Heim >Web-Frontend >CSS-Tutorial >So stellen Sie in CSS 4 Rahmenfarben unterschiedlich ein
So stellen Sie in CSS 4 Rahmenfarben unterschiedlich ein
- 青灯夜游Original
- 2021-07-07 15:33:525820Durchsuche
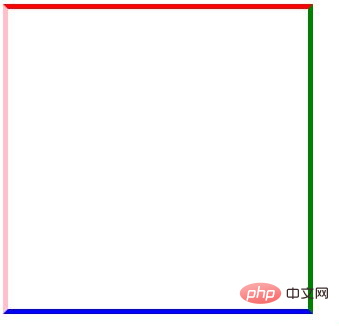
In CSS können Sie die Eigenschaften border-top-color, border-bottom-color, border-left-color und border-right-color verwenden, um die Farben des oberen Rands, des unteren Rands, des linken Rands usw. festzulegen rechten Rand bzw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css legt 4 Ränder mit verschiedenen Farben fest Randfarbe
border Die Eigenschaft -bottom-color kann die Farbe des unteren Randes festlegen. Die Eigenschaft border-left-color kann die Farbe des linken Randes festlegen. Die Eigenschaft border-right-color kann die Farbe des rechten Randes festlegen 
In CSS können Farbwerte mit Farbnamen, Prozentsätzen, Zahlen und Hexadezimalwerten geschrieben werden. 
1) Farbnamen verwenden
- Obwohl es derzeit etwa 184 benannte Farben gibt, werden sie tatsächlich von verschiedenen Browsern unterstützt, und es werden nur 16 Farbnamen als CSS-Spezifikationen empfohlen, wie in der Tabelle unten gezeigt.
- Tabelle 1: Von CSS-Spezifikationen empfohlene Farbnamen
Reines Schwarz
Silber Hellgrau
MarineblauDunkelblau
BlauHellblauGrün
Dunkel grünLimette
hellgrün
blaugrün
| kastanienbraun | tiefrot | rot | groß. rot | lila | |
|---|---|---|---|---|---|
| Fuchsia | Magenta | oliv | braun | gelb | |
| grau | dunkelgrau | weiß | Muschelweiß | ||
| . | Es wird nicht empfohlen, Farbnamen zu verwenden Webseiten, insbesondere bei großflächiger Nutzung, um zu vermeiden, dass einige Farbnamen vom Browser nicht analysiert oder anders angezeigt werden. Unterschiede in der Art und Weise, wie Farben vom Gerät interpretiert werden. | 2) Verwenden Sie Prozentsätze | |||
| Dies ist die gebräuchlichste Methode, zum Beispiel: | Diese Anweisung setzt die drei Primärfarben Rot, Blau und Grün auf ihre Maximalwerte und die resultierende Kombination wird als angezeigt Weiß. Setzen Sie stattdessen rgb(0%, 0%, 0%) auf Schwarz. Wenn die drei Prozentwerte gleich sind, wird Grau angezeigt. Je nachdem, welcher Prozentwert größer ist, wird welche Primärfarbe bevorzugt. |
3) Verwenden Sie numerische Werte | Zahlen reichen von 0 bis 255, zum Beispiel: | Die obige Anweisung wird weiß angezeigt, im Gegenteil, sie kann auf rgb(0, 0) eingestellt werden , 0), erscheint schwarz. Wenn die drei Werte gleich sind, ist die Anzeige grau. Ebenso hat der größere Wert einen größeren Anteil an der Primärfarbe. |
|
| Dies ist die am häufigsten verwendete Methode zur Farbauswahl, zum Beispiel: | Dabei muss vor der Hexadezimalzahl ein #-Farbsymbol hinzugefügt werden. Die obige Anweisung zeigt Weiß an. Im Gegensatz dazu können Sie #000000 auf Schwarz setzen, beschrieben durch RGB: | von 0~255, tatsächlich entspricht 255 in Dezimalzahl genau FF in hexadezimal, Ein hexadezimaler Farbwert entspricht 3 Gruppen solcher hexadezimalen Werte, die in der angegebenen Reihenfolge den drei Primärfarben Rot, Blau und Grün entsprechen. | (Teilen von Lernvideos: | CSS-Video-Tutorial) |
Das obige ist der detaillierte Inhalt vonSo stellen Sie in CSS 4 Rahmenfarben unterschiedlich ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist :placeholder-shown in CSS? Wie funktioniert es? Was ist der Nutzen?
- Was ist der Grund, warum CSS nicht funktioniert?
- Was ist der Unterschied zwischen Pseudoklassen und Pseudoobjekten (Pseudoelementen) in CSS?
- 5 praktische CSS-3D-Effekte, um Ihre Seiten noch beeindruckender zu machen!
- Womit endet eine CSS-Deklarationsanweisung immer?

