-Stil zum Box-Element hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut „border“ verwenden, um einen zwei Pixel breiten schwarzen Rand für die Box festzulegen.
Das border-Attribut legt die Randgröße (border-width), den Randstil (border-style) und die Randfarbe (border-color) in einer Anweisung fest.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.p1 {
border: 1px solid black;
}
.p2 {
border: 2px solid black;
}
.p3 {
border: 2px solid #000;
}
.p4 {
border: 2px dotted #000;
}
</style>
</head>
<body>
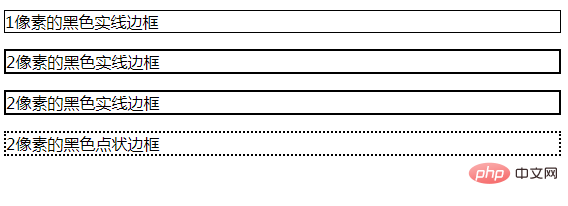
<p class="p1">1像素的黑色实线边框</p>
<p class="p2">2像素的黑色实线边框</p>
<p class="p3">2像素的黑色实线边框</p>
<p class="p4">2像素的黑色点状边框</p>
</body>
</html>Rendering:

Beschreibung:
1. border-style-Attribut
border-style-Attribut wird verwendet, um den Stil aller Ränder eines Elements festzulegen, oder Legen Sie den Rahmenstil auf jeder Seite individuell fest. Der Rahmen wird möglicherweise nur angezeigt, wenn dieser Wert nicht „none“ ist.
| Wert | Beschreibung |
|---|---|
| none | definiert keinen Rahmen. |
| hidden | ist dasselbe wie „none“. Außer bei Anwendung auf Tabellen, bei denen „hidden“ zur Lösung von Randkonflikten verwendet wird. |
| gepunktet | Definieren Sie gepunktete Ränder. Wird in den meisten Browsern als durchgezogene Linie dargestellt. |
| dashed | definiert die gestrichelte Linie. Wird in den meisten Browsern als durchgezogene Linie dargestellt. |
| solid | definiert eine durchgezogene Linie. |
| double | definiert Doppellinien. Die Breite der Doppellinie entspricht dem Wert von border-width. |
| Groove | 3D-Rillenrand definieren. Der Effekt hängt vom Wert von border-color ab. |
| Grat | Definieren Sie den 3D-Gratrand. Der Effekt hängt vom Wert von border-color ab. |
| Einfügung | Definieren Sie den 3D-Einfügungsrand. Der Effekt hängt vom Wert von border-color ab. |
| Anfang | Definieren Sie den 3D-Anfangsrand. Der Effekt hängt vom Wert von border-color ab. |
| inherit | gibt an, dass der Rahmenstil vom übergeordneten Element geerbt werden soll. |
2. CSS-Farbe
In CSS können Farbwerte mit Farbnamen, Prozentsätzen, Zahlen und Hexadezimalwerten geschrieben werden.
1) Farbnamen verwenden
Obwohl es derzeit etwa 184 benannte Farben gibt, werden diese tatsächlich von verschiedenen Browsern unterstützt, und es werden nur 16 Farbnamen als CSS-Spezifikationen empfohlen, wie in der Tabelle unten gezeigt.
Tabelle 1: Von CSS-Spezifikationen empfohlene Farbnamen
/* 名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白 */
Es wird nicht empfohlen, Farbnamen auf Webseiten zu verwenden, insbesondere bei der Verwendung in großem Maßstab, um zu vermeiden, dass einige Farbnamen von Browsern nicht analysiert werden oder dass verschiedene Browser Farben interpretieren anders.
Es wird nicht empfohlen, Farbnamen auf Webseiten zu verwenden, insbesondere bei großflächiger Verwendung, um zu vermeiden, dass einige Farbnamen von Browsern nicht analysiert werden oder unterschiedliche Browser Farben unterschiedlich interpretieren.
2) Verwenden Sie Prozentsätze
Es wird nicht empfohlen, Farbnamen auf Webseiten zu verwenden, insbesondere bei großflächiger Verwendung, um zu vermeiden, dass einige Farbnamen von Browsern nicht analysiert werden oder verschiedene Browser Farben unterschiedlich interpretieren.
Dies ist eine der am häufigsten verwendeten Methoden, zum Beispiel:
color: rgb(100%, 100%, 100%);
Diese Anweisung setzt die drei Primärfarben Rot, Blau und Grün auf ihre Maximalwerte und die resultierende Kombination wird als Weiß angezeigt. Setzen Sie stattdessen rgb(0%, 0%, 0%) auf Schwarz. Wenn die drei Prozentwerte gleich sind, wird Grau angezeigt. Je nachdem, welcher Prozentwert größer ist, wird welche Primärfarbe bevorzugt. rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
color: rgb(255, 255, 255);
上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
color: #ffffff;
其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000
color: #RRGGBB;Die obige Anweisung wird weiß angezeigt. Im Gegenteil, sie kann auf
rgb(0, 0) eingestellt werden , 0), wodurch Schwarz angezeigt wird. Wenn die drei Werte gleich sind, ist die Anzeige grau. Ebenso hat der größere Wert einen größeren Anteil an der Primärfarbe. 4) Hexadezimale Farbe🎜🎜Dies ist die am häufigsten verwendete Methode zur Farbauswahl, zum Beispiel: 🎜rrreee🎜Dabei müssen Sie vor der Hexadezimalzahl ein #-Farbsymbol hinzufügen. Die obige Anweisung zeigt Weiß an. Im Gegensatz dazu können Sie #000000 auf Schwarz setzen, beschrieben durch RGB: 🎜rrreee🎜von 0~255, tatsächlich entspricht 255 in Dezimalzahl genau FF in hexadezimal, Ein hexadezimaler Farbwert entspricht 3 Gruppen solcher hexadezimalen Werte, die in der angegebenen Reihenfolge den drei Primärfarben Rot, Blau und Grün entsprechen. 🎜🎜(Teilen von Lernvideos: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonSo legen Sie in CSS einen schwarzen Rand mit zwei Pixeln für ein Feld fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 26 CSS-Interviewfragen, die es wert sind, gesammelt zu werden, um Ihre CSS-Grundlage zu verbessern!
- Was ist :placeholder-shown in CSS? Wie funktioniert es? Was ist der Nutzen?
- Was ist der Unterschied zwischen Pseudoklassen und Pseudoobjekten (Pseudoelementen) in CSS?
- So erhalten Sie den CSS-Attributwert in js
- So stellen Sie in CSS 4 Rahmenfarben unterschiedlich ein

